DevExpress首推团队升级培训套包,最高可省10万元!查看详情>>>
本文主要为大家介绍在下一个主要版本v17.2中,DevExpress ASP.NET TreeList获得的一些重大改进。DevExpress ASP.NET TreeList和GridView控件在功能和API方面类似。DevExpress ASP.NET Treelist控件中缺少的主要功能之一是能够过滤数据。
过滤
从v17.2开始,我们为DevExpress ASP.NET TreeList控件提供过滤支持。您将能够像在GridView控件中一样筛选数据。 让我们来看看所有不同的方式:
1. 搜索面板
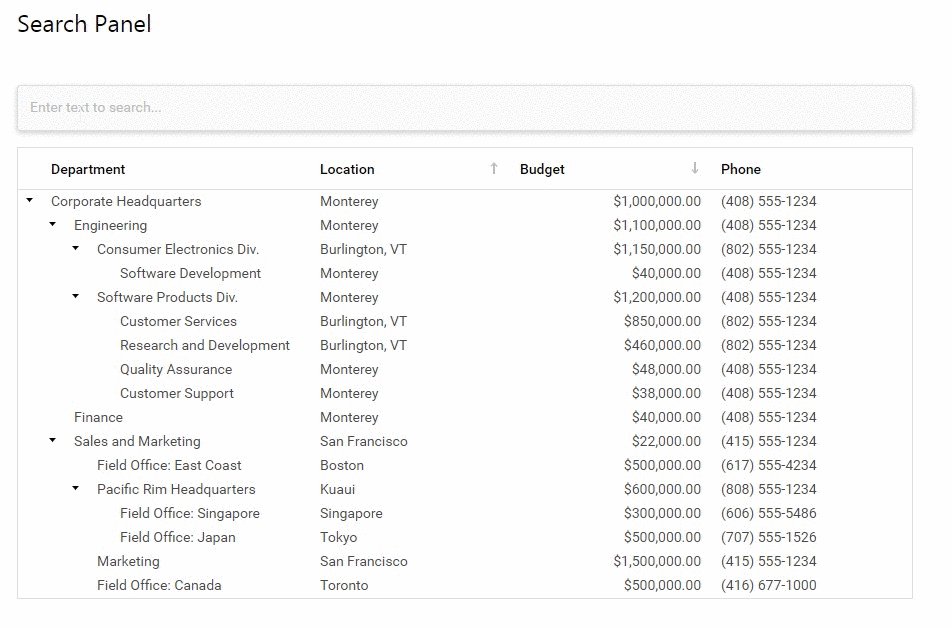
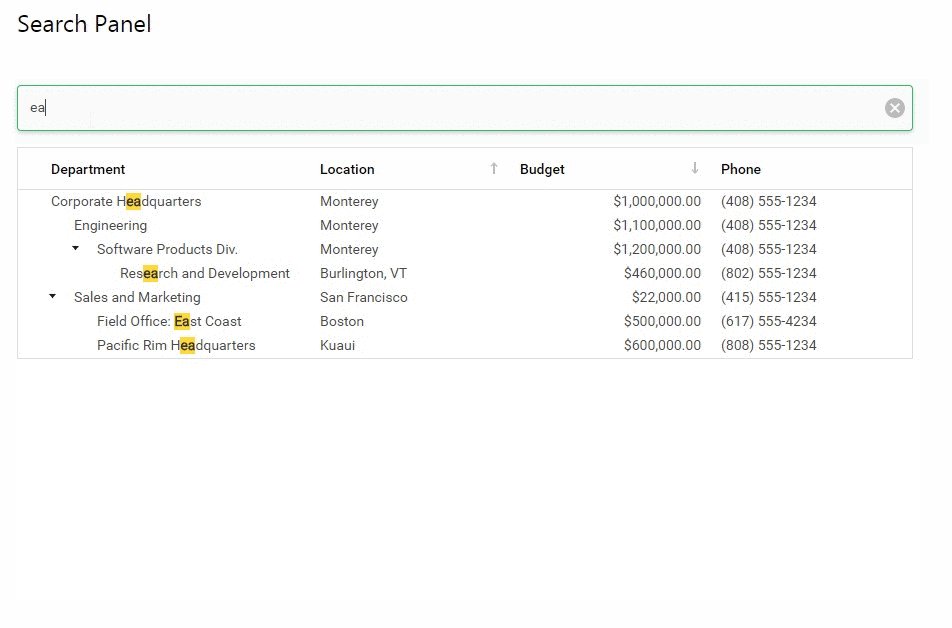
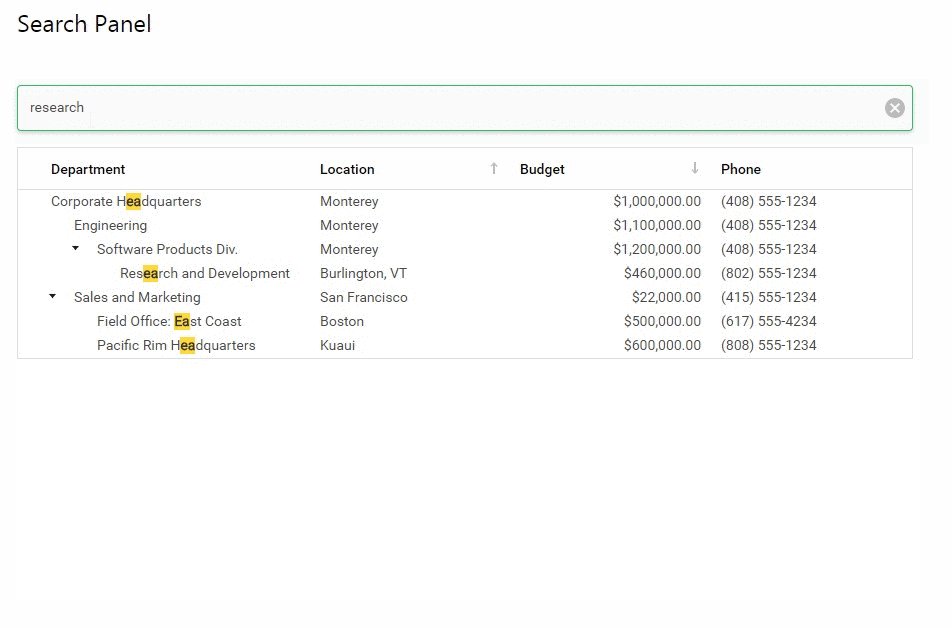
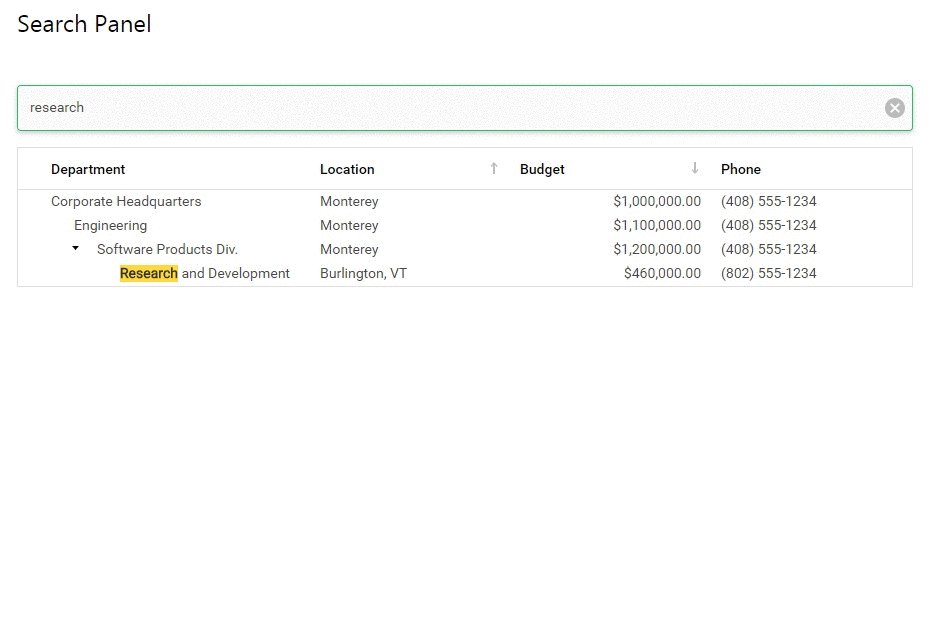
