DevExpress XtraCharts ASP.NET入门教程三:绑定图表系列到数据源
作者:zhuhm 来源:本站原创 浏览:Loading...次 发布时间:2012-09-13 评论:0条
本教程演示了如何将Web图表绑定到外部数据源,手动添加了一个系列到图表,并调整其数据绑定。这意味着你可以为每个系列提供一个单独的数据源。
创建一个Web图表,将其绑定到数据源
1、创建一个新的ASP.NET Web应用程序(Visual Studio 2008或2010)或打开一个现有的应用程序。
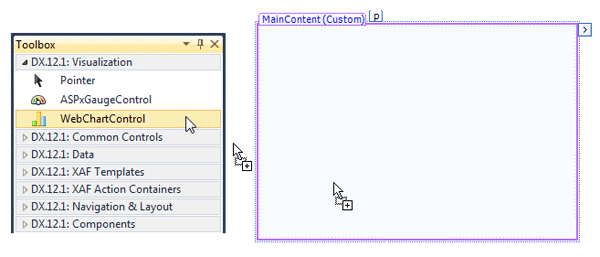
2、在DX.12.1中可视化的“工具箱”选项卡上,拖动窗体上的WebChartControl。

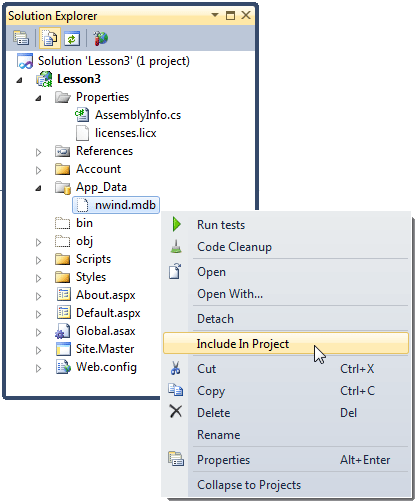
3、将nwind.mdb文件复制到您项目的App_Data 目录中。默认情况下,这个文件位于C:\Users\Public\Documents\DXperience 12.1 Demos\Data.
4、项目中包含了nwind.mdb 文件。

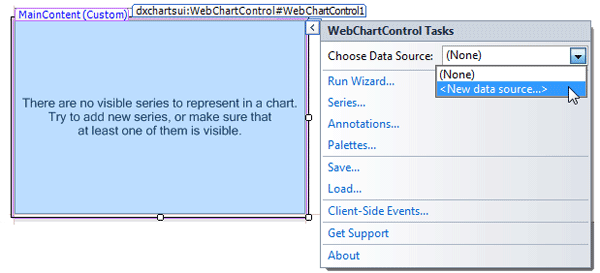
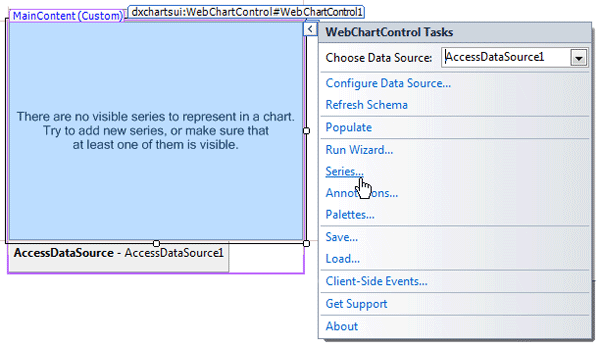
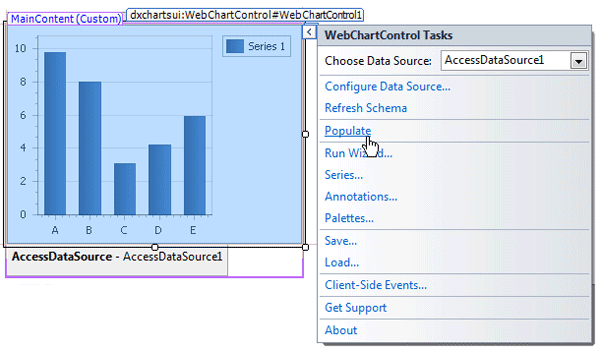
5、单击图表中的智能标记调用动作列表。然后,打开Choose Data Source 的下拉列表,并单击<New data source...>链接。

