DevExpress Windows 8 XAML常用示例二:从数据源中植入幻灯片视图
作者:mayz 来源:本站原创 浏览:Loading...次 发布时间:2013-01-06 评论:0条
本期为你呈现 DevExpress Windows 8 XAML如何从数据源中植入幻灯片视图。SlideView幻灯片将以一个水平滚动条进行查看。
1、首先,在开始之前,从官网上下载一个初始项目:
How to: Populate SlideView with Data from Datasource (Draft)
2、在Visual Studio加载这个初始项目,打开MainPage.xaml文件,它包含了可以在一个网格控件内创建空SlideView的代码:
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}" Height="500" VerticalAlignment="Center">
<Layout:SlideView>
</Layout:SlideView>
</Grid>
3、在page resources内定义一个数据源:
<Page.Resources>
<data:WritersData x:Key="sampleWritersData" />
</Page.Resources>
<Grid DataContext="{StaticResource sampleWritersData}" ...>
...
被定义的WritersData类包含DataSource集合属性,SlideView将被绑定到这个集合中。
4、部署WritersData.DataSource集合到SlideView.ItemsSource属性:
<!--Bind SlideView to a collection of items-->
<Layout:SlideView ItemsSource="{Binding DataSource}">
</Layout:SlideView>
5、在 SlideView的打开和关闭标签之间,添加以下代码:
<!--The template to visualize an item's header-->
<Layout:SlideView.HeaderTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}"/>
</DataTemplate>
</Layout:SlideView.HeaderTemplate>
这些代码定义了SlideView可视化项目标题的模板,项目标题将会渲染成一个TextBlock,显示一个Writer.Name属性值。
6、要定义一个可视化SlideView项目的内容模板,在SlideView对象定义内添加以下代码:
<Layout:SlideView.ItemTemplate>
<DataTemplate>
<Layout:LayoutControl Width="400" Orientation="Vertical" HorizontalAlignment="Center" Margin="10,10">
<Layout:LayoutControl.Resources>
<Style TargetType="TextBlock">
<Setter Property="TextWrapping" Value="Wrap"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Width" Value="100"/>
</Style>
</Layout:LayoutControl.Resources>
<Layout:LayoutGroup Orientation="Horizontal" >
<Image Source="{Binding ImageSource}" Height="200" Width="150"/>
<Layout:LayoutGroup Orientation="Vertical" VerticalItemSizeMode="AutoSize">
<Layout:LayoutItem Header="Name:" >
<TextBlock Text="{Binding Name}"/>
</Layout:LayoutItem>
<Layout:LayoutItem Header="Occupation:">
<TextBlock Text="{Binding Occupation}"/>
</Layout:LayoutItem>
<Layout:LayoutItem Header="Genres:" >
<TextBlock Text="{Binding Genres}" />
</Layout:LayoutItem>
<Layout:LayoutItem Header="Born:" >
<TextBlock Text="{Binding Born}"/>
</Layout:LayoutItem>
<Layout:LayoutItem Header="Died:" >
<TextBlock Text="{Binding Died}"/>
</Layout:LayoutItem>
</Layout:LayoutGroup>
</Layout:LayoutGroup>
<Layout:LayoutItem Header="Notes:" ShowHeader="False" HeaderPosition="Top">
<TextBlock Text="{Binding Notes}" Width="360"/>
</Layout:LayoutItem>
</Layout:LayoutControl>
</DataTemplate>
</Layout:SlideView.ItemTemplate>
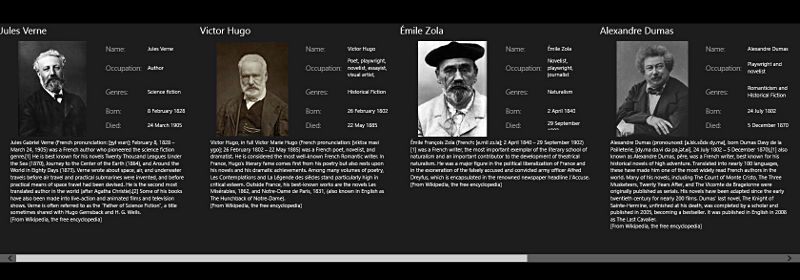
7、运行程序,并将看到以下结果:

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/Resources/CodeExamples-356.html
评论列表
暂无评论
请谈谈你的看法 请使用IE或者Firefox浏览器,暂不支持Chrome!

慧都控件网为DevExpress界面控件的中国地区唯一正式授权经销商,正版控件销售公司,授权代理商,经销商及合作伙伴。
电话:400-700-1020
023-66090381
邮箱:sales@evget.com
相关资源
- ASPxGridView控件常用示例五:显示Detail数据
- ASPxGridView控件常用示例六:创建自定义的命令按钮
- ASPxGridView控件常用示例七:创建编辑(Edit Form)模板
- ASPxGridView控件常用示例八:显示列标题的上下文菜单
- 揭秘DevExpress的DXTREME创新之处
- ASPxGridView控件常用示例九:在PreviewRows中显示图像
- DevExpress Windows 8 XAML在线演示:Finance Tracker
- DevExtreme之DXSK8在线演示:Web应用程序
- DevExtreme在线演示:平板电脑
- 在GridView中获得dropdownlist控件
- DevExtreme之DXSK8在线演示:Phone
- DevExtreme之DXSK8在线演示:Windows8
- DevExpress VCL发布12.2
- Dev控件在VS2010中的分组突然消失
- 如何去掉RichEditControl的标尺
- 如何用工具箱修复DevExpress的显示
- 如何设置Devexpress新增节点后被选中
- Windows 8 XAML常用示例一:创建表单布局
- 绑定Devexpress Gridview的checkbox列中的数据源
- DXCharts应用教程一:创建2D饼图