DevExpress ASP.NET TreeList允许您通过集成搜索面板过滤数据并突出显示搜索结果。通过在搜索面板编辑器中输入过滤条件,可以轻松找到数据。
只需在搜索编辑器中输入文本,TreeList将显示符合条件的记录:

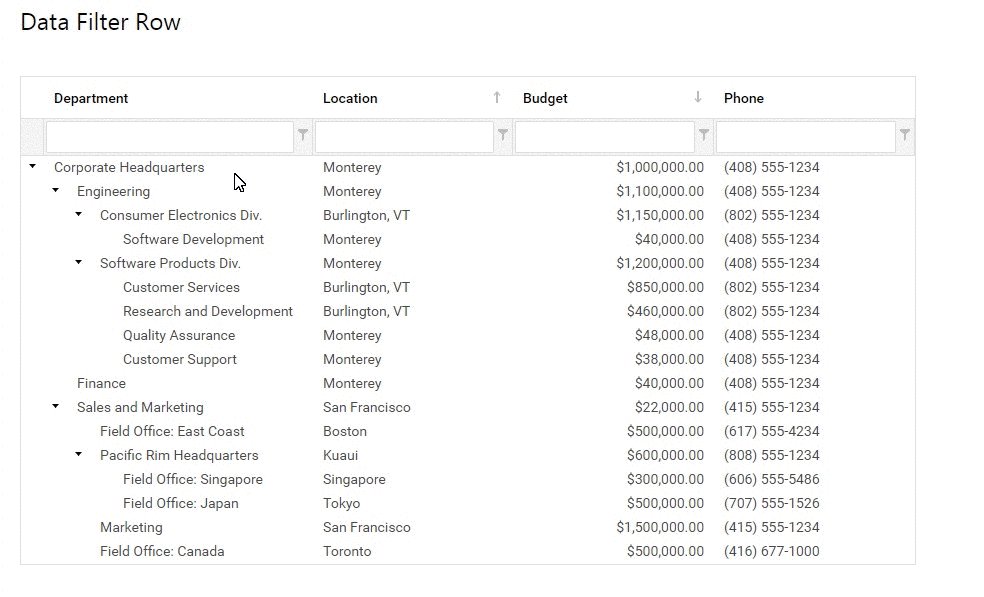
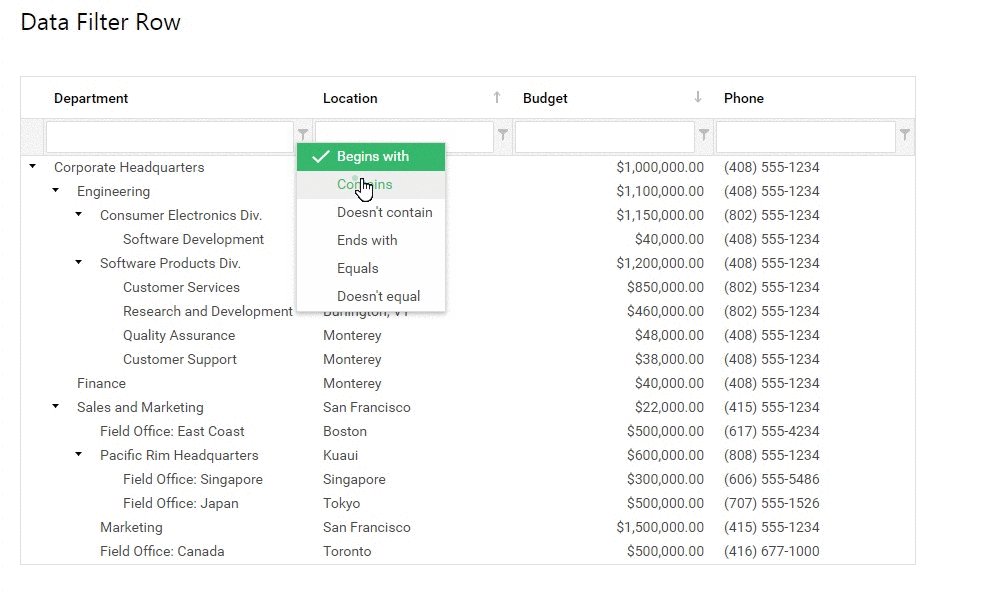
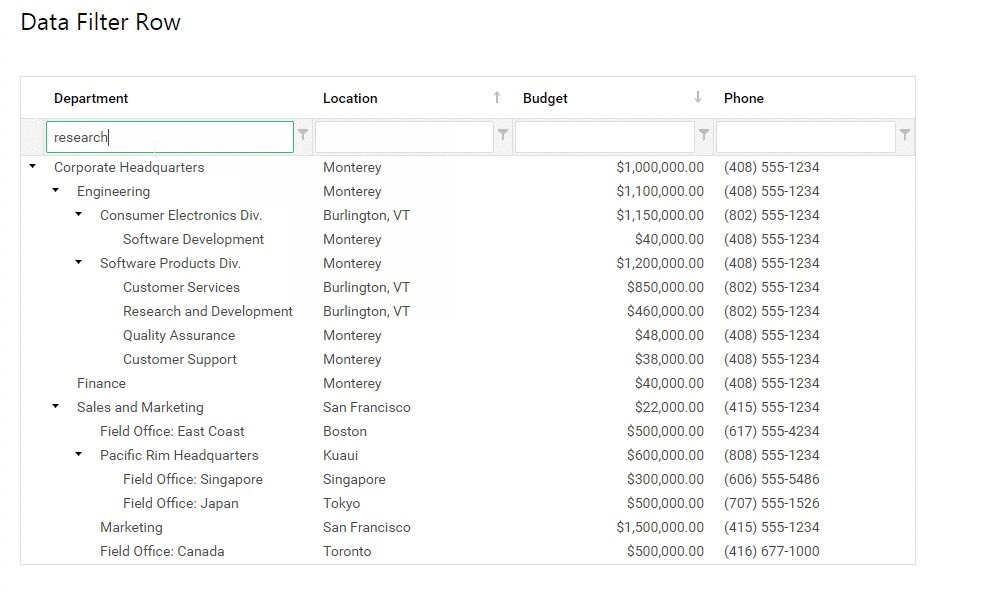
