DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅、美观且易于使用的应用程序。无论是Office风格的界面,还是分析处理大批量的业务数据,DevExpress WinForms都能轻松胜任。DevExpress广泛应用于ECM企业内容管理、 成本管控、进程监督、生产调度,在企业/政务信息化管理中占据一席重要之地。
【适用范围】:各种桌面、Web应用程序开发,尤其是WinForms应用程序开发。
上个月DevExpress Winforms团队发布了Dental Clinic demo,在本文中小编将为大家分享详细的设计模型,并说明如何在此示例应用程序(专门为该演示构建的控件)中使用最新的WinForms Editor。
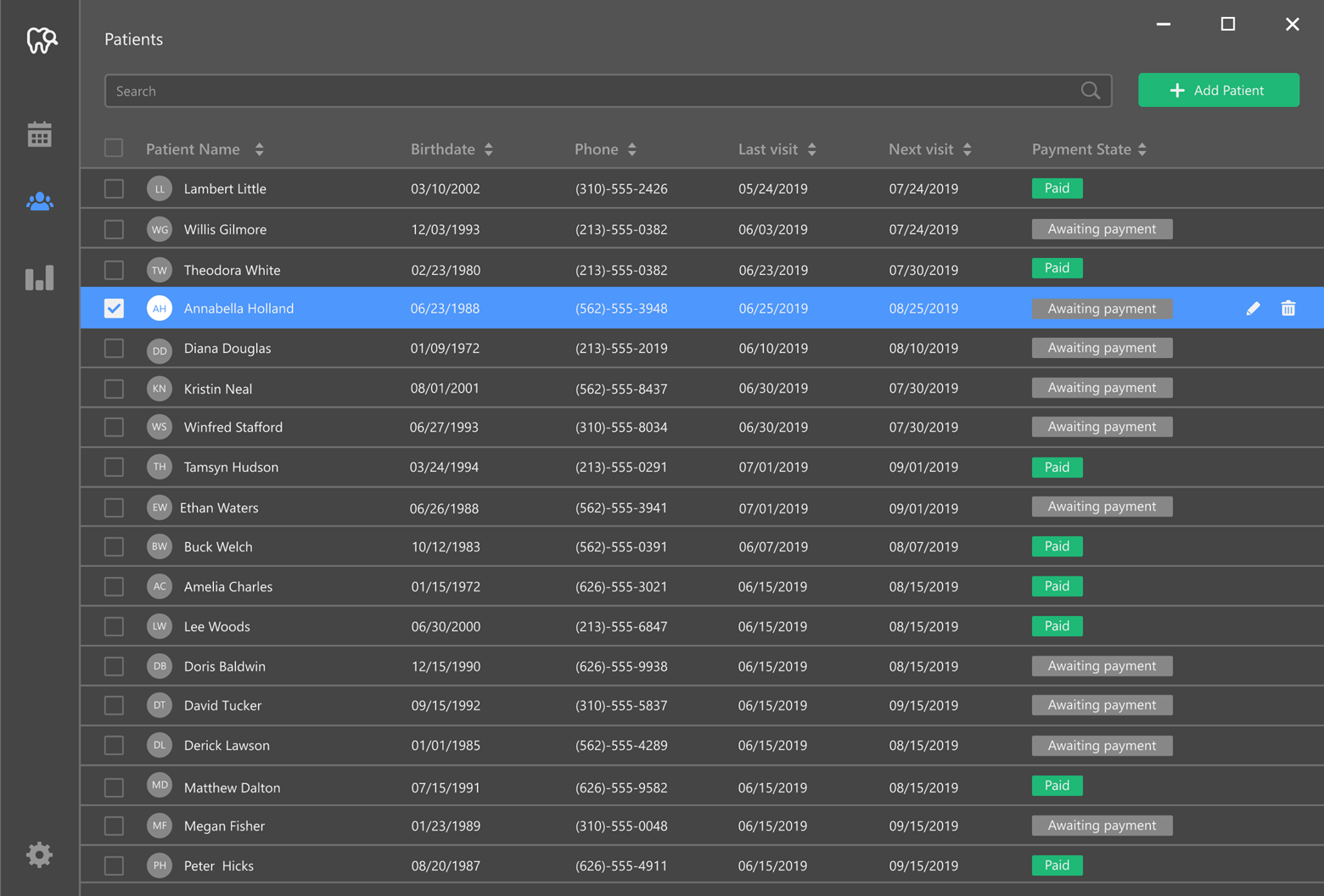
如下图所示,Dental Clinic应用程序包括一个带有工具栏的垂直边栏,该按钮可让用户在应用程序模块之间导航,“Patients”模块显示带有相关患者数据的网格。

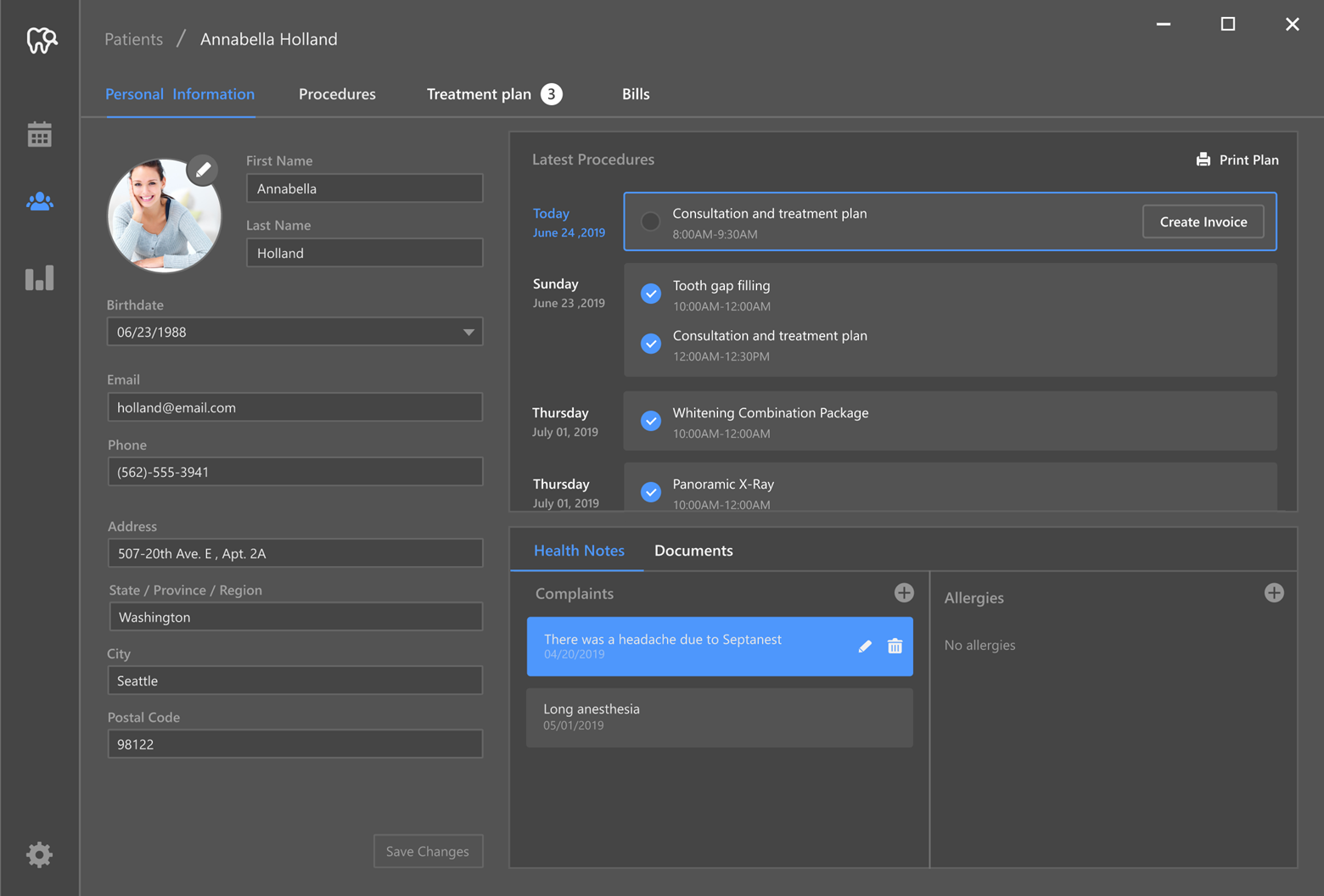
