用户界面套包DevExpress v17.1日前正式发布,本站以连载的形式为大家介绍各版本新增内容。本文为大家介绍DevExpress ASP.NET v17.1中新的Hint Control控件,GridView Control、Chart Control等的新功能。快来下载试用新版本!
New Hint Control
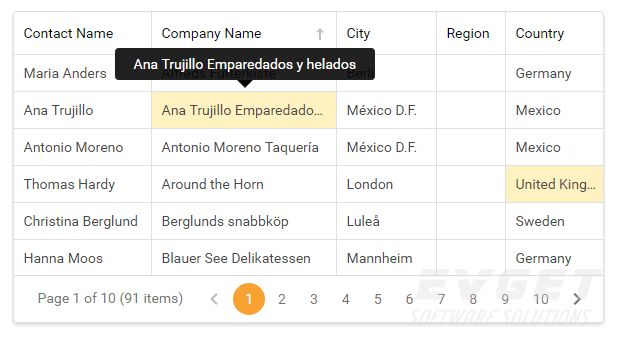
新版本为ASP.NET WebForms和ASP.NET MVC附带了全新的Hint Control。如您所料,DevExpress ASP.NET Hint Control可根据需要生成的内容,将其显示在一个框中,并将箭头指向网页上指定的UI元素。
功能包括:
- 触发操作显示提示(悬停,点击,聚焦,编程)
- 显示提示之前可自定义延迟
- 动画效果
- 标注元素可用性
- 位于目标元素之上(底部,顶部,左侧,右侧)
- 标题文本/标记(静态或从目标元素属性检索)
- 自定义尺寸(高/宽)
- 绝对定位(x / y)

GridView Control
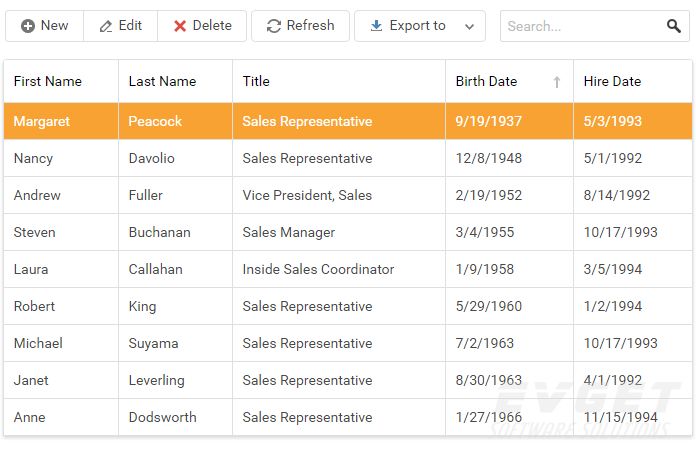
Command Toolbar
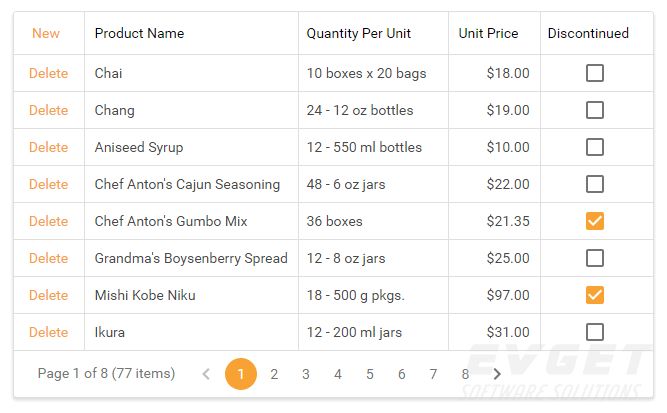
在新版本中,ASP.NET Grid、Card View、Vertical Grid和TreeList Control附带可自定义的工具栏 - 允许您组合最常用的网格命令进行快速访问。您可以根据需要添加或删除工具栏、更改其位置和内容。工具栏项可以出发标准网格命令(例如数据项目编辑,删除,创建等)和任何自定义操作。

Chart Control
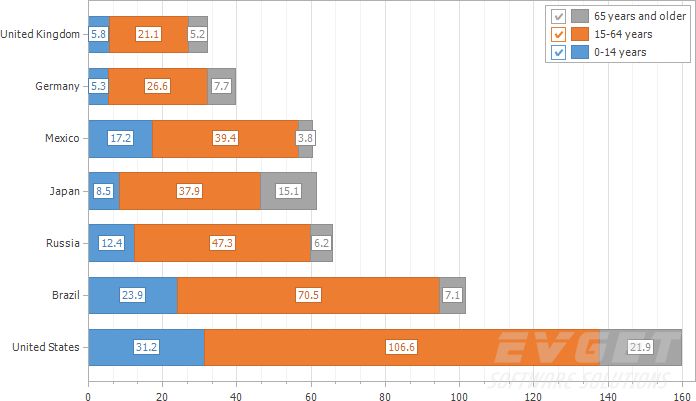
增强Legend
DevExpress Chart legend项现在可以同时显示标记和复选框。