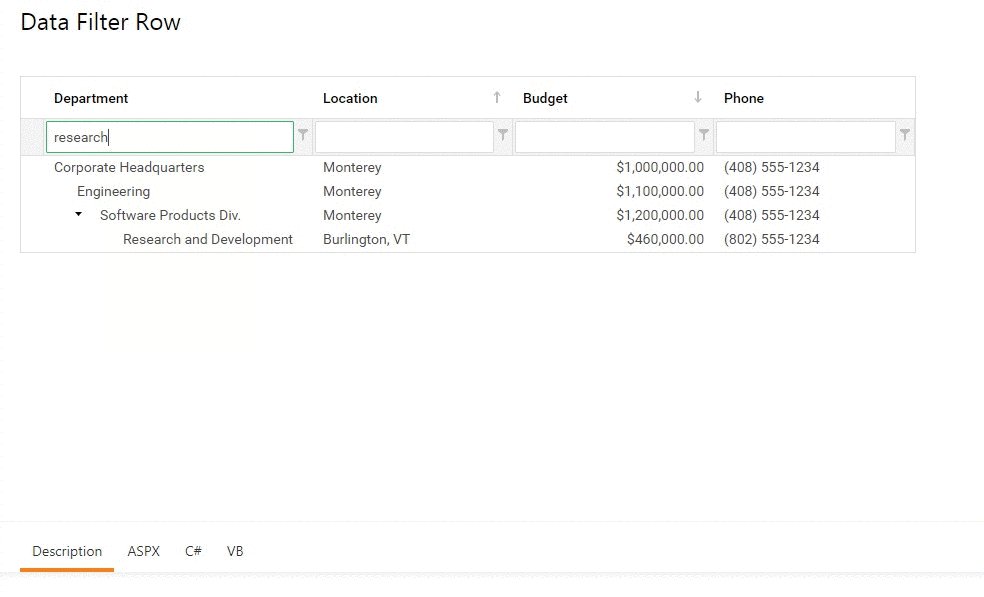
2. 数据过滤器行
过滤器行允许用户通过在单独列标题下面显示编辑器中输入文本来过滤数据。 每个编辑器使用输入的文本和FilterRow菜单中选择的过滤器运算符为相应的列创建一个FilterExpression。
你可以在这里看到它的操作:

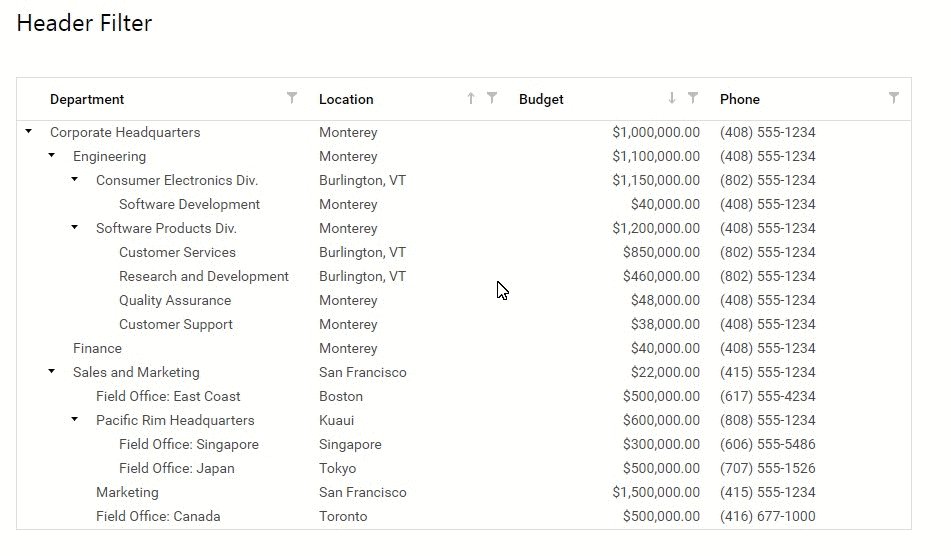
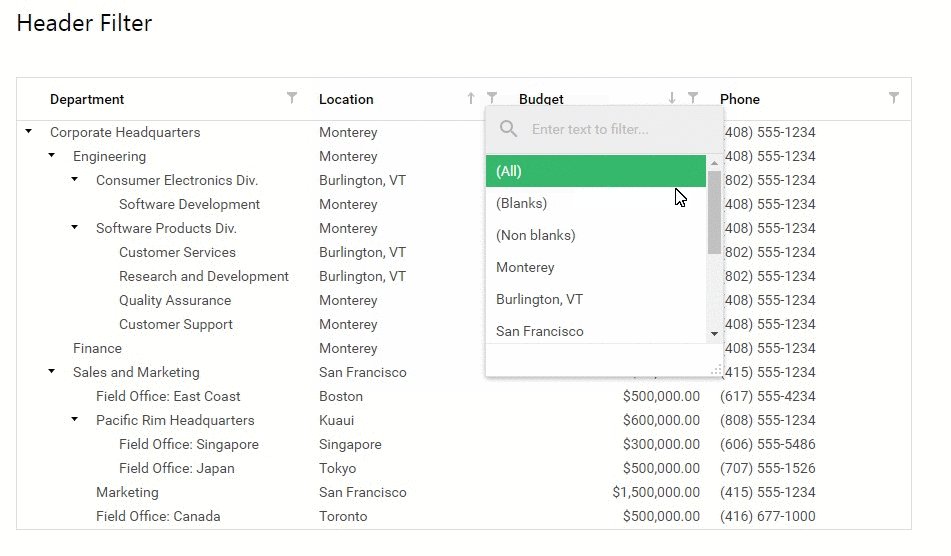