Staff可以激活多标签patient card,来添加新的患者信息或修改现有患者数据。第一个patient card标签存储/显示“Personal Information”、医疗程序(即将进行的程序和过去完成的程序)以及重要的健康建议。

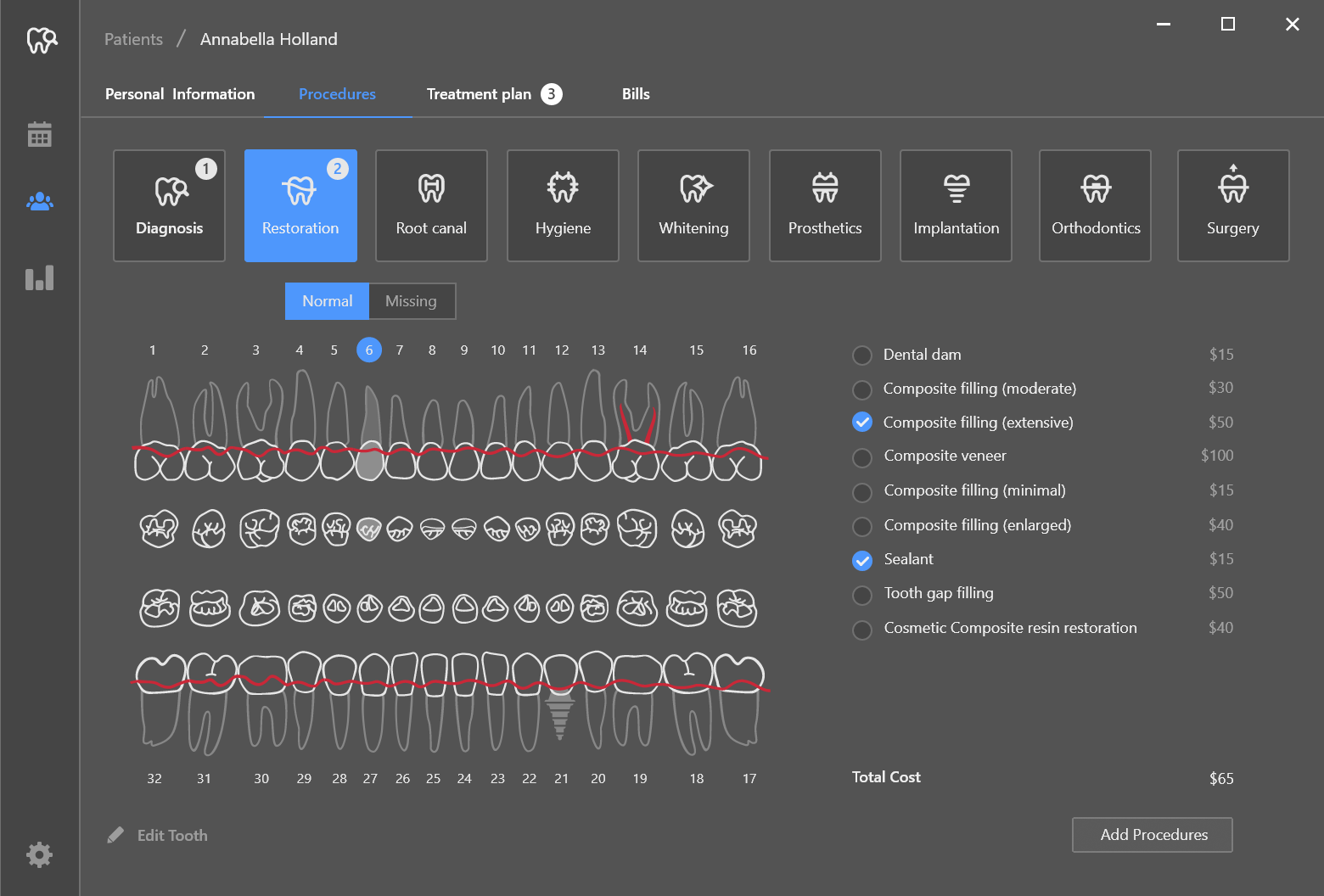
如果患者需要治疗,dentist可以导航到“Procedures”标签(其中所有程序都分为几类)。医生选择类别并使用交互式“tooth map”为每个tooth选择适当的程序。

