DevExpress XtraReports控件创建主从报表的两种方法
作者:huhm 来源:本站原创 浏览:Loading...次 发布时间:2012-07-10 评论:1条
如果一份报表是用来显示分层数据源的数据,则它通常被称为主从报表。本文介绍了在DevExpress XtraReports控件中创建主从报表的两种方法。第一种方法是基于Detail Report Band之上的,适用于当数据源在主实例和从实例间包含一个ADO.NET关系的情况。第二种方法是创建两个不同的报表类,将从报表作为一个子报表并入主报表中。
使用Detail Report Band创建主从报表
另外所有的通用Report Bands,DevExpress XtraReports采用DetailReportBand类型。这种带状区域专门为主报表中的一个从报表设计,如果报表数据源实现在对象绑定到主报表和对象绑定到从报表之间的主从ADO.NET关系中就可以使用。
这种方法比使用子报表更先进,因为它允许你在同一类文件中存储主报表和从报表。此外,由于aDetailReportBand和其他所有带状区域一样存在于主报表同一集合的带状区域中,它允许你在相同的报表设计器的显示从报表带状区域。
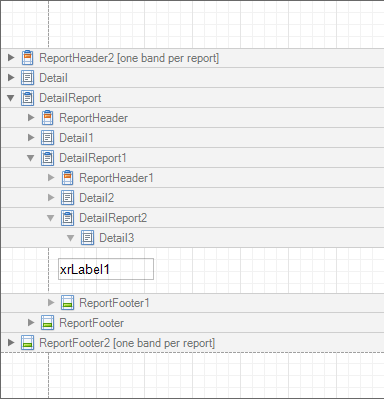
这里可以嵌套无限个从报表带状区域,如下图所示。

注意:你可以在同一级嵌套多个从报表。
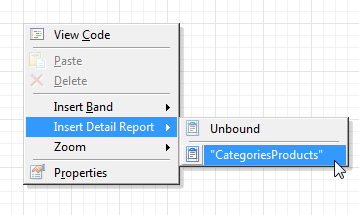
在设计时添加DetailReportBand,只需用鼠标右键单击该报表并从下拉菜单中选择“Insert Detail Report”即可。如果数据源绑定到报表的ADO.NET关系已存在,在子菜单中就会有一个该关系名称的选项。

提示:你还可以添加未绑定的从报表,并指定其主要性能。
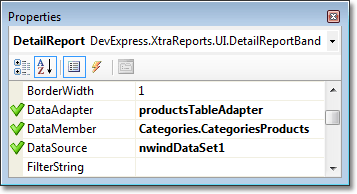
绑定从报表到一个报表数据源中的从报表中,为创建的DetailReportBand作如下属性设置:
- XtraReportBase.DataSource用于设置相同的数据源作为主报表。如果这个属性被设置为null(在Visual Basic中为Nothing),将调用父报表的XtraReportBase.DataSource。
- XtraReportBase.DataAdapter用于设置为报表提供从数据的数据适配器。通常,它与主报表数据适配器是不同的。
- XtraReportBase.DataMember用于设置在绑定数据源中使用的关系数据名称。
下面的图片说明了这些在Visual Studio IDE的属性。

注意:由于DevExpress XtraReports在数据关系中的不同数据项使用独立的名称,应避免使用数据成员的名称。
将从报表作为子报表嵌入
如果数据源绑定到主报表没有包含ADO.NET关系,或者你喜欢主报表和从报表在不同的文件中(例如,如果从报表在不同的主从报表中重用),可以使用子报表将从报表嵌入到主报表中。
在一般情况下,使用子报表帮助创建主从报表比使用DetailReportBands复杂。如果可以选择,我们建议你使用DetailReportBands。
使用子报表创建主从报表需要如下操作:
- 首先,需要创建两个报表类(主报表类和从报表类),分别为他们绑定数据。请注意,两个报表的数据源应包含相同主键的数据列,可以从主报表传递到从报表。
- 对于从报表,需要创建一个公共参数,以在外部初始化从报表。绑定从报表应使用此参数来过滤包含主键的列的数据源。
- 然后通过XRSubreport控件将从报表应嵌入到主报表中。此外,它需要处理XRControl.BeforePrint事件,并将主键值从主报表传递到从报表。
- 在运行时预览、打印、导出、或在Web上发布报表。
使用XRSubreport控件创建主从报表不能在Visual Studio设计时预览,因为它在创建过程中使用事件的处理。
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/DevExpress-Resources/Documentation-152.html
评论列表
请谈谈你的看法 请使用IE或者Firefox浏览器,暂不支持Chrome!

慧都控件网为DevExpress界面控件的中国地区唯一正式授权经销商,正版控件销售公司,授权代理商,经销商及合作伙伴。
电话:400-700-1020
023-66090381
邮箱:sales@evget.com
相关资源
- XtraEditors SearchLookUpEdit - 运行时创建列
- VCL ExpressSkins如何选择标准皮肤
- 在DataItem模板如何执行ASPxGridView即时更新
- 在DataItem模板如何执行GridView即时更新
- GridView如何使用Ajax请求执行批量更新
- 我可以在同一个开发机器上安装多个DevExpress版本吗?
- 如何删除ASPxGridView选定的行
- 如何移动ASPxGridView选定行到另一个ASPxGridView
- 如何删除ASPxGridView的选定行(绑定到数据库)
- XAF v12.1.4 筛选业务对象最好的方法是什么?
- 怎样才能避免打印某些TreeList列
- XtraGrid如何清除网格
- XtraGrid可以导出到一个PDF文件吗?
- XtraGrid是线程安全的吗?
- 如何强制Grid单元格显示提示 即使单元格内容可见
- 通过ToolTipController如何实现工具提示控件
- 如何完全禁止导出为XPS
- PivotChart如何从图表中隐藏不必要的系列
- ASPxGridView能否实现多表头显示和统计
- 如何使用Silverlight报表设计器








