拖动和拖放
GridControl支持本机拖放功能,允许最终用户:- 在所有视图类型中拖放记录(Table View,TreeList View,Card View)
- 在Master-Detail视图中拖放记录。
- 在GridControl和外部控件(DevExpress WPF控件和标准WPF控件)之间拖放记录。
- 从外部应用程序拖放记录。

启用拖放功能
将DataViewBase.AllowDragDrop属性设置为true以激活拖放功能。 下面的代码示例演示了如何在TableView中启用拖放:<dxg:GridControl>
<!---->
<dxg:GridControl.View>
<dxg:TableView AllowDragDrop="True" />
</dxg:GridControl.View>
</dxg:GridControl>
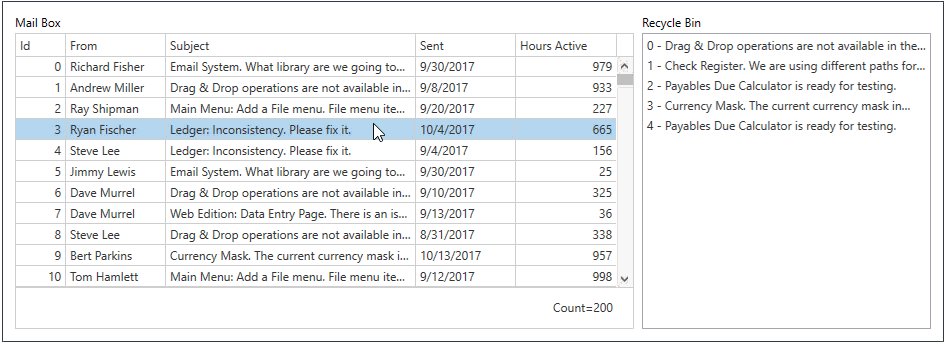
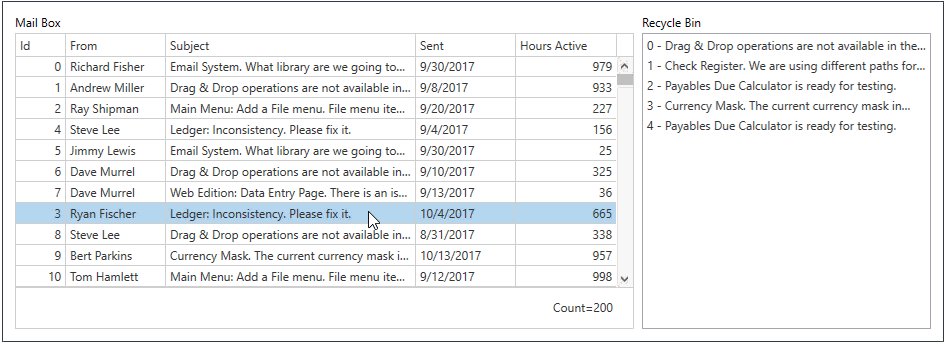