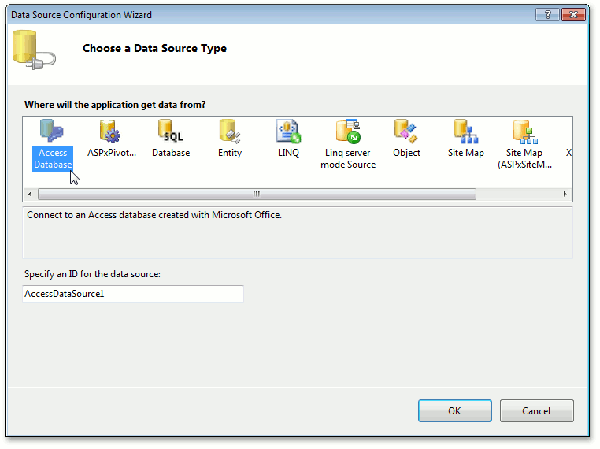
6、Data Source Configuration Wizard 出现。选择Access数据库类型,然后单击“OK”。

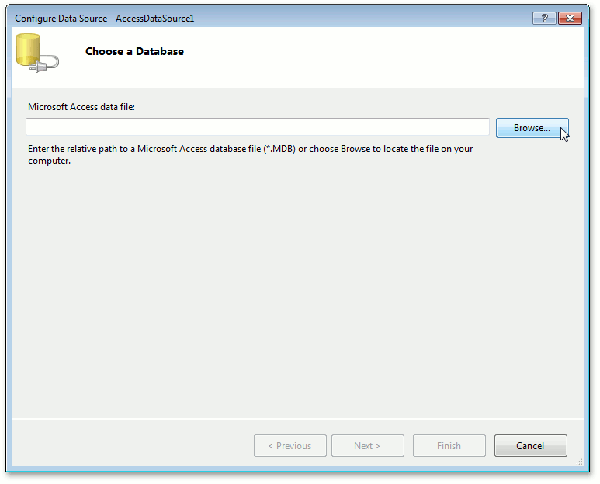
7、向导的下一个页面中,单击“Browse”定义数据库。

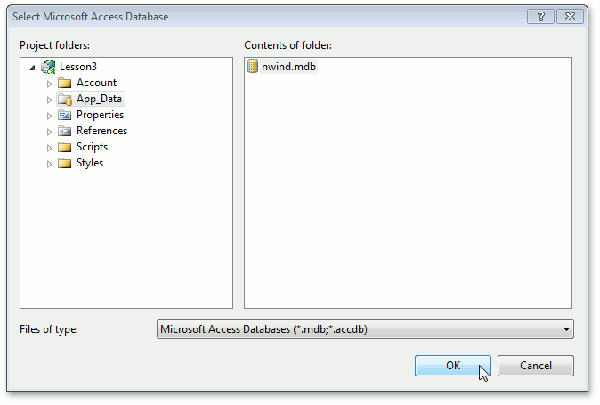
8、在Select Microsoft Access Database 窗口中,选择”NWIND.MDB文件,然后单击“OK”,进行下一步。