Editors
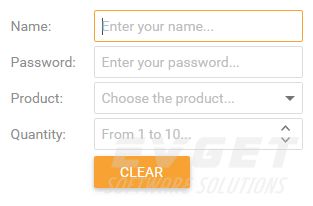
在Focused Editor中显示空文本
为了改善Web应用程序的可用性,ASP.NET WebForms和ASP.NET MVC的DevExpress数据编辑器现在可以在重点编辑器中显示空文本。

Html Editor
改进MVC API
使用新版本,您不再需要在多个位置(视图和binder)中指定验证设置。 新的模型数据属性允许您在编辑器模型中直接指定输入到HTML视图中的HTML标记的验证设置。
Pivot Grid Control
性能改进
我们改进了DevExpress Pivot Grid Control的内存数据处理功能,现在比以前的版本快3-7倍。
Rich Editor Control
浮动对象
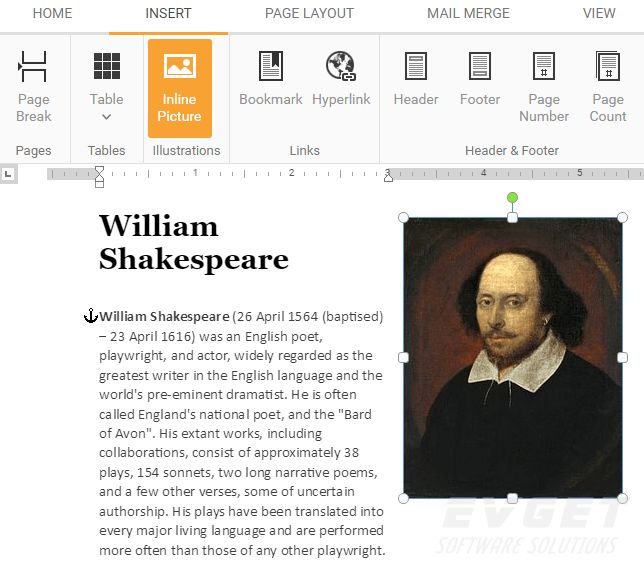
在这个版本中,DevExpress ASP.NET Rich Text Editor支持浮动对象。 最终用户现在可以根据需要将图片和文本框插入到文档中。

Scheduler Control
全新的Agenda视图
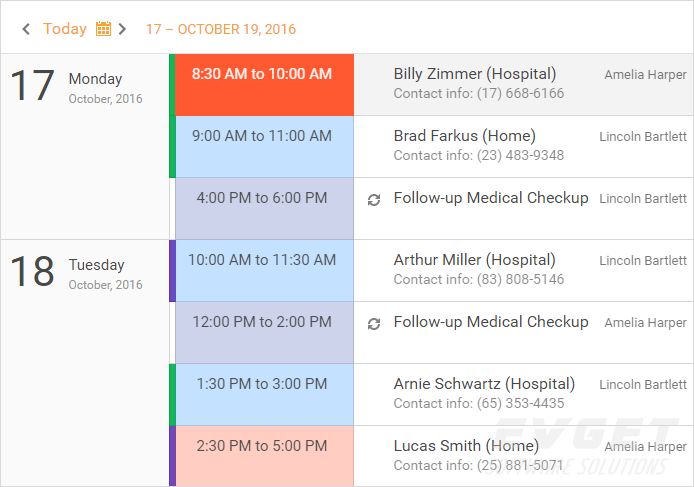
DevExpress ASP.NET Scheduler现在附带一个Agenda View。

Spreadsheet Control
Excel-Inspired Comments
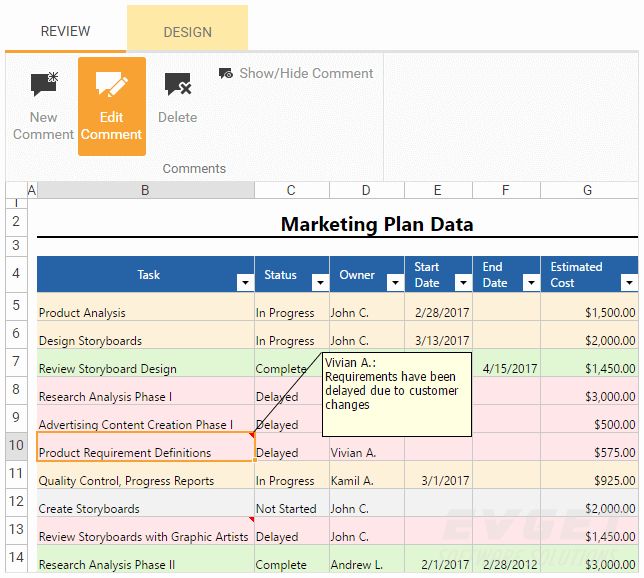
您现在可以使用评论来注释工作表。 注释显示在锚定到单元格的浮动框中,最终用户可以添加新评论,编辑,隐藏或删除现有评论,移动和调整评论框大小。

其他
v17.1包含一个新的Material Compact主题。 如您所见,我们已经减少了填充,以便由这个新主题Web应用程序的外观更加紧凑。

DevExpress ASP.NET v17.1详细更新(英文)
===============================================================
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/838.html
 联系电话:023-68661681
联系电话:023-68661681














 返回
返回