ASPxGridView控件常用示例九:在PreviewRows中显示图像
作者:zhuhm 来源:本站原创 浏览:Loading...次 发布时间:2012-12-05 评论:0条
本示例主要展示如何在PreviewRow中显示图像。通过模板设计器,自定义ASPxGridView的 PreviewRow模板即可在previewrows中显示图像。
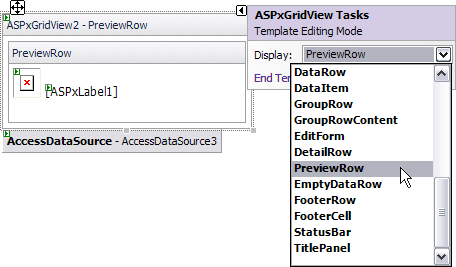
首先,点击Edit Templates任务,然后选择PreviewRow模板,从而调用模板设计器。最后,ASPxGridView显示在模板编辑模式中。
从工具箱中将ASPxImage和ASPxLabel控件拖放到PreviewRow 模板。在本示例中ASPxImage控件用于显示图像。ASPxLabel用于显示描述。

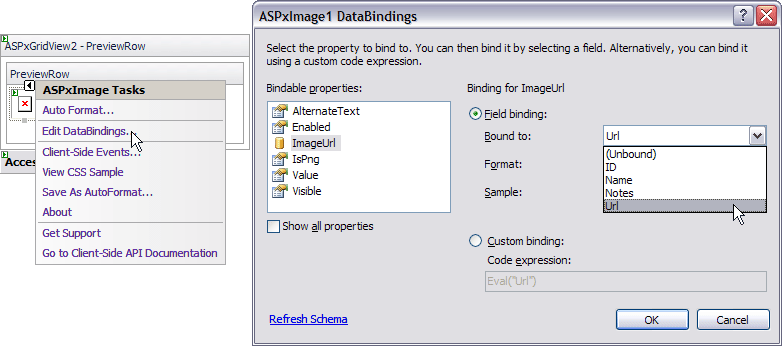
将ASPxImage控件绑定到一个包含了图像URLs的数据字段中。

将ASPxLabel控件绑定到一个包含了描述信息的数据字段中。

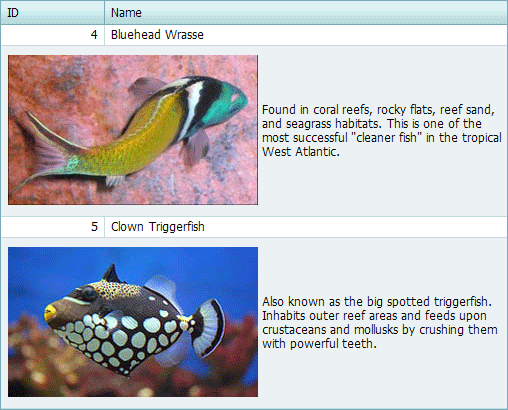
查看结果:
Asp
<dxwgv:ASPxGridView ID="ASPxGridView2" runat="server" AutoGenerateColumns="False"
DataSourceID="AccessDataSource3" FilterEnabled="True"
KeyFieldName="ID" PreviewFieldName="Notes">
<Templates>
<PreviewRow>
<table style="width:500px">
<tr>
<td><dxe:ASPxImage ID="ASPxImage1" runat="server" ImageUrl='<%# Eval("Url") %>'>
</dxe:ASPxImage></td>
<td><dxe:ASPxLabel ID="ASPxLabel1" runat="server" Text='<%# Eval("Notes") %>'>
</dxe:ASPxLabel></td>
</tr>
</table>
</PreviewRow>
</Templates>
<Columns>
<dxwgv:GridViewDataTextColumn FieldName="ID" ReadOnly="True" VisibleIndex="0">
<EditFormSettings Visible="False" />
</dxwgv:GridViewDataTextColumn>
<dxwgv:GridViewDataTextColumn FieldName="Name" VisibleIndex="1">
</dxwgv:GridViewDataTextColumn>
</Columns>
<Settings ShowPreview="True" />
</dxwgv:ASPxGridView>
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/Resources/CodeExamples-332.html
关键字: Grid 网格 ASPxGridView ASP.NET控件
评论列表
暂无评论
请谈谈你的看法 请使用IE或者Firefox浏览器,暂不支持Chrome!

慧都控件网为DevExpress界面控件的中国地区唯一正式授权经销商,正版控件销售公司,授权代理商,经销商及合作伙伴。
电话:400-700-1020
023-66090381
邮箱:sales@evget.com