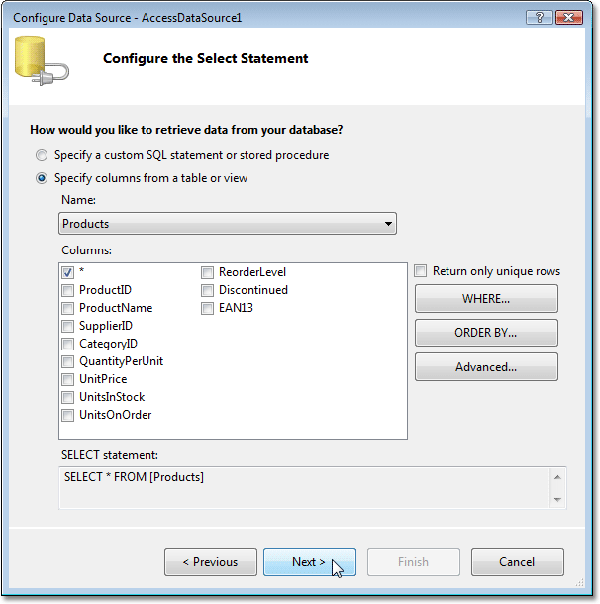
9、在接下来的页面中,从数据库中选择产品表,然后单击“Next”(下一步)。

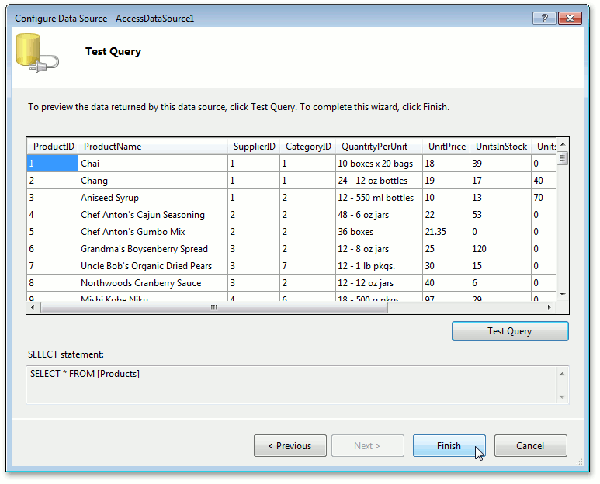
10、在向导的最后一页,单击Test Query,你可以测试数据库连接。要完成数据源的创建,单击“Finish”。

现在,AccessDataSource1的对象被分配到图表中。接下来的步骤就是指定哪些数据字段可以用于为图表系列提供数据。
指定一系列数据源
11、现在,让我们添加系列到图表中。要添加一个新系列到图表中,单击图表的智能标签,在标签的动作列表中,点击 Series链接。

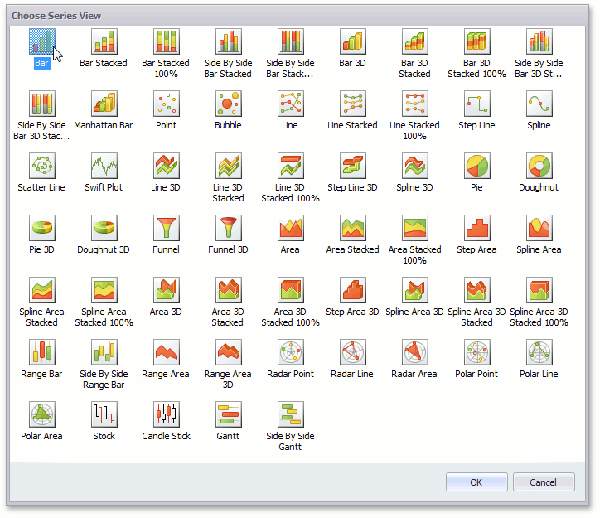
12、在被激活的Series Collection Editor中,点击Add ..选择Bar视图。

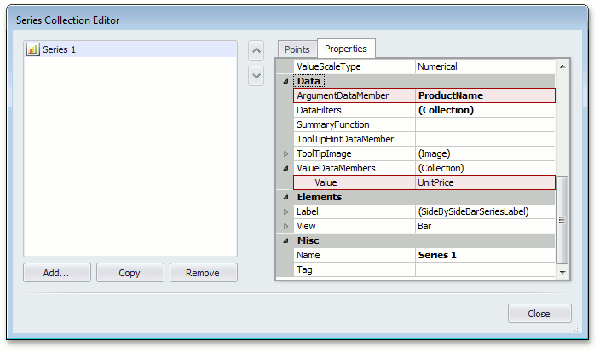
13、现在,切换到处于编辑器窗口右上角的Properties选项,并对Series1属性进行配置:

- 将SeriesBase.ArgumentDataMember属性设置为ProductName 数据字段
- 将SeriesBase.ValueDataMembers 属性的唯一值设置为UnitPrice
14、对系列中数据点的数据进行限制,单击省略号按钮。
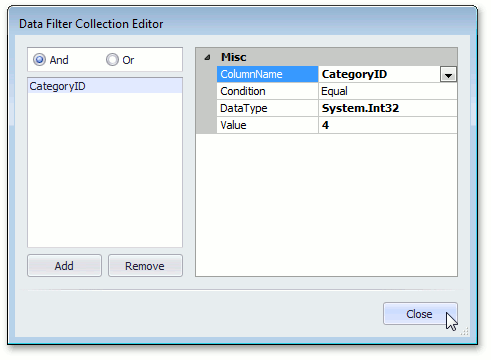
在被激活的Data Filter Collection Editor中,点击Add。创建过滤条件,将DataFilter.ColumnName设置为CategoryID以及将DataFilter.Value设置为4。将DataFilter.Condition属性设置为其默认值;