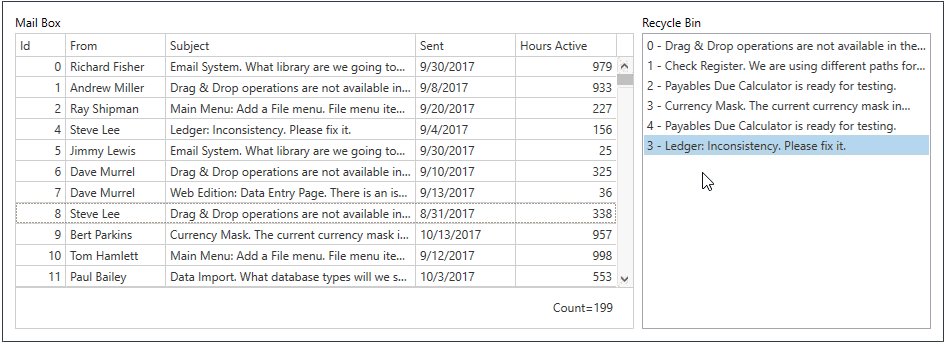
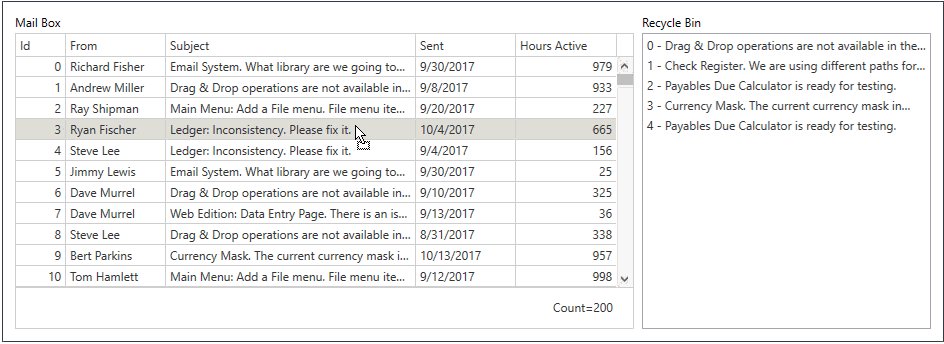
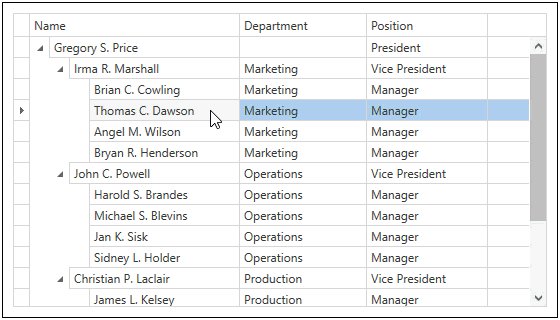
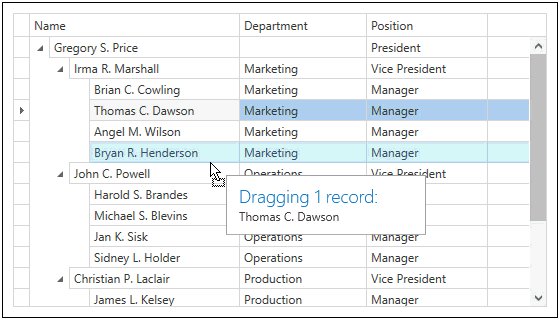
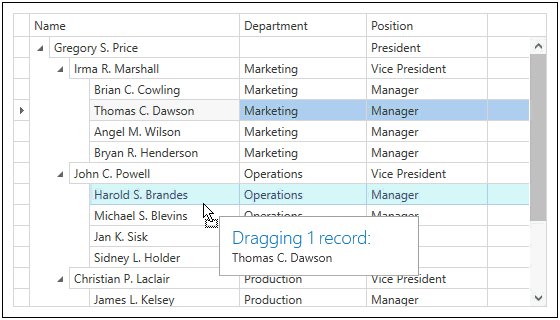
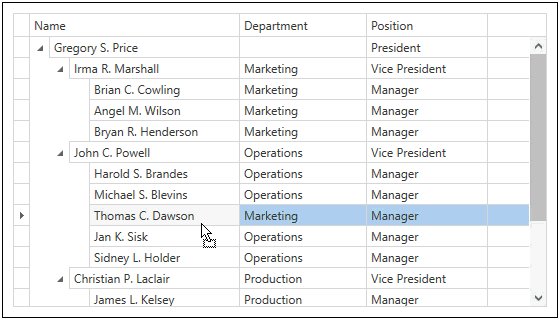
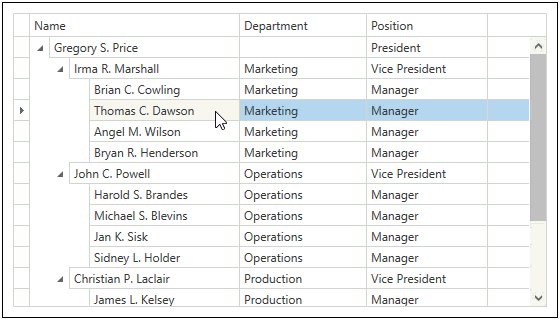
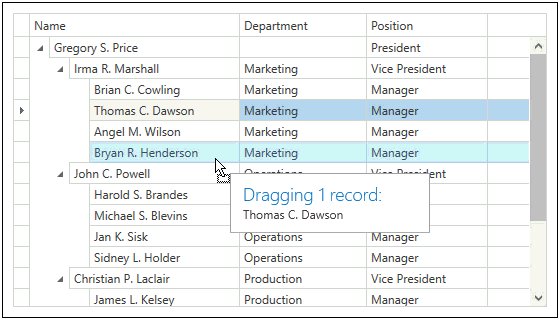
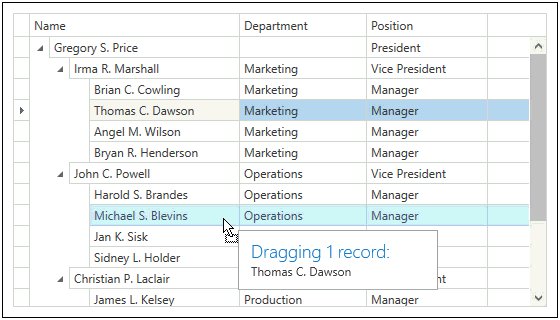
在GridControl中拖放
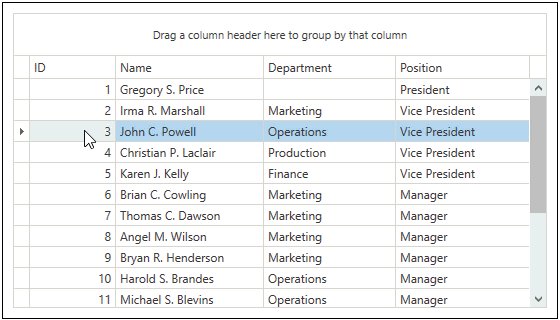
