XtraReports ASP.NET入门教程一:创建一个静态web报表
作者:zhuhm 来源:本站原创 浏览:Loading...次 发布时间:2012-09-25 评论:0条
本教程引导你如何使用MS Visual Studio 2008或者2010 创建一个带有报表的简单web应用程序。你将学习到如何将一个带有静态文本的报表添加到你的web应用程序中,并在web页面上显示报表的打印预览。
创建一个web应用程序,并添加报表
1、运行Microsoft Visual Studio (2008或2010)。
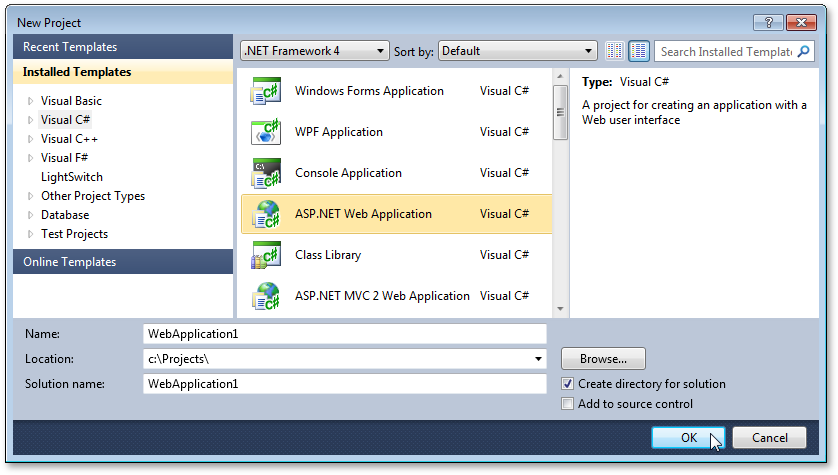
2、新建一个项目(CTRL+ SHIFT+ N),并创建一个新的ASP.NET Web Application。

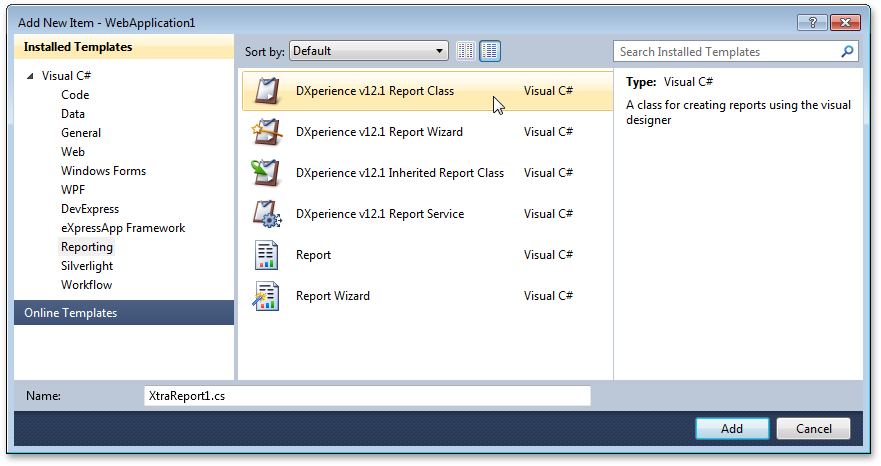
3、在Project菜单上,选择Add New Item... (或者按CTRL+SHIFT+A)来调用Add New Item对话框。

在对话框中,选择DXperience v12.1 Report Class项,单击Add。该操作将添加一个新的空白报表到您的应用程序。
或者,您也可以选择 DXperience v12.1 Report Wizard模板,调用报表模板,快速创建报表。
创建报表
添加报表后,VS中显示了报表设计器,在报表设计器中,你可以将bands和controls添加到报表中。
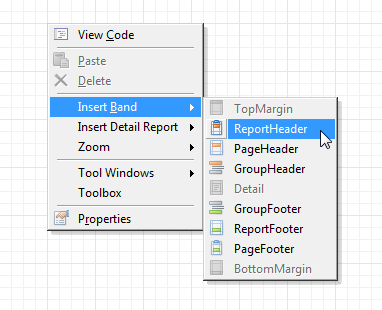
4、在报表设计器中,右键点击报表区域,在调用的上下文菜单中选择 Insert Band | Report Header。

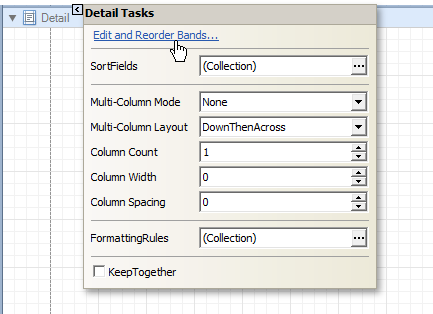
根据需要,点击Edit and Reorder Bands可以管理Bands的报表集。

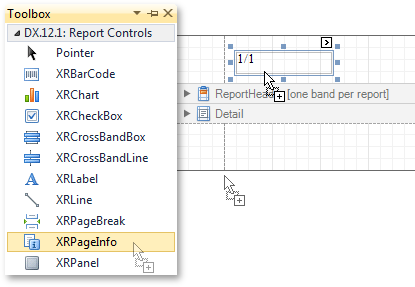
5、打开VS工具箱 (CTRL+ALT+X),将XRLabel从DX.12.1: Report Controls选项卡中拖动到报表表头,从而实现为报表添加一个控件。

