下载DevExpress v20.1完整版 DevExpress v20.1汉化资源获取
DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅、美观且易于使用的应用程序。想要体验?点击下载>>
在本文中,将为大家介绍多文档界面(MDI),单文档界面(SDI)和多框架界面(MFI)UI的构造。
文档界面
基于文档的界面是桌面应用程序开发中最受欢迎的UI范例,从web浏览器到Microsoft Visual Studio和Adobe Photoshop等专业工具,几乎可以在任何地方看到这种范例。“documents”是指完全独立的客户区域,它们被合并到一个应用程序框架中。 基于文档的界面允许用户在不同的图形窗口之间切换,同时保持对主应用程序菜单和相关导航元素的恒定访问。
基于文档的界面可以分为三大类:
- MDI(多文档界面)- 允许用户同时查看多个文档。
- SDI(单文档界面)- 与MDI不同,SDI仅支持单个“激活”文档,SDI接口的经典示例是静态标签。
- MFI(多框架界面) - MFI应用程序的标志是——每个文档看起来都像是一个应用程序完全独立的实例,在Windows任务栏中具有其自己的按钮。尽管如此,MFI文档仍然是单个应用程序的一部分, 在Microsoft Word中,每个文本文档都在一个单独的窗口中打开,但是您可以使用"Switch Windows" Ribbon命令在这些窗口之间导航(文档是互连的)。
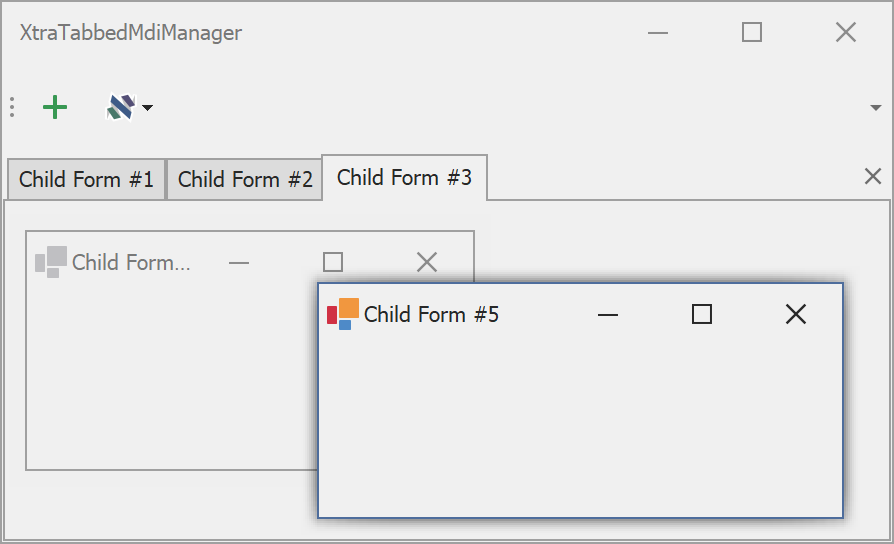
多文档界面
如果您想在应用程序中合并多文档UI,那么最好的选择是使用DevExpress XtraTabbedMdiManager组件。通过此UI控件,您可以创建浮动的或停靠的“文档”,以及合并父/子BarManager或功能区菜单。

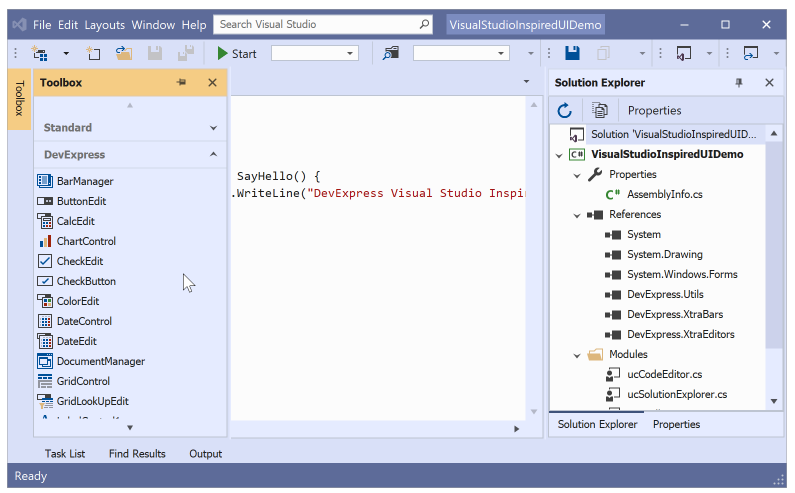
就像XtraTabbedMdiManager一样,WinForms Document Manager使您可以轻松构建MDI应用程序。 与XtraTabbedMdiManager不同,WinForms Document Managers还允许您:
- 使用“Widget View”创建dashboard-inspired应用程序
