如何调用自定义约会表单中的DevExpress ASPxPopupControl控件?
作者:zhuhm 来源:本站原创 浏览:Loading...次 发布时间:2012-09-14 评论:0条
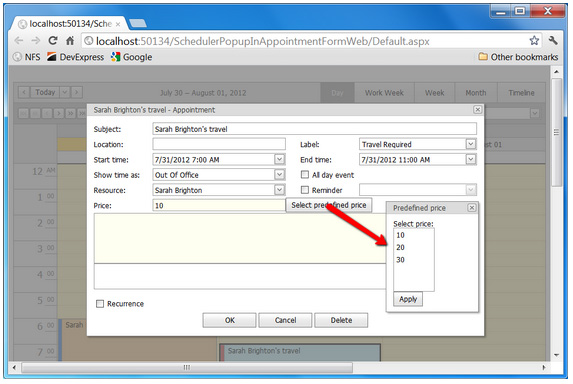
本示例主要展示了如何调用自定义约会表单中的DevExpress ASPxPopupControl控件,以便终端用户可以为自定义字段选择一个预定义值。将下面的代码片段添加到UserAppointmentForm.ascx文件中,可以轻松地调用自定义约会表单中的ASPxPopupControl控件。
[ASPx]
<dxe:ASPxButton ID="ASPxButton2" runat="server" AutoPostBack="False" Text="Select predefined price">
<ClientSideEvents Click="function(s, e) { popup.Show(); }" />
</dxe:ASPxButton>
...
<dx:ASPxPopupControl ID="ASPxPopupControl1" runat="server" ClientInstanceName="popup" Height="87px" Width="156px"
AllowDragging="true" PopupHorizontalAlign="WindowCenter" PopupVerticalAlign="WindowCenter" HeaderText="Predefined price">
<ContentCollection>
<dx:PopupControlContentControl runat="server">
<dxe:ASPxLabel ID="ASPxLabel2" runat="server" Text="Select price:" />
<dxe:ASPxListBox ID="ASPxListBox1" runat="server" ClientInstanceName="listBox">
<Items>
<dxe:ListEditItem Text="10" Value="10" />
<dxe:ListEditItem Text="20" Value="20" />
<dxe:ListEditItem Text="30" Value="30" />
</Items>
</dxe:ASPxListBox>
<dxe:ASPxButton ID="ASPxButton1" runat="server" AutoPostBack="False" Text="Apply">
<ClientSideEvents Click="function(s, e) {
popup.Hide();
tbField1.SetText(listBox.GetSelectedItem().value);
}" />
</dxe:ASPxButton>
</dx:PopupControlContentControl>
</ContentCollection>
</dx:ASPxPopupControl>
<dxe:ASPxButton ID="ASPxButton2" runat="server" AutoPostBack="False" Text="Select predefined price">
<ClientSideEvents Click="function(s, e) { popup.Show(); }" />
</dxe:ASPxButton>
...
<dx:ASPxPopupControl ID="ASPxPopupControl1" runat="server" ClientInstanceName="popup" Height="87px" Width="156px"
AllowDragging="true" PopupHorizontalAlign="WindowCenter" PopupVerticalAlign="WindowCenter" HeaderText="Predefined price">
<ContentCollection>
<dx:PopupControlContentControl runat="server">
<dxe:ASPxLabel ID="ASPxLabel2" runat="server" Text="Select price:" />
<dxe:ASPxListBox ID="ASPxListBox1" runat="server" ClientInstanceName="listBox">
<Items>
<dxe:ListEditItem Text="10" Value="10" />
<dxe:ListEditItem Text="20" Value="20" />
<dxe:ListEditItem Text="30" Value="30" />
</Items>
</dxe:ASPxListBox>
<dxe:ASPxButton ID="ASPxButton1" runat="server" AutoPostBack="False" Text="Apply">
<ClientSideEvents Click="function(s, e) {
popup.Hide();
tbField1.SetText(listBox.GetSelectedItem().value);
}" />
</dxe:ASPxButton>
</dx:PopupControlContentControl>
</ContentCollection>
</dx:ASPxPopupControl>
运行代码,结果如下:

本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/DevExpress-Resources/Demo-240.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/DevExpress-Resources/Demo-240.html
评论列表
暂无评论
请谈谈你的看法 请使用IE或者Firefox浏览器,暂不支持Chrome!

慧都控件网为DevExpress界面控件的中国地区唯一正式授权经销商,正版控件销售公司,授权代理商,经销商及合作伙伴。
电话:400-700-1020
023-66090381
邮箱:sales@evget.com
相关资源
- ASPxPopupControl控件实现向下钻取报告
- 放大DXGrid单元格中的图像
- 如何修改DXGrid for WPF单元格的背景色?
- DXCharts创建二维面积图
- ASPxGridView处于客户端插入模式
- 设置ASPxGridView表头过滤器高度
- 通过辅助复选框列实现多行选择
- DXCharts入门手册
- 将ChartControl添加到Windows窗体中
- DevExpress DXCharts入门手册
- jQuery为WebChartControl控件增加交互性
- XtraCharts入门教程一:利用向导创建ASP.NET图表
- Silverlight版本在线演示 Realtor World
- ASP.NET & MVC版本在线演示Webmail客户端
- WPF版本在线演示 Realtor World
- XtraCharts入门教程二:创建一个简单的非绑定图表
- XtraCharts入门教程三:绑定图表系列到数据源
- 利用滚动图例创建一个图表控件
- DXCharts图表控件来自定义图表标题
- XtraCharts入门教程四:使用Series模板自动创建Series








