DevExpress DXCharts应用教程一:创建2D饼图
作者:mayz 来源:本站原创 浏览:Loading...次 发布时间:2013-01-05 评论:0条
今天为大家介绍如何用DevExpress DXCharts创建2D饼图。首先将ChartControl.Diagram属性部署到SimpleDiagram2D,然后添加两个PieSeries2D对象到图像的 Diagram.Series集合,详情请参考下面的示例,这个示例同时显示了如何添加图例(显示序列名称)到图表:
<Window x:Class="PieDonut2DChart.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts" Title="Window1" Height="350" Width="620">
<Grid>
<dxc:ChartControl Name="chartControl1">
<dxc:ChartControl.Diagram>
<dxc:SimpleDiagram2D>
<dxc:SimpleDiagram2D.Series>
<dxc:PieSeries2D HoleRadiusPercent="0">
<dxc:PieSeries2D.Points>
<dxc:SeriesPoint Argument="A" Value="1" />
<dxc:SeriesPoint Argument="B" Value="3" />
<dxc:SeriesPoint Argument="C" Value="7" />
<dxc:SeriesPoint Argument="D" Value="4" />
</dxc:PieSeries2D.Points>
<!--region #Model-->
<dxc:PieSeries2D.Model>
<dxc:GlarePie2DModel />
</dxc:PieSeries2D.Model>
<!--endregion #Model-->
<dxc:PieSeries2D.PointOptions>
<dxc:PointOptions>
<dxc:PointOptions.ValueNumericOptions>
<dxc:NumericOptions Format="Percent" Precision="0" />
</dxc:PointOptions.ValueNumericOptions>
</dxc:PointOptions>
</dxc:PieSeries2D.PointOptions>
<!--region #LegendPointOptions-->
<dxc:PieSeries2D.LegendPointOptions>
<dxc:PointOptions Pattern="{}{A}: {V}" />
</dxc:PieSeries2D.LegendPointOptions>
<!--endregion #LegendPointOptions-->
</dxc:PieSeries2D>
</dxc:SimpleDiagram2D.Series>
</dxc:SimpleDiagram2D>
</dxc:ChartControl.Diagram>
<dxc:ChartControl.Legend>
<dxc:Legend />
</dxc:ChartControl.Legend>
</dxc:ChartControl>
</Grid>
</Window>
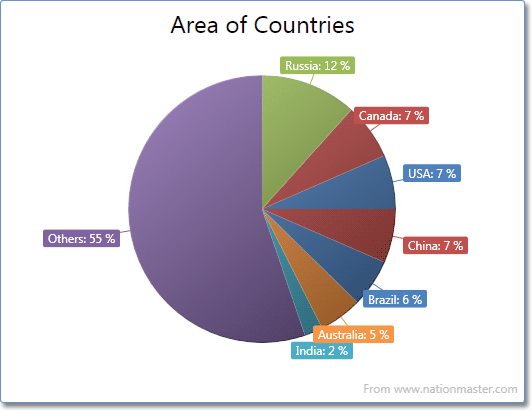
结果如下:

本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/Resources/Documentation-355.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/Resources/Documentation-355.html
关键字: DXCharts应用教程
评论列表
暂无评论
请谈谈你的看法 请使用IE或者Firefox浏览器,暂不支持Chrome!

慧都控件网为DevExpress界面控件的中国地区唯一正式授权经销商,正版控件销售公司,授权代理商,经销商及合作伙伴。
电话:400-700-1020
023-66090381
邮箱:sales@evget.com
相关资源
- DevExpress Windows 8 XAML在线演示:Finance Tracker
- DX12.2发布多平台跨设备解决方案DXTREME
- CodeRush使用教程十一:标签
- CodeRush使用教程十二:快捷菜单
- CodeRush使用教程十三:显示颜色
- DevExtreme之DXSK8在线演示:Web应用程序
- DevExtreme在线演示:平板电脑
- 在GridView中获得dropdownlist控件
- DevExtreme之DXSK8在线演示:Phone
- DevExtreme之DXSK8在线演示:Windows8
- CodeRush使用教程十四:Target Picker
- DevExpress VCL发布12.2
- CodeRush使用教程十五:代码修复提示
- Dev控件在VS2010中的分组突然消失
- CodeRush使用教程十六:解码器
- 如何去掉RichEditControl的标尺
- 如何用工具箱修复DevExpress的显示
- 如何设置Devexpress新增节点后被选中
- Windows 8 XAML常用示例一:创建表单布局
- 绑定Devexpress Gridview的checkbox列中的数据源