在设计时进行数据填充
15、如何你想查看在设计时的图表是什么样子,单击智能标记,并在其操作列表中,单击Populate。此时,便会通过获取的数据重绘图表。

自定义图表
16、现在,您需要调整以下选项:
- 调整series-view-specific选项
对于所创建的序列而言,它是可以单独为每个Bar着色。要为每个Bar单独着色,你需要借助于图表的智能标签,选择Series调用Series Collection Editor,然后切换到对话框的属性选项卡。接下来,扩展SeriesBase.View属性,启用SeriesViewColorEachSupportBase.ColorEach 属性。 - 调整legend.
每个数据点被一个单独的项目显示在图例中,显示参数和它们的值。为了更好地定位属性网格中的图例,扩展ChartControl.Legend属性,将 Legend.Direction属性设置为LeftToRight,Legend.AlignmentHorizontal设置为Center,Legend.AlignmentVertical设置为BottomOutside。 - 添加图表标题
点击属性网格中的省略按钮,为图表创建一个标题。然后,在collection editor中点击Add。并将所创建的标题的Title.Text设置为 "Product Prices Comparison"。 - 调整series point labels
启用SeriesBase.LabelsVisibility属性,可以显示系列标签。 - 调整十字光标选项
默认情况下,十字光标会自动显示在一个图表控件上。你可以使用ChartControl.CrosshairEnable属性启用或者禁用十字光标。
为了显示十字光标轴线,十字光标值标签,你需要将CrosshairOptions.ShowArgumentLine, CrosshairOptions.ShowValueLine 和 CrosshairOptions.ShowValueLabels属性设置为true。
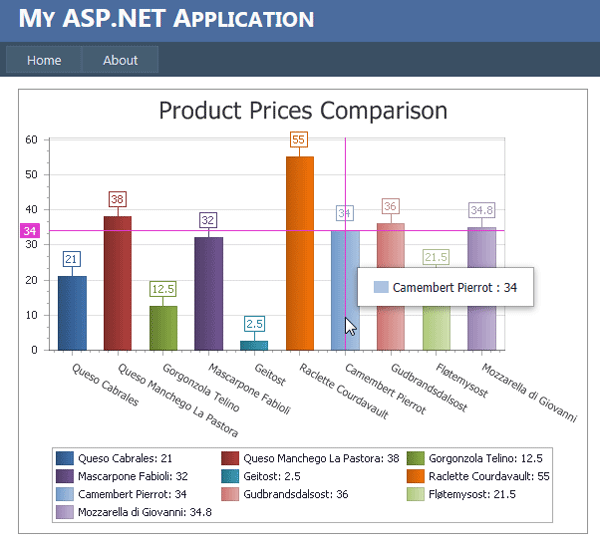
运行程序,结果如下图所示:

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/DevExpress-Resources/Documentation-236.html
关键字: XtraCharts
上一篇: DevExpress XtraCharts ASP.NET入门教程二:创建一个简单的非绑定图表
下一篇: DevExpress XtraCharts ASP.NET入门教程四:使用Series模板自动创建Series
评论列表
暂无评论
请谈谈你的看法 请使用IE或者Firefox浏览器,暂不支持Chrome!

慧都控件网为DevExpress界面控件的中国地区唯一正式授权经销商,正版控件销售公司,授权代理商,经销商及合作伙伴。
电话:400-700-1020
023-66090381
邮箱:sales@evget.com
相关资源
- ASPxGridView不支持编辑数据
- DevExpress 2012.1.6正式发布
- 如何序列化包含可序列化的DX控件的WPF窗体
- ASPxNavBar控件替换快速启动菜单
- ASPxPopupControl控件实现向下钻取报告
- 放大DXGrid单元格中的图像
- 如何修改DXGrid for WPF单元格的背景色?
- DXCharts创建二维面积图
- ASPxGridView处于客户端插入模式
- 设置ASPxGridView表头过滤器高度
- 通过辅助复选框列实现多行选择
- DXCharts入门手册
- 将ChartControl添加到Windows窗体中
- DevExpress DXCharts入门手册
- jQuery为WebChartControl控件增加交互性
- XtraCharts入门教程一:利用向导创建ASP.NET图表
- Silverlight版本在线演示 Realtor World
- ASP.NET & MVC版本在线演示Webmail客户端
- WPF版本在线演示 Realtor World
- XtraCharts入门教程二:创建一个简单的非绑定图表