“tooth map”是使用DevExpress WinForms控件全新的SvgImageBox编辑器(v19.2中发布)构建的。
矢量图像由简单元素(路径、组等)替换像素组成,SvgImageBox分析矢量图像中包含的元素,并允许您突出显示它们或在必要时更改可见性设置。在Dental Clinic demo中,控件根据医生的选择显示/隐藏"root canal"或"sealant"之类的元素。
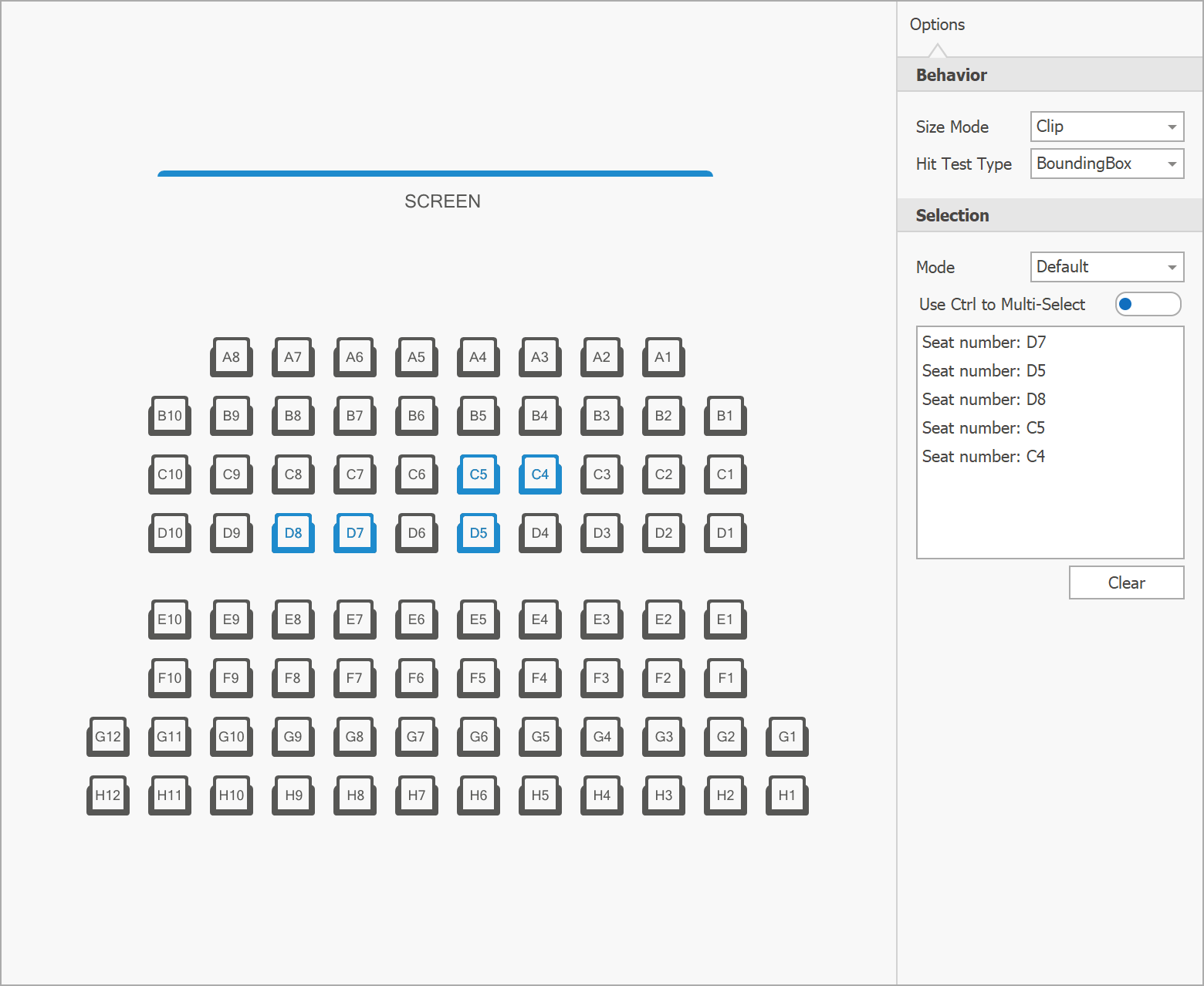
v19.2安装在XtraEditors demo中包含一个新的模块,此模块演示SvgImageBox的另一个用例——票务预订(用户可以通过单击鼠标即可在剧院中现场预订)。