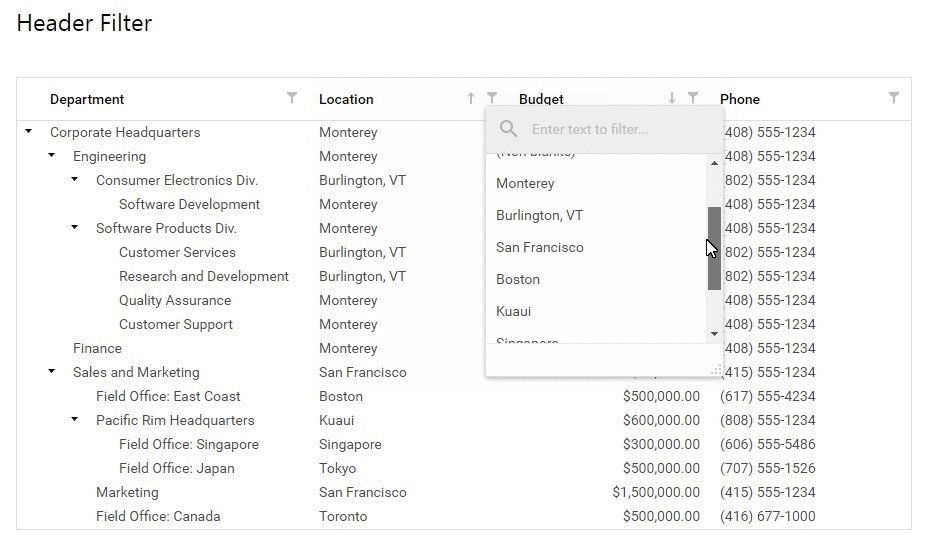
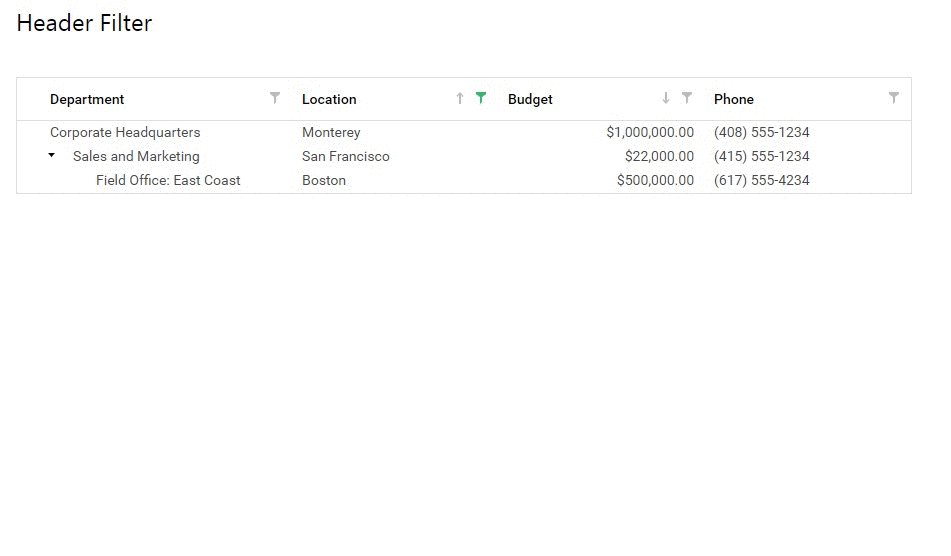
3. 标题过滤器
另一个增强功能是HeaderFilter机制,该机制显示具有指定列的唯一值列表的下拉列表。 通过选择一个或多个值,您将可以快速筛选匹配条件:

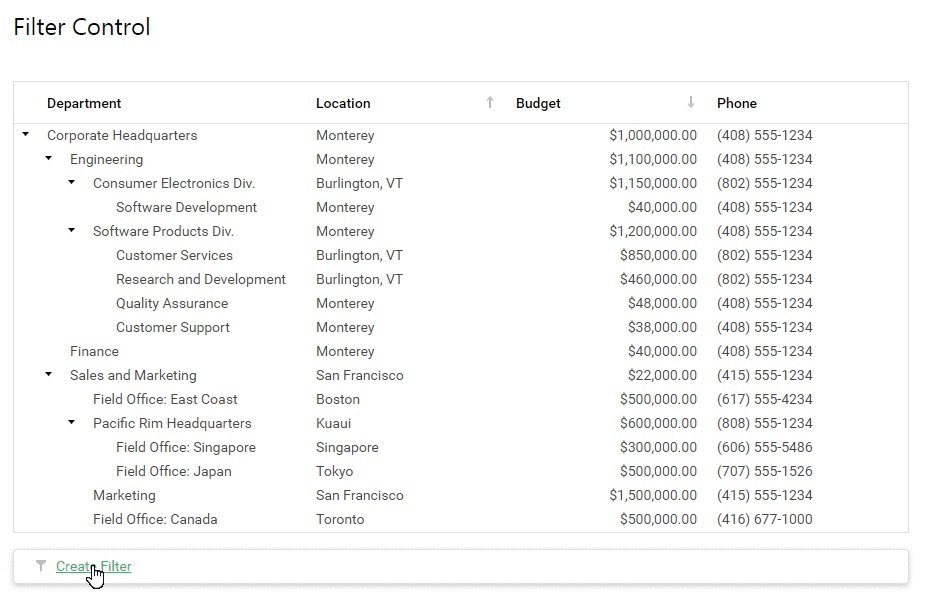
