下载DevExpress v19.2完整版 DevExpress v19.2汉化资源获取
通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。DevExpress WPF Data Grid和TreeList的最新版本引入新的编辑模式——Edit Entire Row。
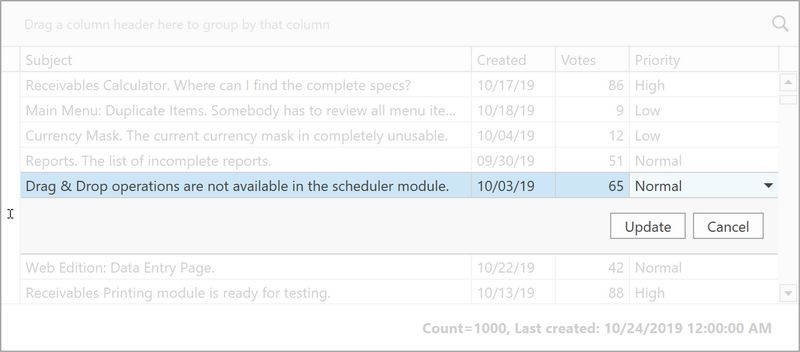
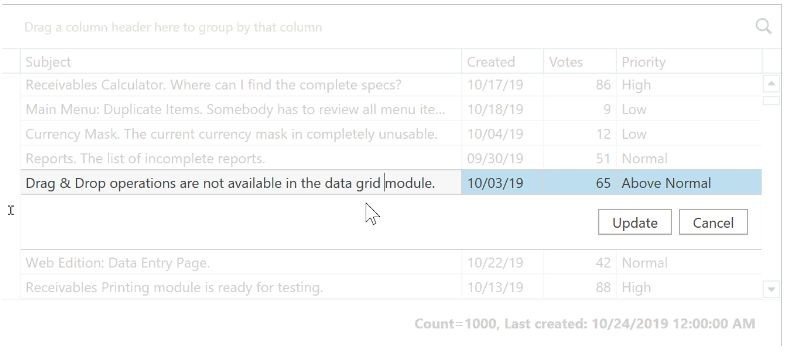
在默认模式下,通过in-place编辑器进行的更改将立即发布到数据源。与默认模式不同,Edit Entire Row要求用户按下Update按钮来将更改显式发布到您的数据源:

要激活Edit Entire Row模式,请使用TableView.ShowUpdateRowButtons / TreeListView.ShowUpdateRowButtons 属性。
当您在一行中更改单元格值时,WPF Data Grid / TreeList冻结UI。除非记录或取消更改,否则不能离开已编辑的行。
要发布所做的更改,请单击Update按钮;如果单击Cancel按钮,更改将被放弃。

在示例中,Data Grid绑定到实体框架:
public MainWindow() {
InitializeComponent();
var context = new IssuesContext();
grid.ItemsSource = context.Issues.ToArray();
}
public class IssuesContext : DbContext {
// ...
}
当要更改网格值时,仅更改内存中的副本,而不更改数据库中的实际数据。若要保存更改并拦截可能的数据库错误,请处理GridViewBase.ValidateRow事件,并在DataContext上显式调用SaveChanges:
<dxg:TableView ShowUpdateRowButtons="OnCellEditorOpen"
ValidateRow="TableView_ValidateRow" />
void TableView_ValidateRow(object sender, GridRowValidationEventArgs e) {
var issue = (Issue)e.Row;
using(var context = new IssuesContext()) {
var result = context.Issues.SingleOrDefault(b => b.Id == issue.Id);
if(result != null) {
result.Subject = issue.Subject;
result.Priority = issue.Priority;
result.Votes = issue.Votes;
result.Priority = issue.Priority;
context.SaveChanges();
}
}
}
示例中的数据库不允许您保存带有空主题的行:
protected override void OnModelCreating(DbModelBuilder modelBuilder) {
base.OnModelCreating(modelBuilder);
modelBuilder.Entity<Issue>()
.Property(x => x.Subject)
.IsRequired();
}
如果您尝试指定一个空主题,则Data Grid将允许您更正值或单击Cancel按钮以返回以前的值。
DevExpress v19.2全新发布,欢迎下载最新版体验哦~
DevExpress技术交流群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1569.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回