下载DevExpress v19.2完整版 DevExpress v19.2汉化资源获取
通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
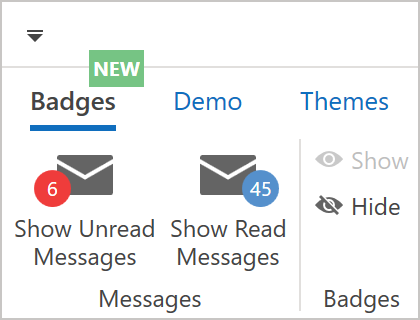
在日前发布的v19.2版本中,包含一个全新的Badge控件。使用其API,您可以在任何控件或UI元素上显示badge,可以是数据网格列或一个Toolbar\Ribbon项。除了标准的WPF属性外,Badge控件还提供许多自定义选项。
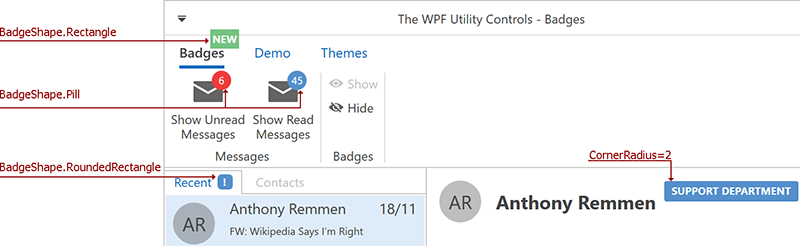
Shape
Badge API包含预定义的形状集,您可以使用预定义形状并且无需修改,也可以通过CornerRadius属性自定义形状:

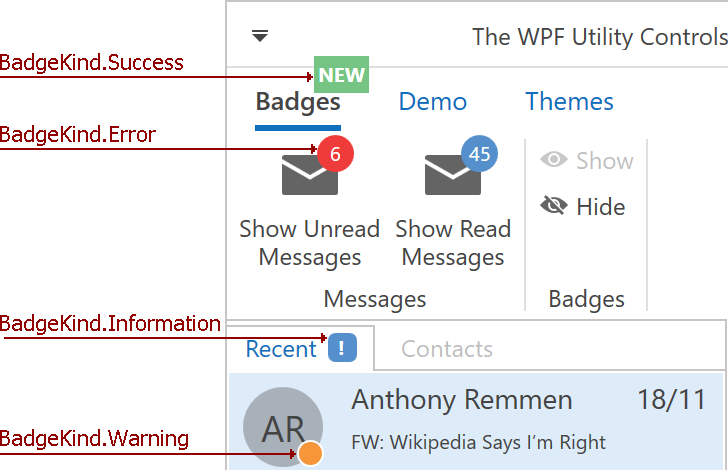
Color
Badge API还包含Badge.BadgeKind属性,每个BadgeKind都附带了预定义的颜色值。

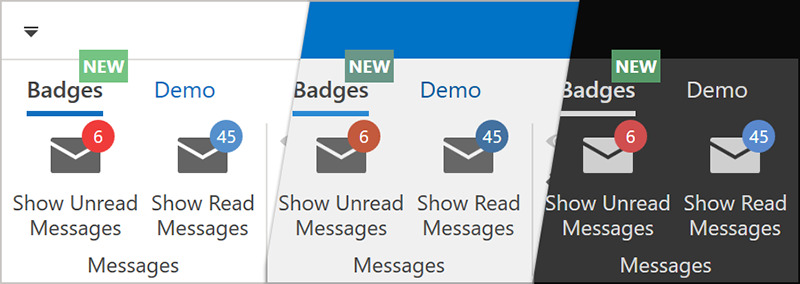
颜色值可以根据应用程序中使用的DevExpress主题而变化。

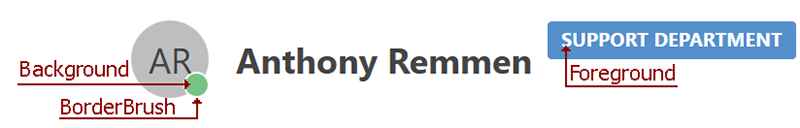
您可以通过Badge.Background,Badge.BorderBrush和Badge.Foreground指定自定义的Badge颜色:

Position
Badge默认位置位于父级UI元素的右上角,但是您可以根据需要自定义其水平\垂直对齐方式和锚点。

当您在带有字形的BarItem上显示Badge时,Badge将显示在字形上方:

Content Format
当Badge Content显示为字符串时,可以使用ContentStringFormat和ContentFormatProvider格式化Badge Content:

DevExpress v19.2全新发布,欢迎下载最新版体验哦~
DevExpress技术交流群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1573.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回