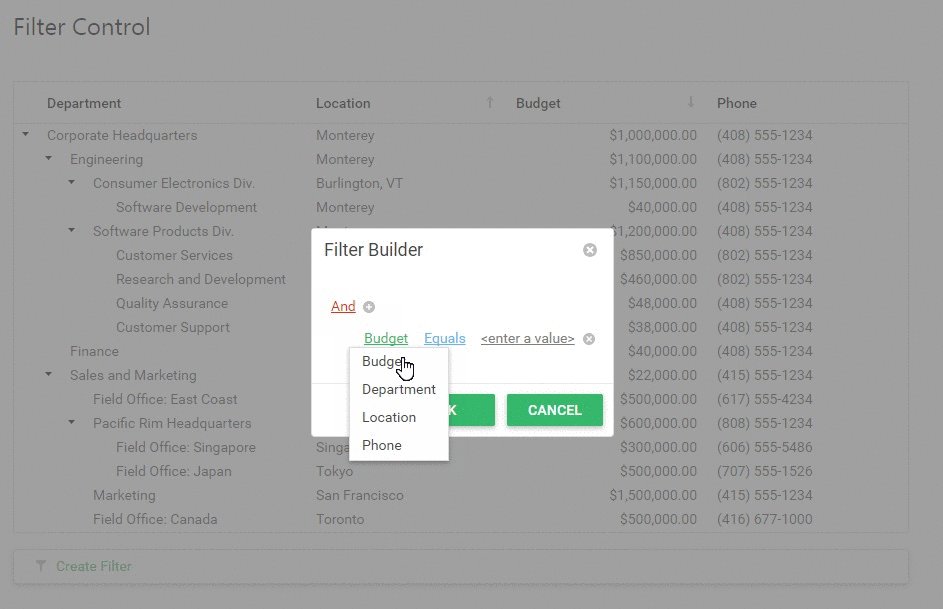
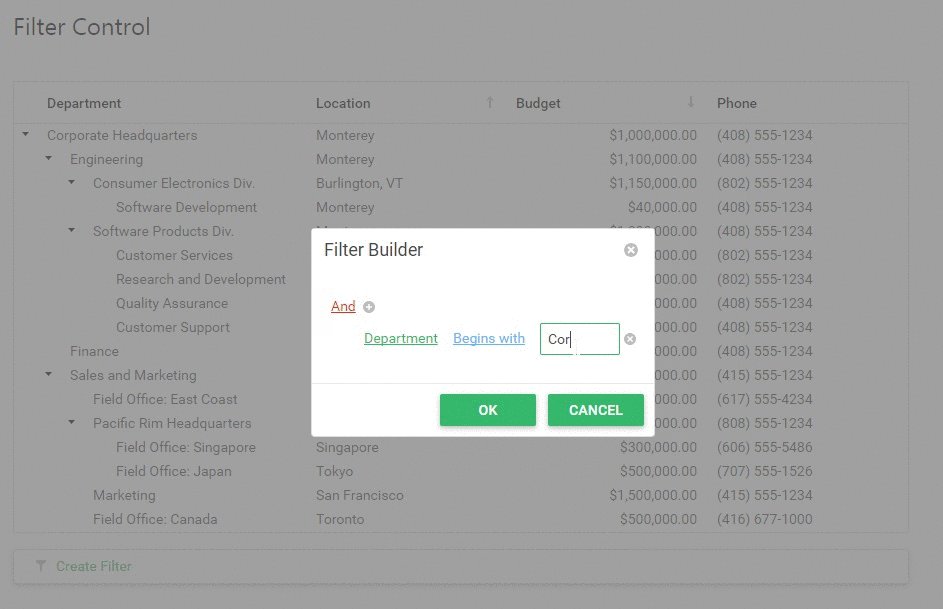
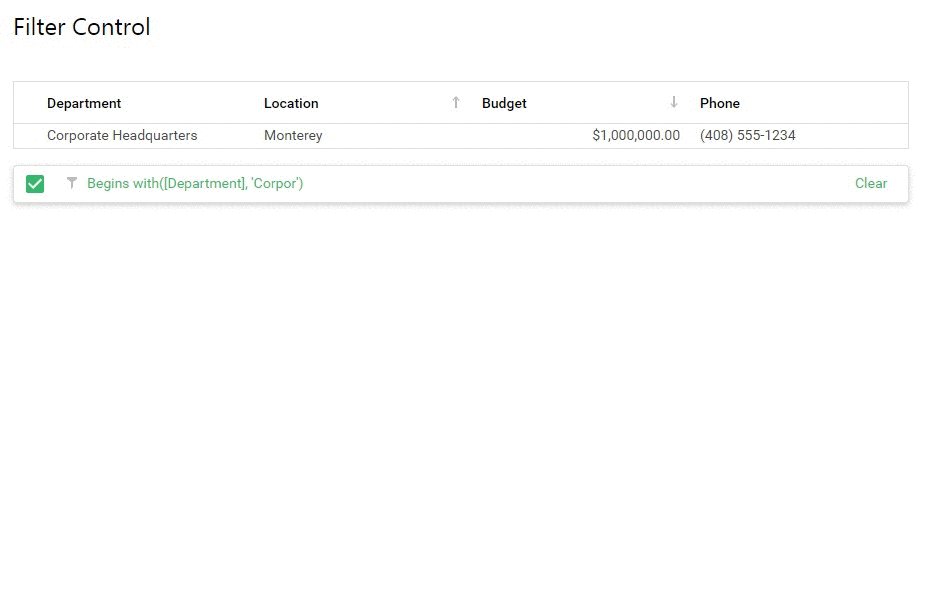
4. 内置FilterBuilder
我们还将优秀的FilterBuilder集成到TreeList中。FilterBuilder是一个功能强大的工具,为过滤数据提供了最灵活的方法。 使用FilterBuilder,您将能够使用无限数量的条件和逻辑运算符来构建任何复杂度的过滤标准。

不受限制的列
我们还引入了对Unbound Columns的支持,允许您将列添加到TreeList而不需要数据源。可以通过处理相应的事件或指定用于评估值的UnboundExpression手动填充未绑定的列。 您可以按照与数据绑定列相同的方式对未绑定的列进行排序,分组和过滤。
支持ASP.NET MVC
所有这些功能也可用于DevExpress ASP.NET MVC TreeList控件。
===============================================================
想要进一步了解如何DevExpress ASP.NET?
DevExpress v17.2即将发布,更多精彩预告请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/983.html
 联系电话:023-68661681
联系电话:023-68661681













 返回
返回