下载DevExpress v20.1完整版DevExpress v20.1汉化资源获取
通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
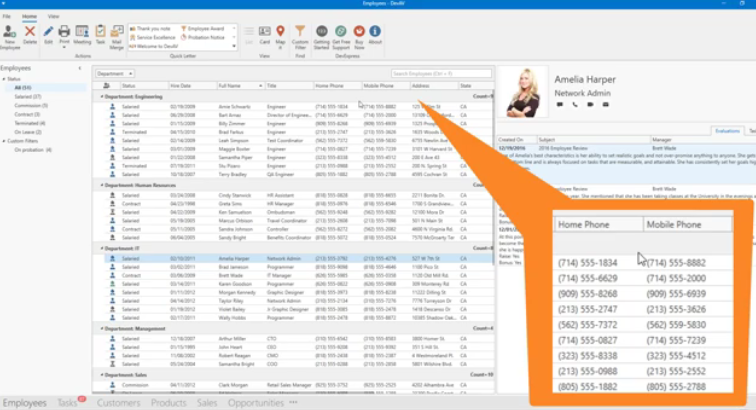
DevExpress WPF Data Grid和TreeList v20.1可以在滚动和编辑操作期间自动动态调整列的大小。

启用Automatic Best Fit
要激活此新的WPF Grid和TreeList选项,只需将相应列的Width属性设置为Auto。
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="FullName" Width="3*"/>
<dxg:GridColumn FieldName="BirthDate" Width="2*"/>
<dxg:GridColumn FieldName="JobTitle" Width="Auto" AllowResizing="False"/>
<dxg:GridColumn FieldName="Phone" Width="2*"/>
</dxg:GridControl.Columns>
源更改期间的最佳适配
v20.1中新增BestFitModeOnSourceChange选项,这使得WPF Data Grid或TreeList可以在ItemsSource更改时为所有列计算最佳宽度。
<dxg:GridControl Name="grid">
<dxg:GridControl.View>
<dxg:TableView Name="view" BestFitModeOnSourceChange="VisibleRows"/>
</dxg:GridControl.View>
</dxg:GridControl>
DevExpress 5月线上公开课报名火热开启,教你入门报表(Report)控件
DevExpress技术交流群:775869749 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1686.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回