下载DevExpress v19.2完整版 DevExpress v19.2汉化资源获取
DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅、美观且易于使用的应用程序。DevExpress WinForms Gantt控件发布后,很多用户比较疑惑,此版本与当前<Scheduler> Gantt视图之间的主要区别是什么?
在本文中,小编将为大家讨论新的WinForms Gantt控件与现有的Scheduler Gantt视图之间的区别,并详细说明为什么Gantt控件是DevExpress WinForms v19.2版本中出色的亮点!
Backstory – Scheduler Gantt视图
在介绍WinForms的全新Gantt控件之前,回顾一下几年前发布的DevExpress Scheduler(v11.2)Gantt视图,当时认为甘特图控件投放市场最快的方法是利用现有的Scheduler代码库。

此产品发布后可以清楚地看到,甘特图功能不限于将任务固定在无尽的时间轴上,而基本的分层文本数据则固定在其侧面。真正需要使用甘特图的开发者要求会更多——Scheduler控件无法提供的功能。 尽管许多人可以使用Gantt View满足他们的业务需求,但有些人还是要求对产品进行大修(或创建新产品),以完全满足要求。
与其他任何以客户为导向的业务一样,技术团队必须做出艰难的决定并确定优先级。现有的Scheduler Gantt视图不是完美的,但对功能齐全的Gantt控件需求有所限制。
区别
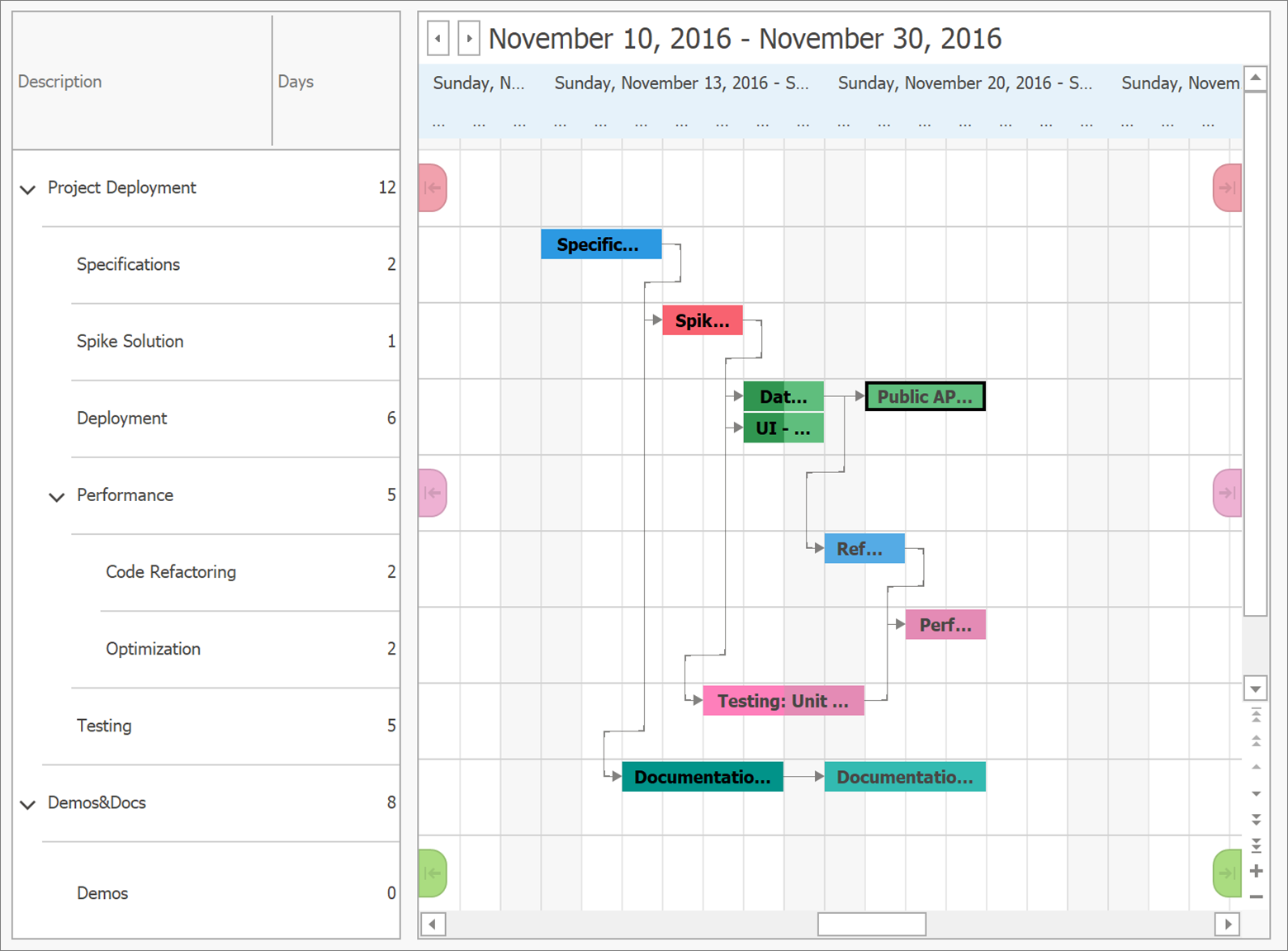
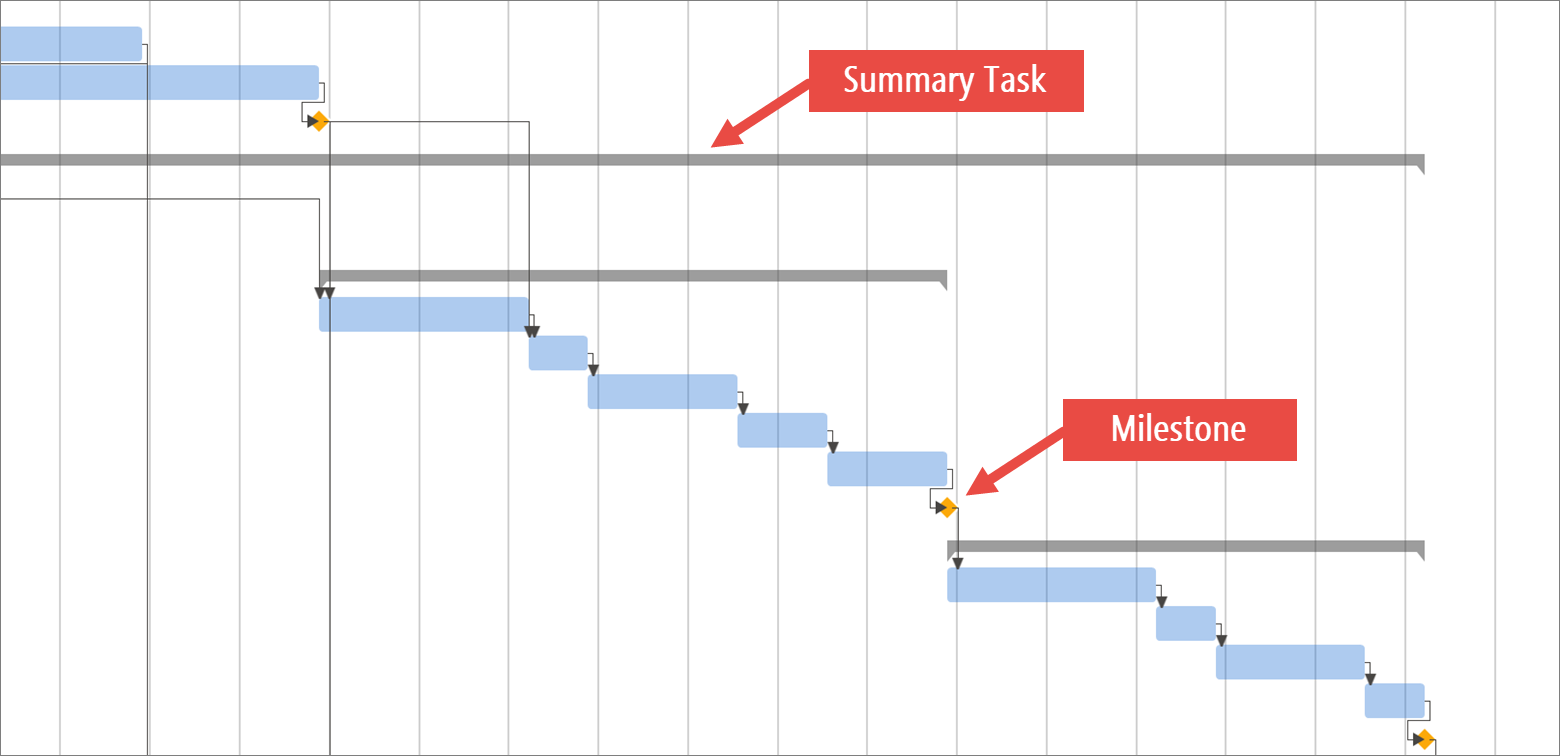
正如前面所提到的那样,在功能方面,Scheduler的Gantt View附带有限的功能集。 