- 使用“Windows UI View”创建Windows Store-inspired现代应用程序
- 与WinForms Dock Manager一起使用
- 在运行时按需加载内容并提高应用程序启动速度
- 使用 "non-document mode"并显示单个文档

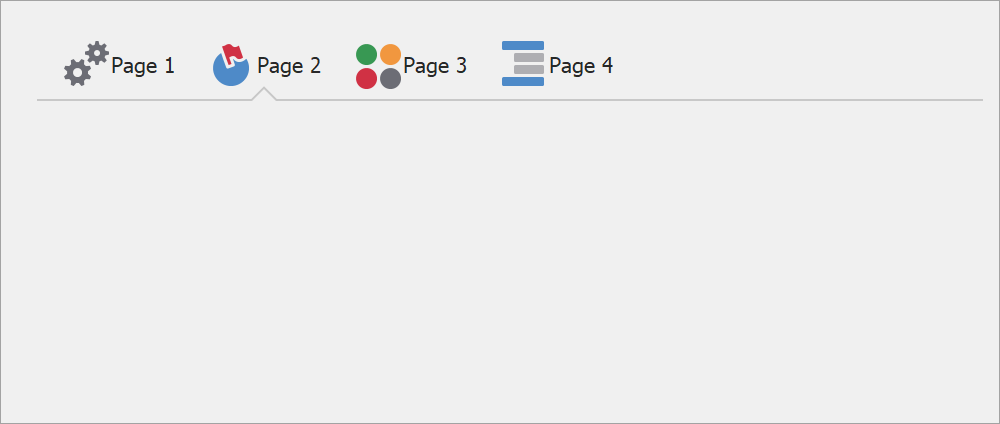
单文档界面
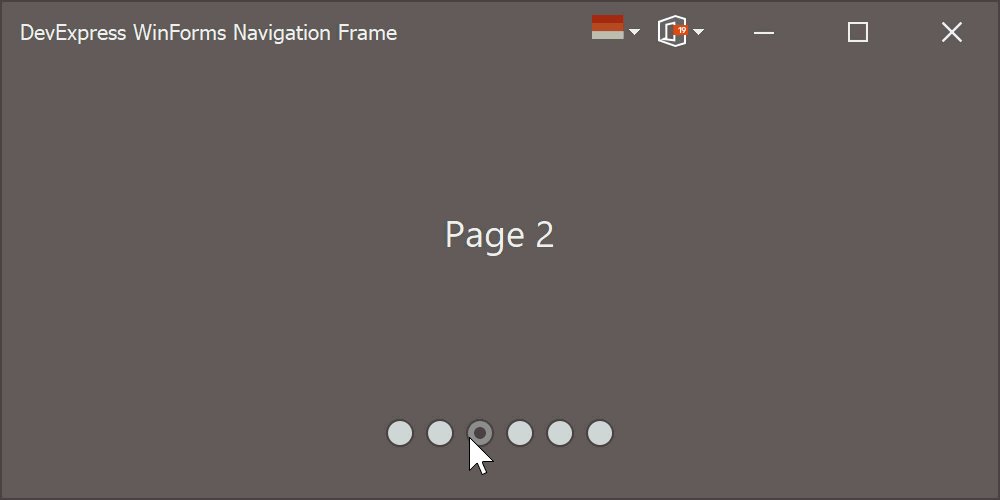
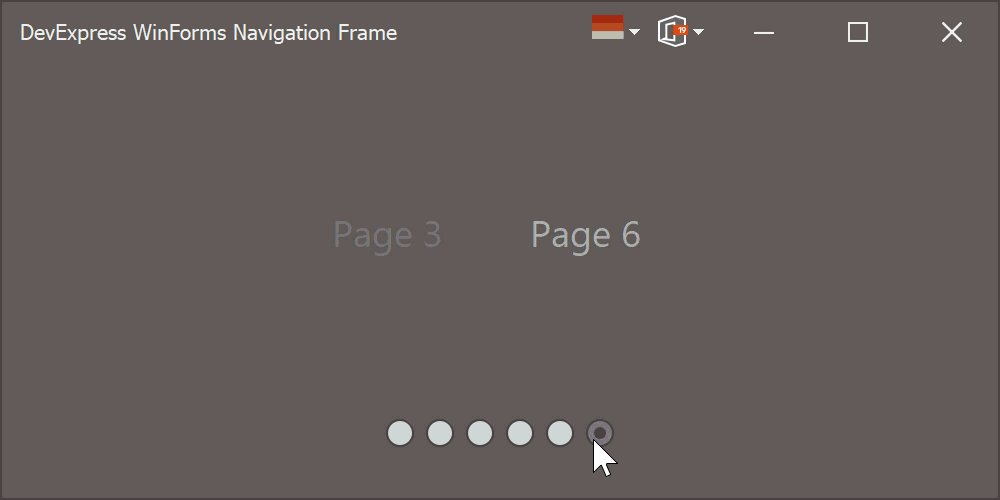
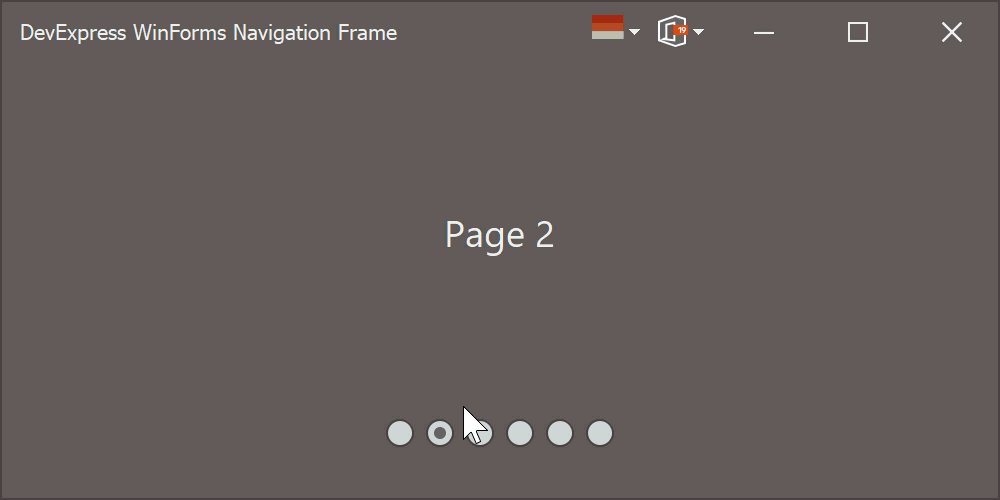
要创建基于标签的UI并迫使用户使用单个标签,请使用经典的XtraTabControl或DevExpress TabPane.。

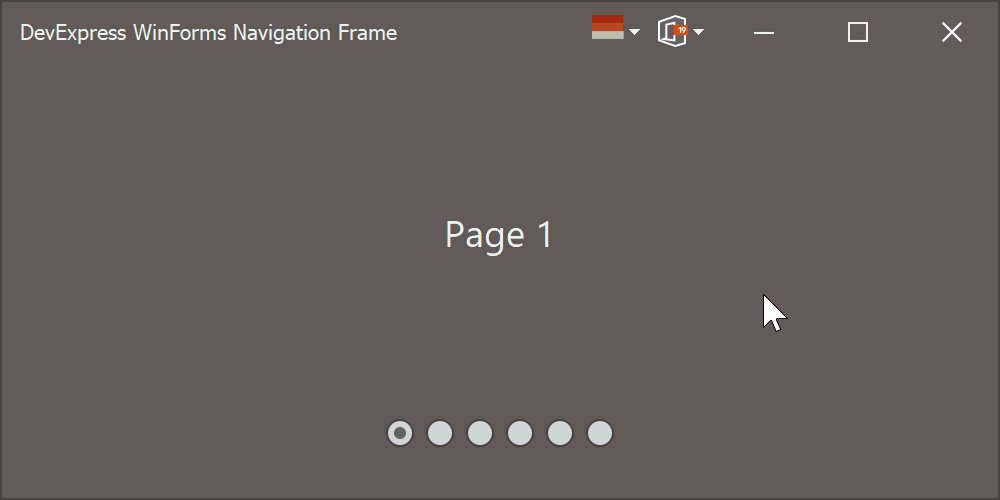
如果您愿意考虑替代方案并寻求新的设计思路,WinForms Navigation Frame可能是非常适合的,如果您愿意考虑替代方案并寻求新的设计思路,则我们的WinForms导航框架可能是适合您的控件,这个简单的SDI容器要求您手动实现导航UI(在页面之间切换)。