演示中的座椅使用三个简单的元素(座椅编号,其周围的矩形以及一个代表扶手的元素)绘制而成,用户可以单击或悬停这三个元素中的任何一个,并且整个组会自动“点亮”(控件会触发一系列事件,使您可以识别悬停/单击了哪个元素,并突出显示该元素或任何其他元素作为响应 )。

patient card的第三个标签是“Treatment Plan”,该标签使医生可以查看所有规定的程序并更具需要安排时间表。
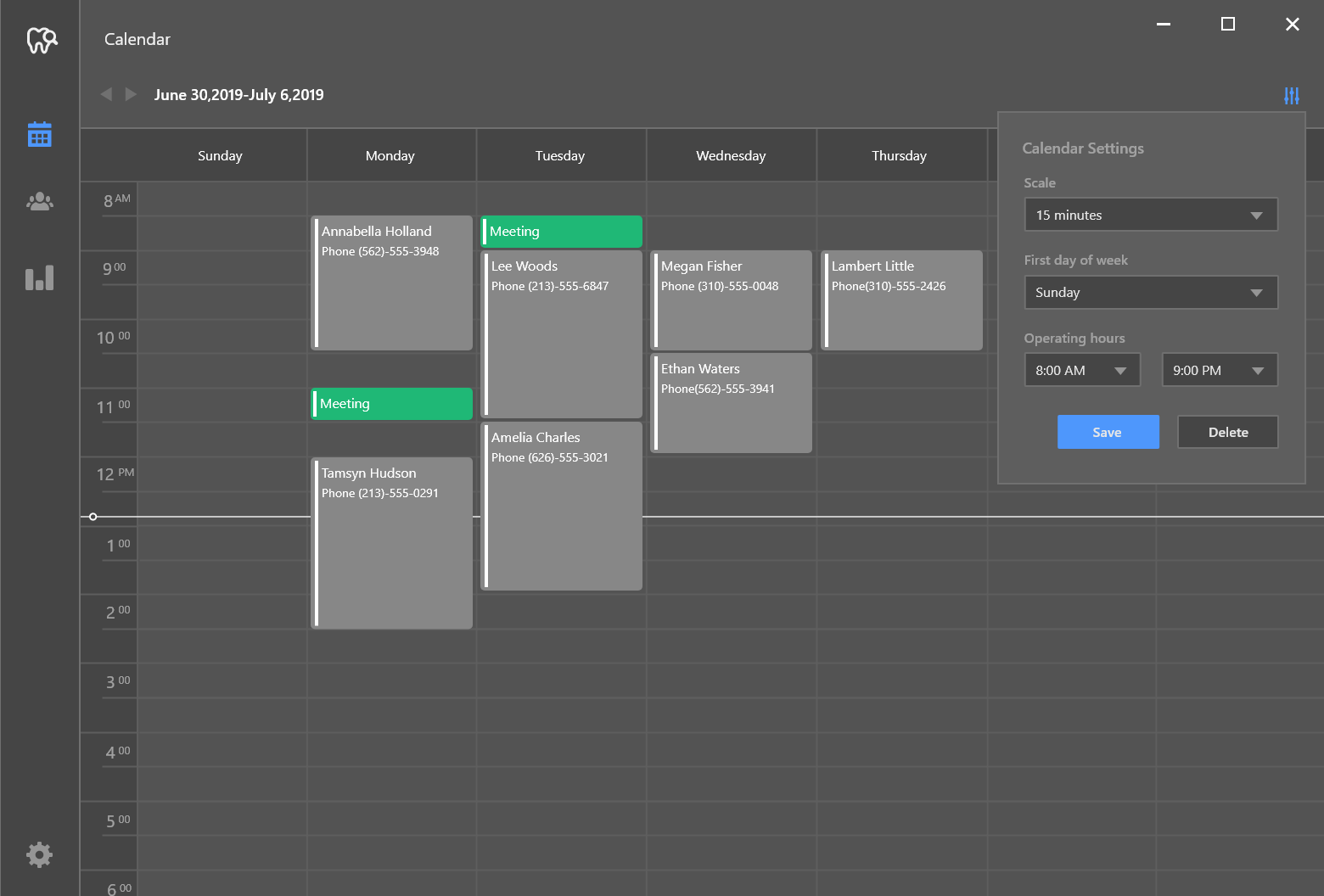
