行业领先的.NET界面控件DevExpress Reporting全新发布了v19.1版本,本文主要为大家介绍.NET Reporting v19.1中发布的所有平台的新功能,欢迎下载v19.1试用,立即下载>>
所有平台
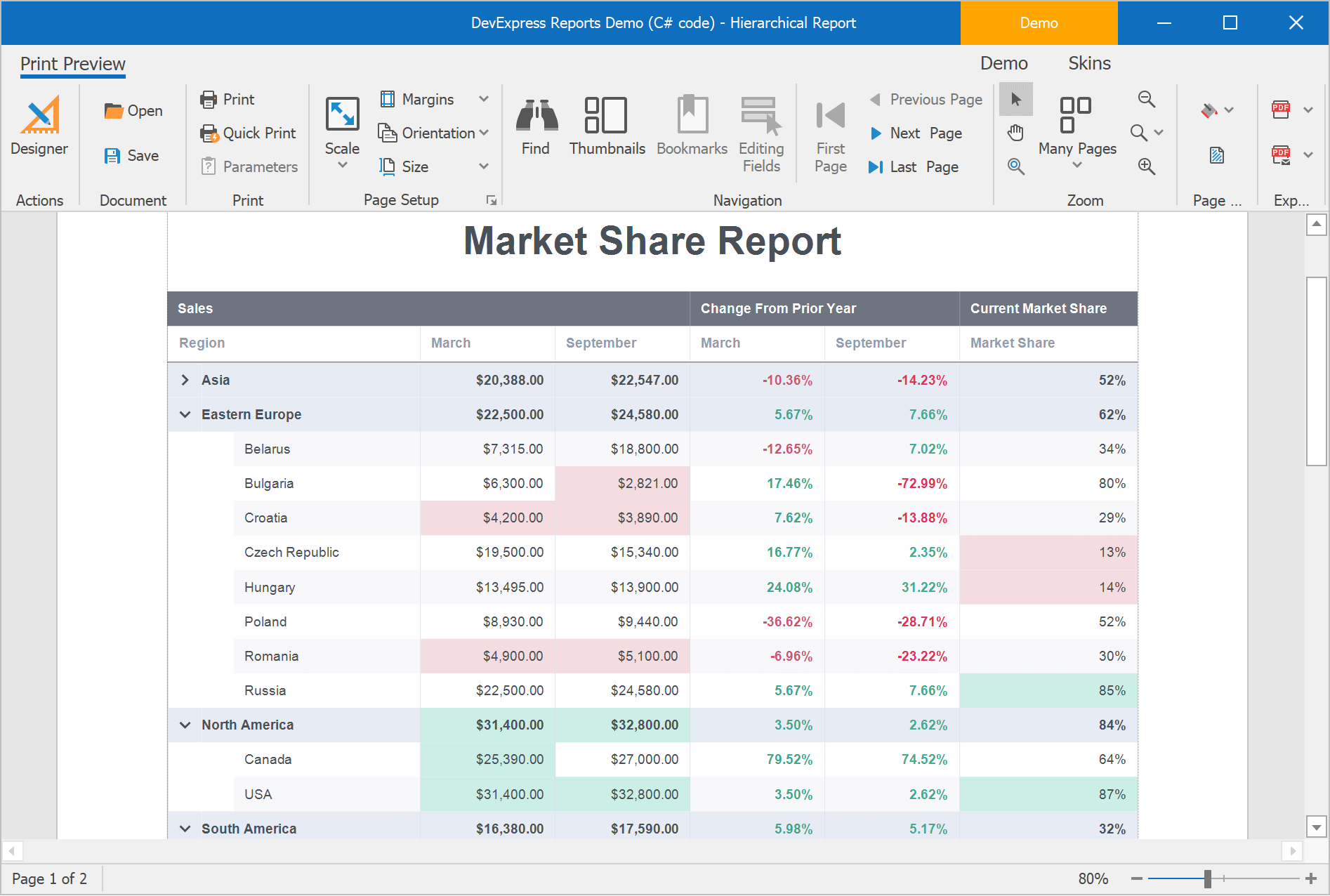
Report Designer - 分层报表
现在,您可以使用新的DetailBand.HierarchyPrintOptions属性创建分层结构报表,报表支持两种类型的数据结构:
- 使用KeyFieldName和ParentFieldName属性从ParentID / ID关系创建报表。
- 使用ChildListFieldName从自引用结构创建报表。
Indent属性允许您定义子级节点偏移。
分层结构报表使用DetailBand.DrillDownControl属性提供内置的Drill-Down支持:在Print Preview中单击分配给该属性的控件将展开或折叠相应的数据级别。

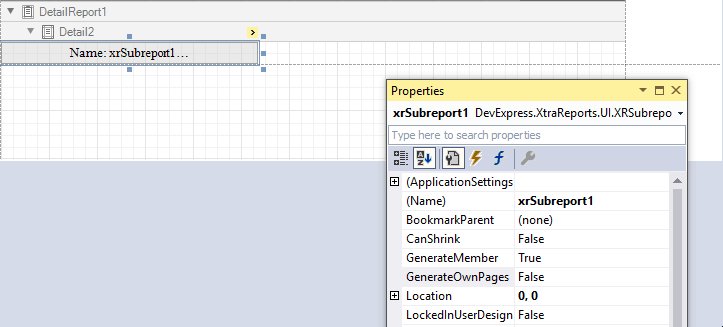
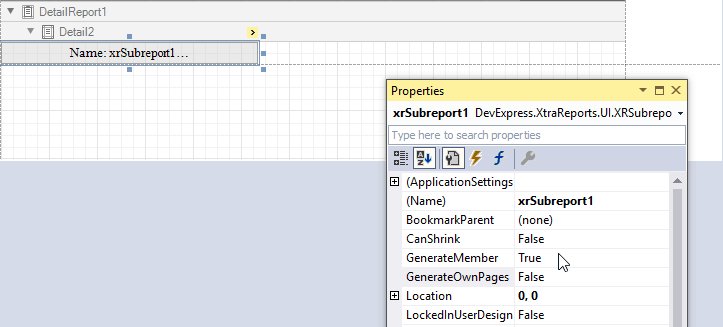
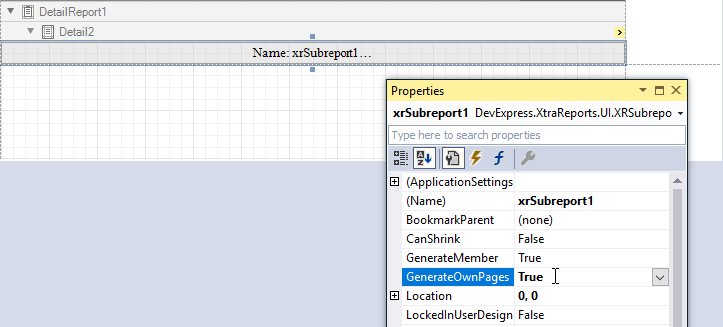
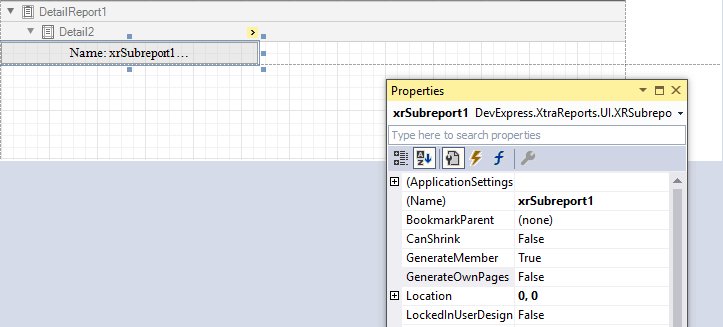
合并报表
