下载DevExpress v20.1完整版 DevExpress v20.1汉化资源获取
DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅、美观且易于使用的应用程序。想要体验?点击下载>>
在先前的版本中,技术团队正式宣布支持Fluent Design Form和Acrylic效果 - 旨在复制Microsoft下一代UI隐喻的新功能,本文将详细介绍这是如何实现的,WinForms组件可以使用DirectX渲染替代GDI + 。
正确的实施很重要
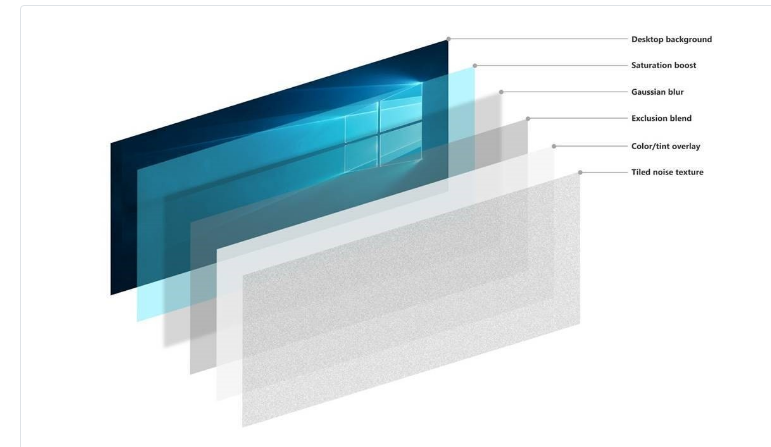
在开始之前,请务必注意,简单的透明度并不等于“ Fluent Design”。Fluent UI比简单的透明设置要复杂得多,换句话说,它不是Windows 7 Aero中简单TransparencyKey的设置。这是Microsoft文档中的屏幕截图,展示了真正Acrylic material功能:五个单独的层,具有各自的不透明性和视觉效果,旨在融合在一起来帮助创建适当的可视化效果。

微软将这种效果称为“ Reveal Highlight”,必须正确实现鼠标指针后面的聚光灯,否则它不是真正的“Reveal Highlight”。

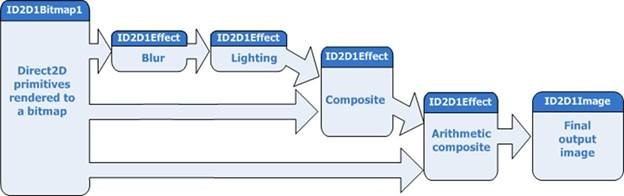
对“ Reveal Highlight”的实现使用点镜反射照明和色彩矩阵效果,并通过计算合成将其应用于对象。此要求需要使用DirectX,并且在使用传统GDI +渲染器时根本不可能实现,这也是转向DirectX渲染的原因之一,您可以依靠不断更新的WinForms开发边界。
如果您准备在下一个WinForms应用程序中加入这个新的设计功能,请按照以下简单步骤操作:
- 查看Microsoft的准则,并学习Fluent设计的“do's”和“dont’s”,例如本文介绍如何在整个表格中分配Acrylic material。
- 启用DirectX硬件加速。
- 当您需要使用Acrylic material表格时,请使用DevExpress Fluent Design Form。
- 用所需的项目和组填充Fluent Form的嵌入式Hamburger Menu(Accordion Control)。
- 应用矢量或任何DevExpress Office 2016栅格皮肤,可获得最佳的可视化体验(以及与所有Fluent Design Form功能的兼容性)。
- 将静态WindowsFormsSettings.ScrollUIMode属性更改为“ Fluent”,来提供针对Fluent UI优化的滚动条。
DevExpress v20.1.4新版发布,上中文网立即体验新版~
DevExpress技术交流群2:775869749 欢迎一起进群讨论

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1785.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回