用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容。本文将介绍了DevExtreme JavaScript Controls v18.1 的新功能,快来下载试用新版本!点击下载>>
Angular Components
服务器端渲染(SSR)
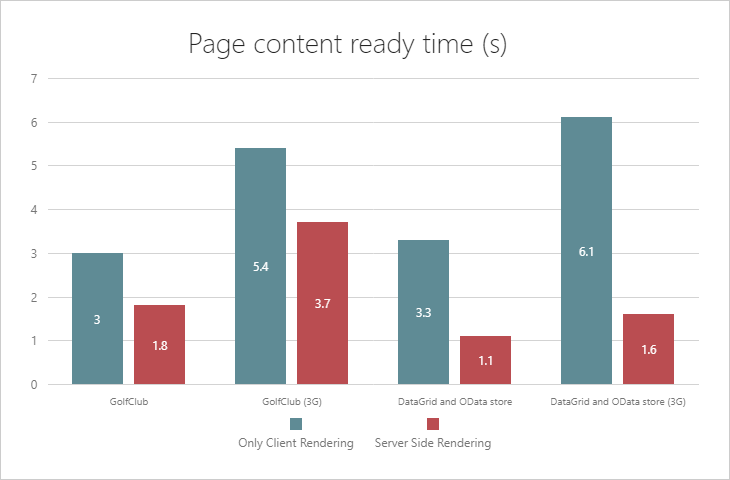
DevExtreme Angular组件利用Angular Renderer进行DOM操作(如本机Angular组件),您可以在Angular Universal应用程序中使用组件(在客户端和服务器端都呈现)。

Data Grid & Tree List
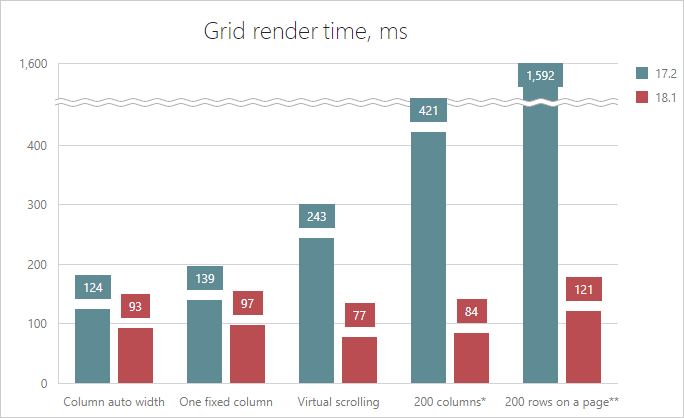
增强性能和UX
此版本包括以下性能增强功能:
- Virtual Column Rendering:在此模式下,网格可以渲染和滚动数千列而不会降低性能。
- Virtual Row Rendering:使用大页面大小并使用Pager或Virtual Scrolling时,可加快网格性能。
- 改进了固定列和列自动宽度的性能。

新版本还使虚拟滚动场景更加用户友好:
- 在使用本地数据在虚拟模式下滚动DataGrid时删除了“empty space”。
- 加载指示(在虚拟模式下滚动远程数据)。
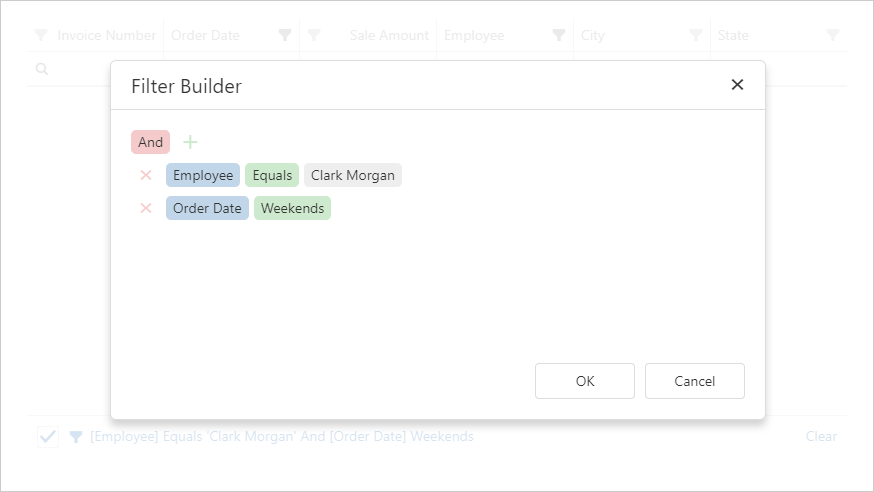
集成Filter Builder
Data Grid现在包含一个集成的Filter Builder,内置的Filter Builder为用户提供了对过滤器构造更精细的控制。Filter Builder将过滤条件显示为树结构,其中节点表示简单的过滤条件。