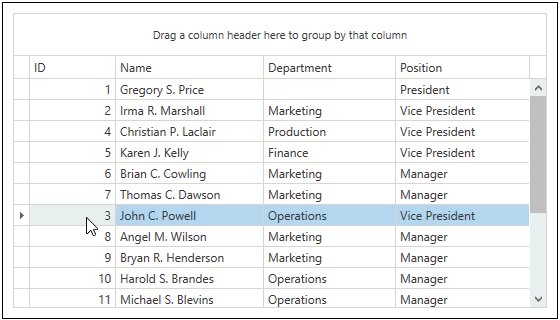
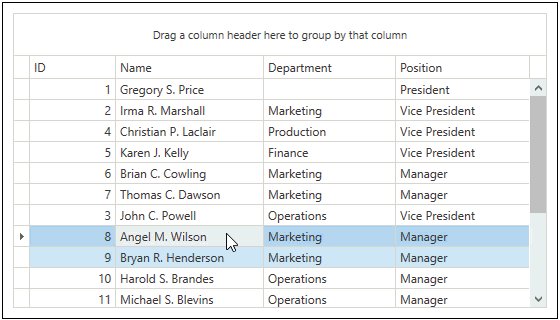
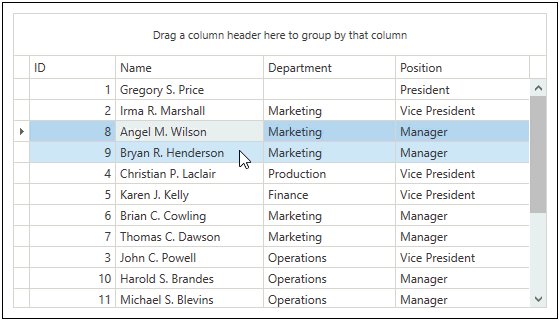
您的最终用户可以重新排序GridControl中的记录。 请参阅以下主题以演示此类拖放操作:在Table View中拖放
- 重新排序行

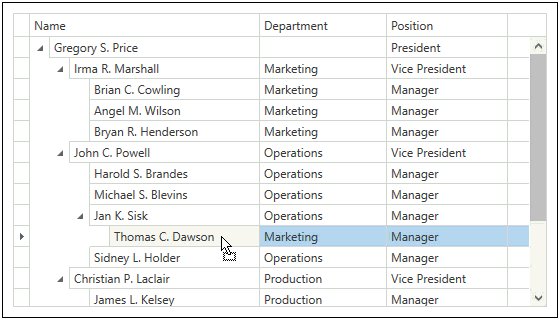
在TreeList View中拖放
- 重新排序节点

- 将节点移动到另一个节点的子集合

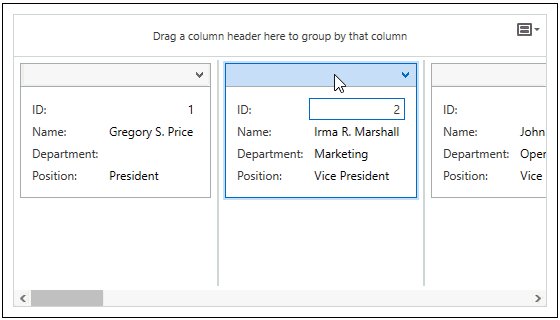
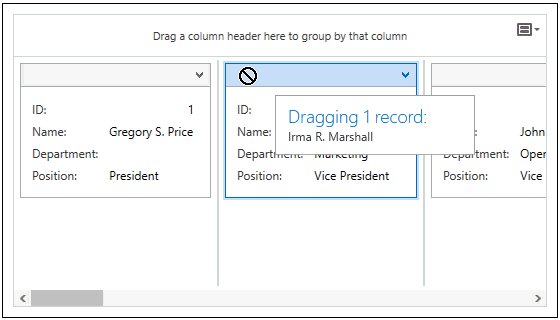
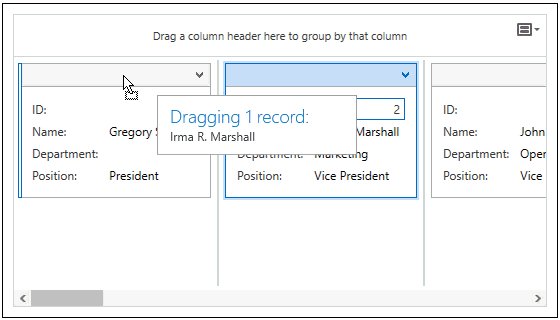
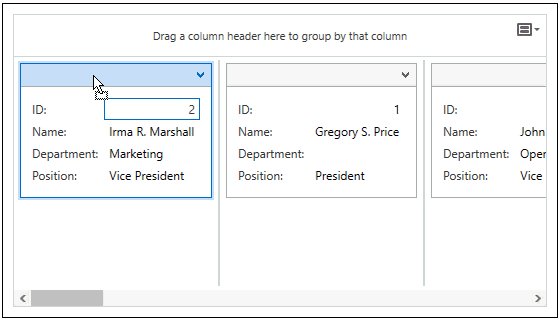
在Card View中的拖放