例如它缺少诸如里程碑和摘要任务之类的可视化元素,没有一种简单的方法就可以在一个特定的Scheduler View中引入这些元素而不影响其他元素。 对于独立的WinForms Gantt控件,不存在这样的限制。

Scheduler Gantt View另一个主要限制是集成树视图。在甘特图视图中,此侧面板称为Resource Tree,因为它承载资源,而主控制区域呈现“Appointments”,这是两个单独的Scheduler元素,而在真正的甘特图中,两个区域都显示来自同一源的数据。有一种方法可以在Resource Tree中显示“Appointment”数据,但需要大量的自定义代码。同样独立的WinForms Gantt控件没有这些限制,因此可以为您轻松地提供真正的Gantt体验。

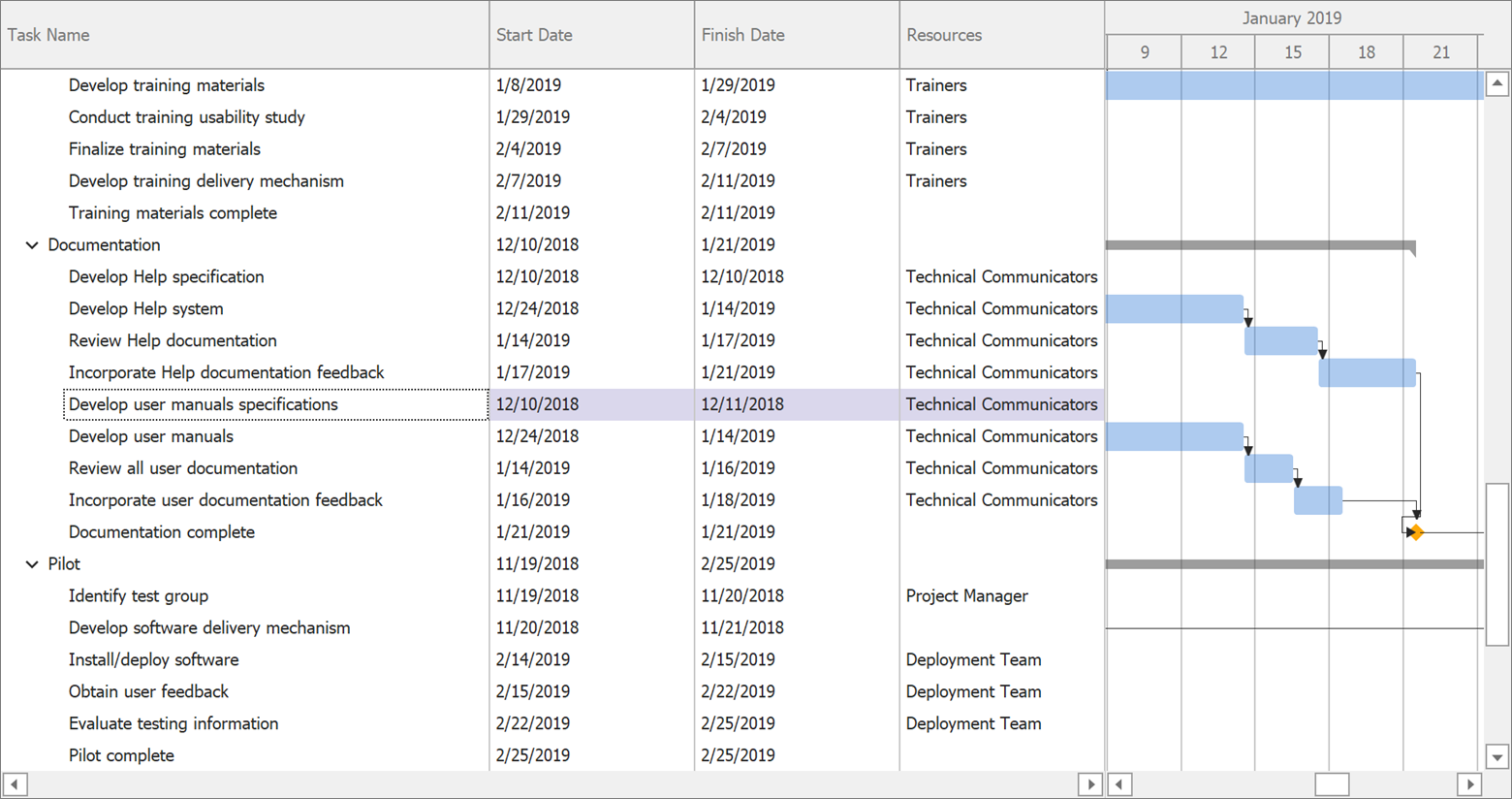
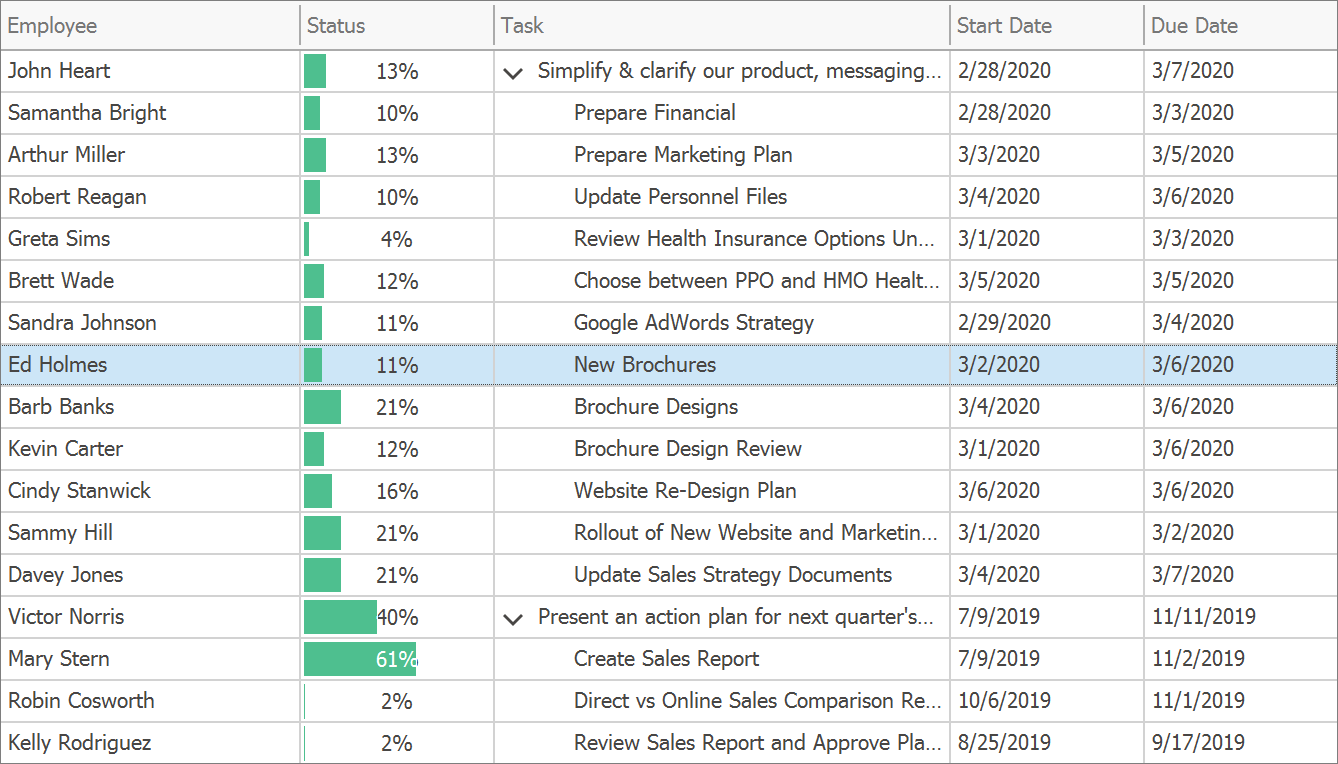
WinForms Gantt控件是TreeList的直接后代,并从TreeList控件派生其内置功能(例如选择层次结构列或切换到单列类似TreeView的功能)。

目前,DevExpress Gantt控件不支持从Microsoft Project直接导入和导出,但是您可以将Microsoft Project文件另存为XML文件,对其进行解析并将数据直接输入到Gantt控件中。
全新的Gantt比Scheduler Gantt View要快得多,简而言之,Gantt View并非旨在显示数百个任务,尽管很少会看到如此复杂的项目时间表,但全新的甘特图控件可以有效地处理非常大的数据集。
DevExpress v19.2全新发布,欢迎下载最新版体验哦~
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1526.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回