您不再需要编写代码来使用XRSubreport控件合并不同的报表。启用新的XRSubreport.GenerateOwnPages选项可跨单个页面打印/导出子报表,并保留页面设置和方向。

Report Designer - JSON数据源 - 支持身份验证
JSON数据源向导的Web服务端点(URI)选项使您可以选择以下内置身份验证设置:
- 基本HTTP验证
- 基于Token的身份验证
- 查询字符串参数
SqlDataSource - 执行必需的查询
现在,SqlDataSource组件仅执行关联的报表、控件、计算所得的字段或参数使用的那些查询。 当您向SQLDataSource添加多个查询时,这减少了应用程序与数据库服务器之间的数据流量,但是报表一次只使用一个查询。
XRCheckBox中的SVG图像
XRCheckBox控件现在可以显示每种状态的SVG文件,使用GlyphOptions.Style属性在预定义的SVG集之间进行选择。 您还可以上传自定义SVG图像(GlyphOptions.CustomGlyphs),指定图像尺寸和对齐方式。
XRLabel - HTML-Inspired文本格式
XRLabel现在公开AllowMarkupText属性,您可以使用DevExpress WinForms控件当前支持的伪HTML标记子集在XRLabel中显示格式化的内容。
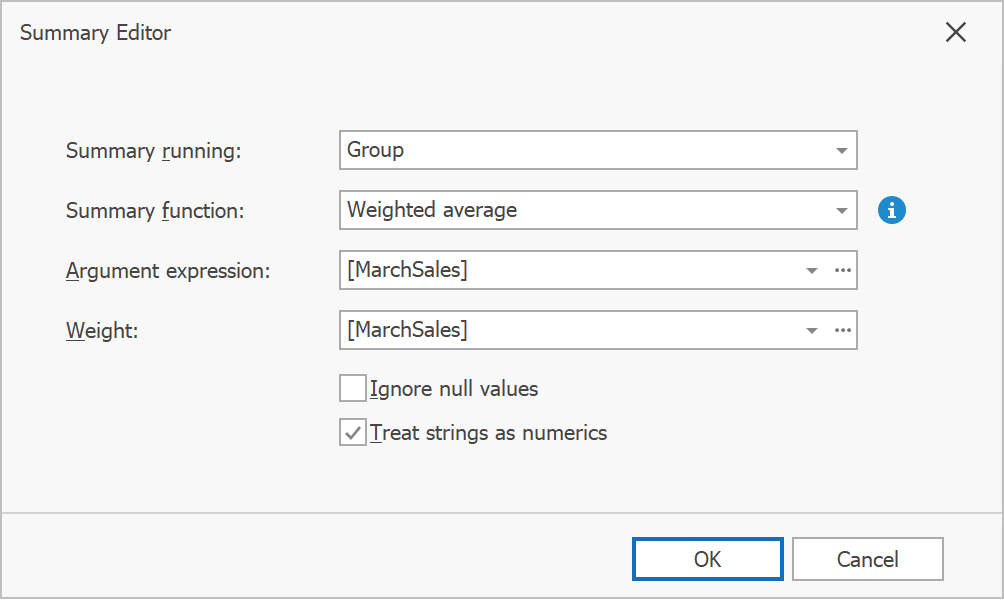
全新的Summary Editor
使用全新的Summary Editor,您可以使用预定义的聚合函数快速计算摘要。

加权平均
v19.1新增一个新的聚合函数,以帮助计算加权平均值。在Summary Editor中选择'Weighted average',或在Expression Editor中使用“ sumWAvg”功能。
资源访问安全设置
新版本引入了一个新的'DevExpress.Security.Resources.AccessSettings'类,该类使您可以定义不同资源的访问规则:
- 报表指定资源(样式表和报表布局序列化文件)
- 静态资源(图片)
- 数据资源(JSON和Excel文件)
使用“ UrlAccessRule”和“ DirectoryAccessRule”来指定是否可以从所有/特定的URL和文件目录加载资源。 要提供自定义逻辑,请定义一个自定义规则('CustomRule')。 您也可以使用“ SerializationFormatRule”来指定允许/拒绝哪些报表布局格式。
XRPivotGrid - 改进性能
现在默认使用DevExpress内存中的数据处理引擎。
===============================================================
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1422.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回