- 重新排序卡片

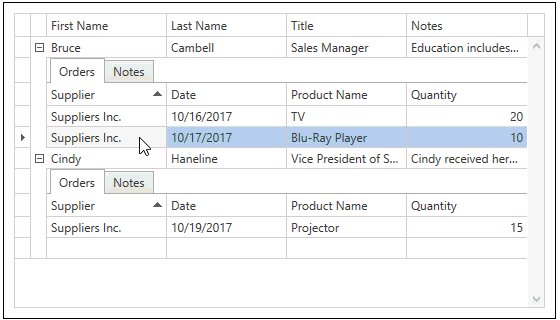
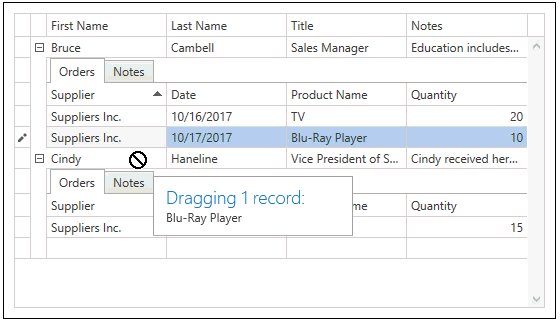
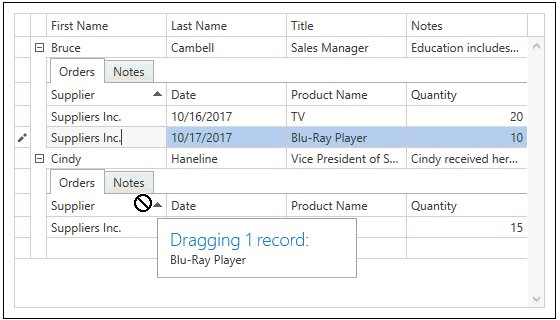
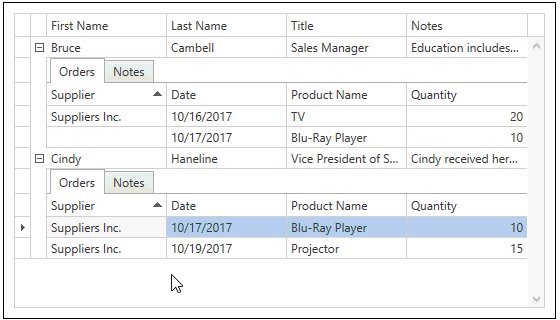
在Master-Detail View中拖放
- 将记录移动到另一个详细视图

买 DevExpress Universal Subscription 免费赠 万元汉化资源包1套!
限量15套!先到先得,送完即止!立即抢购>>
本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1234.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1234.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回