DevExpress Windows 8 XAML常用示例一:创建表单布局
作者:mayz 来源:本站原创 浏览:Loading...次 发布时间:2013-01-04 评论:0条
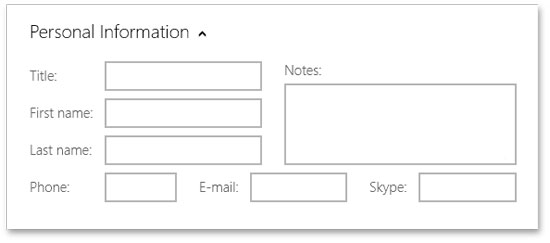
DevExpress Windows 8 XAML中的表单运用嵌套的 LayoutGroups 创建布局,各个项的布局由 LayoutGroupBase.Orientation 属性控制:

示例代码如下:
xmlns:Layout="using:DevExpress.UI.Xaml.Layout"
xmlns:Editors="using:DevExpress.UI.Xaml.Editors"
<Layout:LayoutControl Width="550">
<Layout:LayoutGroup Orientation="Vertical" Header="Personal Information" AllowExpand="True">
<Layout:LayoutGroup Orientation="Horizontal">
<Layout:LayoutGroup Orientation="Vertical">
<Layout:LayoutItem Header="Title:"><Editors:TextEdit/></Layout:LayoutItem>
<Layout:LayoutItem Header="First name:"><Editors:TextEdit/></Layout:LayoutItem>
<Layout:LayoutItem Header="Last name:"><Editors:TextEdit/></Layout:LayoutItem>
</Layout:LayoutGroup>
<Layout:LayoutItem HeaderPosition="Top" Header="Notes:"><Editors:TextEdit/></Layout:LayoutItem>
</Layout:LayoutGroup>
<Layout:LayoutGroup Orientation="Horizontal">
<Layout:LayoutItem Header="Phone:"><Editors:TextEdit/></Layout:LayoutItem>
<Layout:LayoutItem Header="E-mail:"><Editors:TextEdit/></Layout:LayoutItem>
<Layout:LayoutItem Header="Skype:"><Editors:TextEdit/></Layout:LayoutItem>
</Layout:LayoutGroup>
</Layout:LayoutGroup>
</Layout:LayoutControl>
本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/Resources/CodeExamples-352.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/Resources/CodeExamples-352.html
评论列表
暂无评论
请谈谈你的看法 请使用IE或者Firefox浏览器,暂不支持Chrome!

慧都控件网为DevExpress界面控件的中国地区唯一正式授权经销商,正版控件销售公司,授权代理商,经销商及合作伙伴。
电话:400-700-1020
023-66090381
邮箱:sales@evget.com
相关资源
- ASPxGridView控件常用示例三:创建自定义过滤项
- ASPxGridView控件常用示例四:显示主从数据
- DevExpress ASP.NET 在线演示(demo): Hotel Booking
- ASPxGridView控件常用示例五:显示Detail数据
- ASPxGridView控件常用示例六:创建自定义的命令按钮
- ASPxGridView控件常用示例七:创建编辑(Edit Form)模板
- ASPxGridView控件常用示例八:显示列标题的上下文菜单
- 揭秘DevExpress的DXTREME创新之处
- ASPxGridView控件常用示例九:在PreviewRows中显示图像
- DevExpress Windows 8 XAML在线演示:Finance Tracker
- DevExtreme之DXSK8在线演示:Web应用程序
- DevExtreme在线演示:平板电脑
- 在GridView中获得dropdownlist控件
- DevExtreme之DXSK8在线演示:Phone
- DevExtreme之DXSK8在线演示:Windows8
- DevExpress VCL发布12.2
- Dev控件在VS2010中的分组突然消失
- 如何去掉RichEditControl的标尺
- 如何用工具箱修复DevExpress的显示
- 如何设置Devexpress新增节点后被选中








