如何显示DevExpress AgDataGrid for WPF中的主从数据?
作者:zhuhm 来源:本站原创 浏览:Loading...次 发布时间:2012-08-02 评论:0条
尽管当前的DevExpress AgDataGrid 不具有内置的主从数据支持,但是你可以通过grid 控件的PreviewTemplate来显示数据的详细信息。将AgDataGrid控件添加到master grid的PreviewTemplate,然后将其绑定到detail collection。
接下来我们一起来看一个简单的例子:
[C#]
public class Product {
public int ProductID { get; set; }
public string ProductName { get; set; }
public int CategoryID { get; set; }
public decimal UnitPrice { get; set; }
}
public class Category {
public int CategoryID { get; set; }
public string CategoryName { get; set; }
public string Description { get; set; }
public List<Products> Products { get; set; }
以分层方式来显示数据,需根据以下步骤:
1)在页面中添加AgDataGrid 控件
[XAML]
<Grid x:Name="LayoutRoot">
<grid:AgDataGrid x:Name="masterGrid" ColumnsAutoWidth="True">
<grid:AgDataGrid.Columns>
<grid:AgDataGridColumn FieldName="CategoryID"/>
<grid:AgDataGridColumn FieldName="CategoryName"/>
<grid:AgDataGridColumn FieldName="Description"/>
</grid:AgDataGrid.Columns>
</grid:AgDataGrid>
</Grid>
接下来将AgDataGrid控件绑定到分类中:
[C#]
public MainPage() {
InitializeComponent();
masterGrid.DataSource = CategoriesData.DataSource;
}
这就是master grid。
2)定义master grid的PreviewTemplate,并新增AgDataGrid控件:
[XAML]
<grid:AgDataGrid.PreviewTemplate>
<DataTemplate>
<Grid Height="180" Margin="20, 10, 20, 10">
<controls:TabControl>
<controls:TabItem Header="Products">
<grid:AgDataGrid x:Name="detailGrid">
</grid:AgDataGrid>
</controls:TabItem>
</controls:TabControl>
</Grid>
</DataTemplate>
</grid:AgDataGrid.PreviewTemplate>
3)将AgDataGrid绑定到产品属性:
[XAML]
<grid:AgDataGrid.PreviewTemplate>
<DataTemplate>
<Grid Height="180" Margin="20, 10, 20, 10">
<controls:TabControl>
<controls:TabItem Header="Products">
<grid:AgDataGrid x:Name="detailGrid" DataSource="{Binding Products}" ColumnsAutoWidth="True">
<grid:AgDataGrid.Columns>
<grid:AgDataGridColumn FieldName="ProductID" />
<grid:AgDataGridColumn FieldName="ProductName" />
<grid:AgDataGridColumn FieldName="CategoryID" />
<grid:AgDataGridColumn FieldName="UnitPrice" />
</grid:AgDataGrid.Columns>
</grid:AgDataGrid>
</controls:TabItem>
</controls:TabControl>
</Grid>
</DataTemplate>
</grid:AgDataGrid.PreviewTemplate>
4)设置master grid的PreviewVisibility属性值为ExpandedForFocusedRow,
[XAML]
<grid:AgDataGrid x:Name="masterGrid" ColumnsAutoWidth="True" PreviewVisibility="ExpandedForFocusedRow">
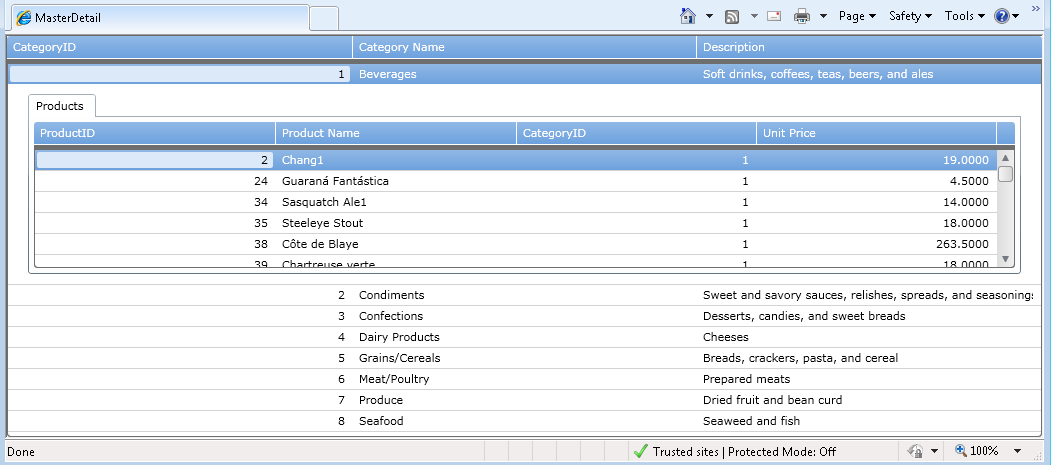
运行代码后的结果如下:

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/DevExpress-Resources/Documentation-179.html
关键字: DevExpress
评论列表
暂无评论
请谈谈你的看法 请使用IE或者Firefox浏览器,暂不支持Chrome!

慧都控件网为DevExpress界面控件的中国地区唯一正式授权经销商,正版控件销售公司,授权代理商,经销商及合作伙伴。
电话:400-700-1020
023-66090381
邮箱:sales@evget.com
相关资源
- 如何删除ASPxGridView的选定行(绑定到数据库)
- XtraGrid如何清除网格
- XtraGrid可以导出到一个PDF文件吗?
- XtraGrid是线程安全的吗?
- 如何强制Grid单元格显示提示 即使单元格内容可见
- ASPxGridView能否实现多表头显示和统计
- DXCharts如何绑定到数据图表系列
- DXv2 WPF 2012.1.5试用体验
- XAF如何验证数据
- GridView导出到Excel中不能导出自定义日期
- XtraGrid能否只计算可见数据行的数目
- XtraGrid 中文字符导出到Excel时不能显示
- 创建自定义XtraVerticalGrid控件子节点来实现自定义行缩进
- GridView 快速遍历
- 在GridControl中如何打开Excel文件
- GridView详细视图的服务器模式功能使用方法
- 修改DevExpress WPF控件的主题
- 如何绑定实体框架对象到XtraGrid
- 使用CreatePrintInfoInstance导出自定义文本和Gridbands
- GridView中格式化数据显示的问题