多框架界面
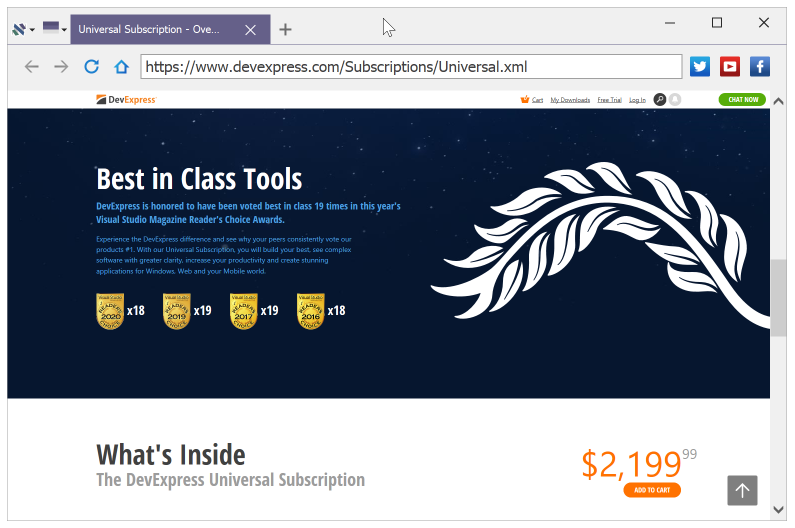
如果您希望应用程序模仿现代Web浏览器的UI功能,只需使用DevExpress Tab Form。使用WinForms Tab Form,用户可以将标签拆分为单独的窗口,并根据需要将它们合并在一起。

此表单将标签标题合并到其标题栏中,未停靠的标签放置在完全复制父表单的窗口中。就像Toolbar Forms一样,Tab Forms可以在标题栏中显示bar item,在标签的左侧添加了两个按钮:Skin和Palette选择器。
DevExpress技术交流群2:775869749 欢迎一起进群讨论
获取第一手DevExpress控件资讯,请上DevExpress中文网!

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1841.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回