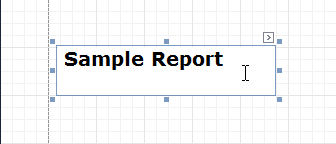
6、双击所创建的标签,并在内置编辑器中编辑文本。要迅速调整文字的颜色和字体选项,使用XtraReports工具栏。

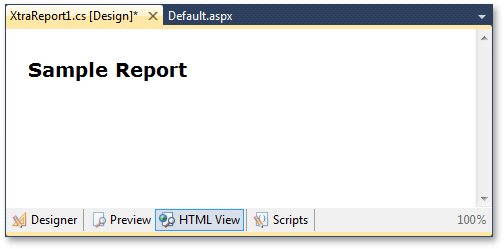
7、编辑报表时,点击报表设计器下方的HTML View可查看报表在web页面中的效果。

在Web页面上显示报告
8、切换到Default.aspx选项卡,点击Design按钮打开网页设计器。
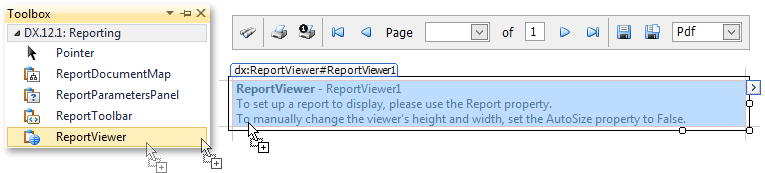
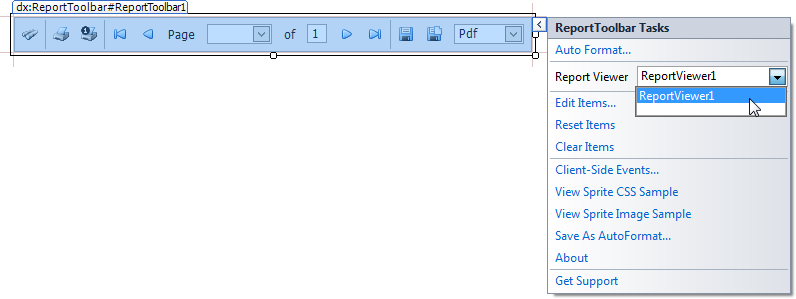
9、若要将报表嵌入到Web页面,你需要展开DX.12.1: Reporting工具箱选项卡,将 ReportViewer控件拖动到页面。若要为报表提供导航,打印/导出功能,将 ReportToolbar拖动到页面即可。

10、将ReportToolbar.ReportViewerID属性设置为ReportViewer1可将报表工具栏和报表查看器关联起来。

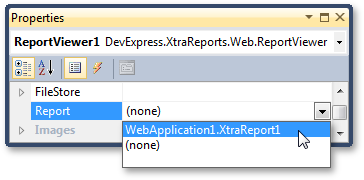
11、将ReportViewer.Report 属性设置为WebApplication1.XtraReport1,可将报表和报表查看器关联起来。

查看结果
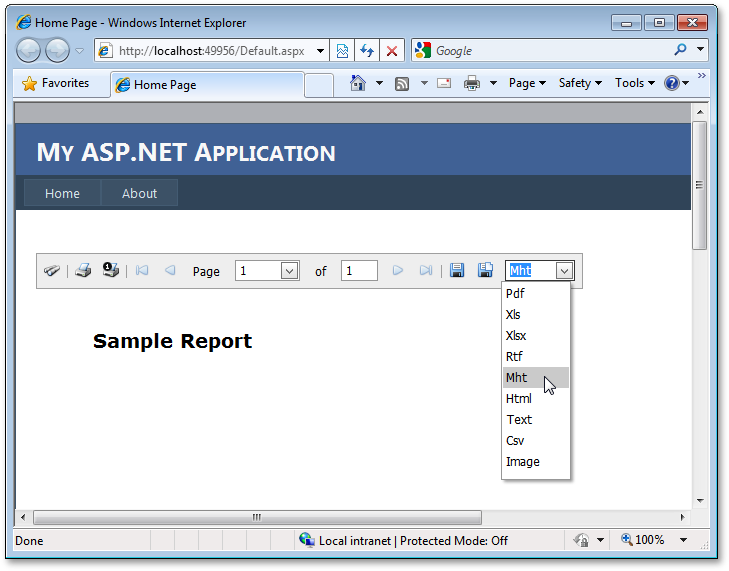
运行应用程序,可在系统默认的浏览器中查看所创建的报表。

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/Resources/Documentation-257.html
关键字: .NET报表 web报表 XtraReports 报表
评论列表
暂无评论
请谈谈你的看法 请使用IE或者Firefox浏览器,暂不支持Chrome!

慧都控件网为DevExpress界面控件的中国地区唯一正式授权经销商,正版控件销售公司,授权代理商,经销商及合作伙伴。
电话:400-700-1020
023-66090381
邮箱:sales@evget.com