“Calendar”模块允许您浏览所有计划的程序。

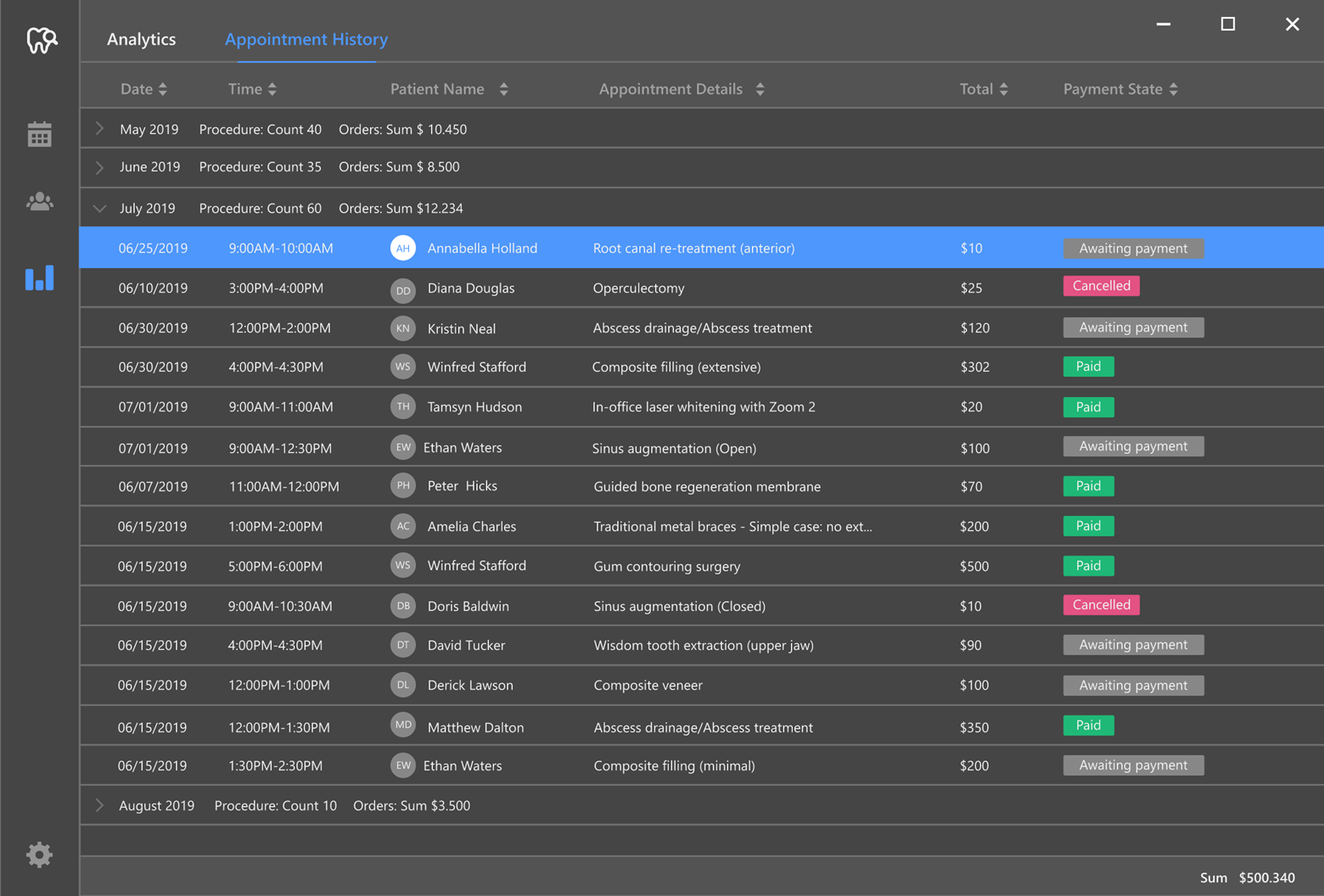
该应用程序的最终模块在第二个标签中显示各种图形和图表,以及完整的约会历史记录。

DevExpress v19.2全新发布,欢迎下载最新版体验哦~
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1487.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回