行业领先的.NET界面控件DevExpress Reporting全新发布了v19.1版本,本文主要为大家介绍WinForms、ASP.Net Core平台、Visual Studio报表设计器中发布的新功能,欢迎下载v19.1试用,立即下载>>
Visual Studio报表设计器
用于图像属性的Image Picker
现在使用Image Picker对话框在Visual Studio中编辑图像属性(例如XRPictureBox.ImageSource,XRCheckBox.CustomGlyphs),Image Picker将图像存储在项目资源文件(* .resx)中,并在不同的报表中共享它们,它还提供对光栅和矢量图标丰富集合的访问。
ASP.Net Core Reporting
XRRichText Control
现在,可以在ASP.NET Core Reporting平台内使用XRRichText控件,它可以在Windows托管环境中使用。
Web报表设计器和HTML5文档查看器 - 本地化
本地化服务现在提供JSON本地化文件。
TypeScript定义
现在,v19.1版本包括用于TypeScript的* .d.ts文件,因此您的开发环境中可以使用代码完成功能。
Web报表设计器-自定义配置提供程序
使用此版本,您可以从各种配置源创建个性化配置,并将其传递给DevExpress Web报表设计器,您可以全局或仅在报表设计器中注册配置。
WinForms Reporting
数据联合
这个新的数据源使您可以组合多个报表数据源,并定义查询和集合之间的联接或关系:
可重复使用的Band模板
现在,您可以创建可重复使用的Band模板(页面标题、详细信息、页面页脚等),并将其存储在报表库中。
报表设计器 - 外部拖放操作
Visual Studio报表设计器和WinForms最终用户报表设计器现在支持使用资源管理器进行剪贴板复制/粘贴操作以及拖放操作:
- 将图像运到剪贴板,然后将其粘贴到报表表面,或使用拖放操作创建XRPictureBox。 您也可以选择XRPictureBox并将其图像复制到剪贴板。
- 将TXT,RTF,DOCX或HTML内容复制到剪贴板并粘贴,或拖放文件来创建XRLabel / XRRichText。
- 将报表定义文件拖放到报表设计器的表面上,来替换活动报表文件的布局。
增强最终用户报表设计器功能
新报表的可配置默认页面。
现在,您可以在创建新报表时指定默认页面设置(通过'New Report' 或 'New Report via Wizard'命令),设置包括:
- Report Unit
- Paper Kind
- Page Width and Height
- Landscape
- Roll Paper
- Margins
新选项由XRDesignMdiController.DefaultReportSettings属性公开。
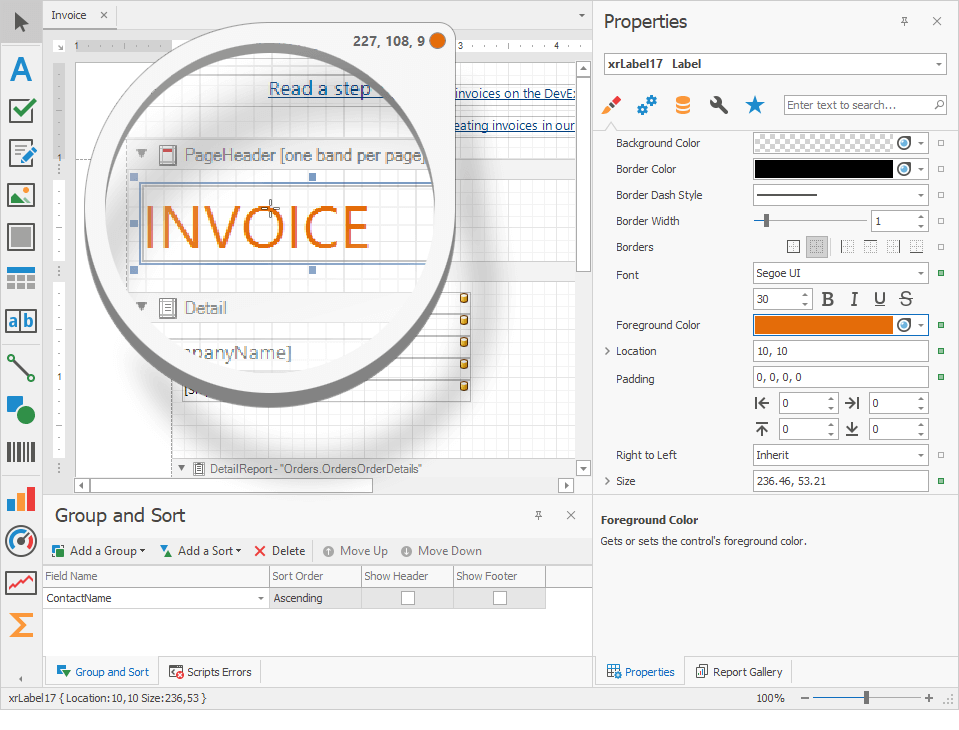
放大镜对话框
使用新的放大镜对话框在屏幕上的任何位置选择RGB或十六进制颜色(从属性面板中调用放大镜)。

新页面设置标签
在Properties Panel中引入一个新的标签,该新标签允许最终用户快速配置给定报表的页面设置。
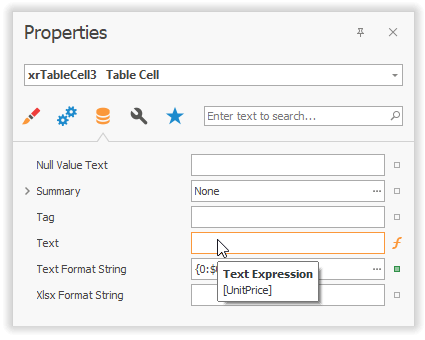
通过工具提示显示属性表达式
最终用户不在需要打开表达式编辑器来检查哪个表达式分配给属性,在此版本中,属性表达式通过工具提示显示。

XRChart - Segment Colorizers
现在,您可以使用以下segment colorizers来增强数据可视化。
- Trend Segment Colorizer
- Range Segment Colorizer
- Point-based Segment Colorizer
打印重复的页面和多个页面范围
现在,您可以指定要打印或导出的页码和多个页面范围。 您可以指定重复的页码并打印同一页的多个副本。
===============================================================
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1427.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回