在本系列文章中,小编将为大家详细介绍在下一个主要版本(v20.1)中提供的一些功能,感谢大家长期以来对DevExpress WPF组件的信任与支持,早期访问和CTP版本仅用于早期测试目的,尚不能用于生产环境。 该版本可以与其他主要版本的DevExpress产品并排安装。 在安装Early Access和CTP版本之前,请备份您的项目和其他重要数据。
WPF Ribbon和Toolbars
外观选项
在此版本(v20.1)中,您可以通过以下属性完全自定义Ribbon、Toolbar和BarItems外观:
- Background,
- BorderBrush,
- BorderThickness,
- CornerRadius,
- Foreground,
- Margin,
- Padding.
您还可以根据自定义条件、鼠标输入和可视化状态使用触发器来控制BarItem的外观。
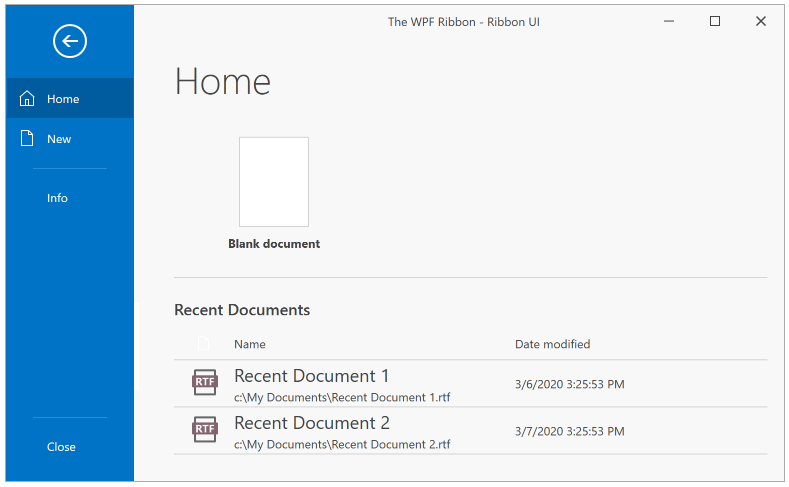
WPF Ribbon - 增强后台视图功能
现在,您可以显示Backstage标签项目标题的标志符号,您还可以在BackstageView的顶部或底部显示标签项目标题。

紧凑的SVG声明
现在,您可以使用紧凑的定义指定SVG图标:
<dxb:BarContainerControl>
<dxb:MainMenuControl>
<!-- The old SVG definition -->
<dxb:BarButtonItem Glyph="{dx:SvgImageSource Uri=Images/Notebook1.svg}"/>
<!-- The new SVG definition -->
<dxb:BarButtonItem Glyph="Images/Notebook2.svg"/>
</dxb:MainMenuControl>
</dxb:BarContainerControl>
SVG图像源可以绑定到Strings、Uris和Streams,您无需创建IValueConverter即可将ImageSource与ViewModel绑定。
WPF Data Editors
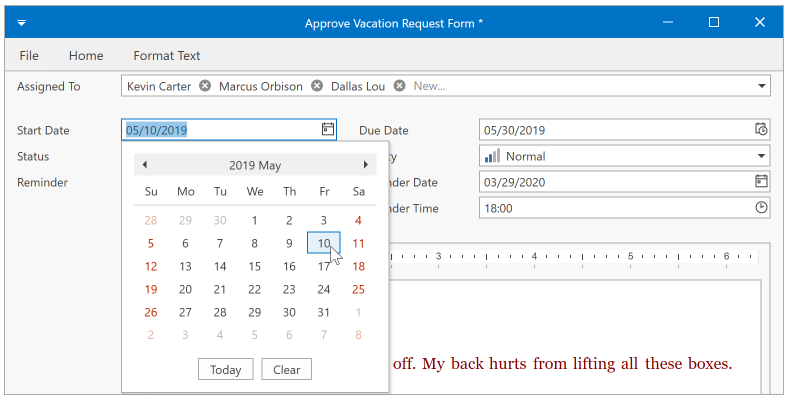
WPF DateEdit - 操作模式标志符号
在此版本(v20.1)中,WPF日期编辑的下拉按钮针对不同的操作模式显示不同的字形。

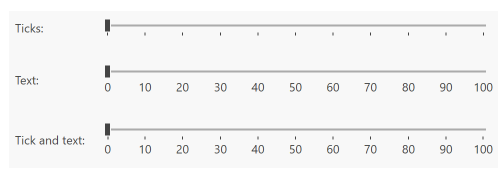
WPF TrackBarEdit
WPF TrackBar Editor可以在刻度线旁边绘制标签,并在用户拖动拇指时显示带有当前值的工具提示。

您可以使用以下新API完全自定义标签内容和外观设置:
- TickItemContainerStyle,
- TickItemContainerStyleSelector,
- TickItemTemplate,
- TickItemTemplateSelector,
- TickItemStringFormat.
其他编辑器增强功能
- WPF ListBox Edit,ComboBox Edit和Lookup Edit现在包含ItemsSourceChanged事件。
- 最终用户可以triple-click来在WPF TextEdit中选择整个文本行。
- 改进带有屏蔽输入编辑器中的文本选择。
WPF Themes
新的默认主题
v20.1将默认主题更改为Office2019Colorful,与之前的默认主题(Office2016White)不同,Office2019Colorful支持调色板、轻量级模板以及具有Background、BorderBrush和BorderThickness属性的标准WPF控件自定义。
您可以使用CompatibilitySettings.LegacyDefaultTheme属性返回到以前的默认主题。
DevExpress Dashboard控件实操公开课4月即将开启,
DevExpress技术交流群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1630.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回