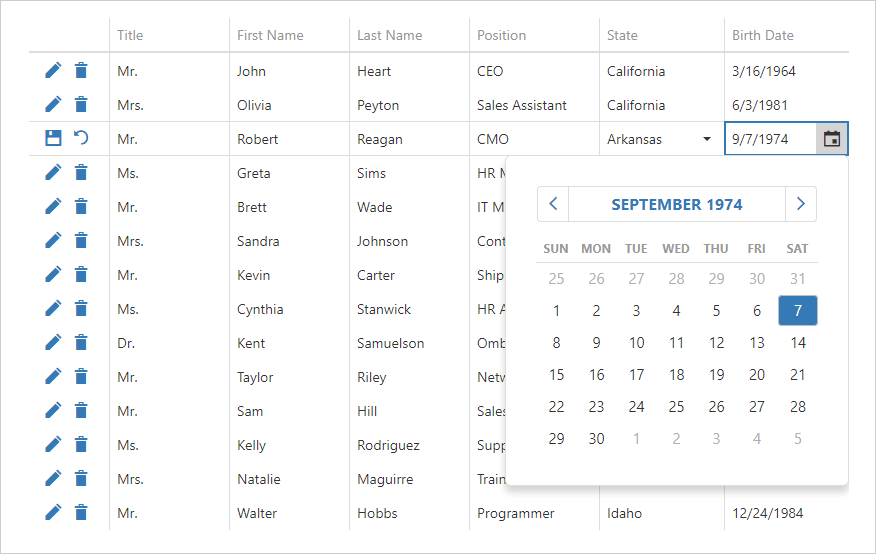
用于编辑命令列的内置图标
v18.1为Data Grid和TreeList编辑命令列引入了一个图标模式。

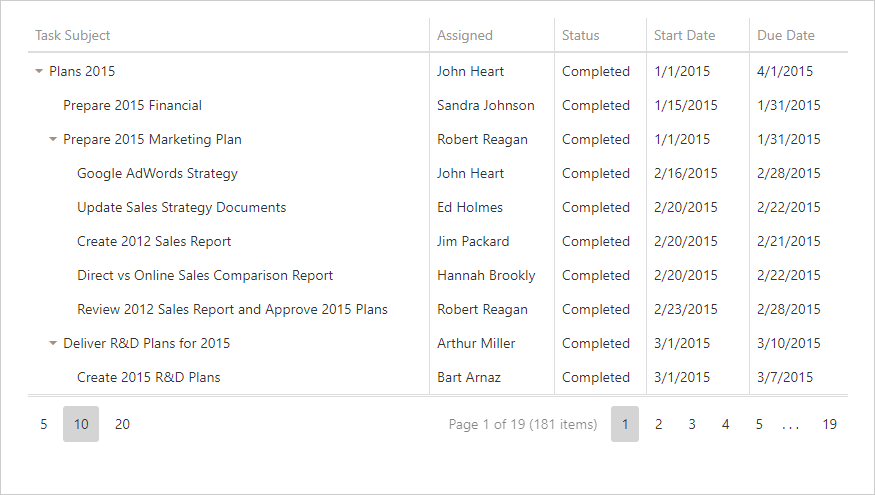
Tree List - 记录分页
DevExtreme Tree List现在可以跨页面拆分数据,集成的分页器允许最终用户逐页浏览记录,最终用户还可以修改页面大小。

Tree List - 状态管理
Tree List组件现在可以保存和恢复布局信息,此信息可包括可视元素的可见性和大小、外观设置、过滤和排序信息等。
===============================================================
DevExpress v18.1发布,更多精彩内容请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1185.html
相关产品: DevExtreme跨平台开发框架,
 联系电话:023-68661681
联系电话:023-68661681






 返回
返回