DevExpress Universal Subscription拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpress Dashboard eXpressApp 框架、适用于 Visual Studio的CodeRush等一系列辅助工具。要体验?点击下载>>
系统背景
- 平台:Frameworks (XAF & XPO)
- 产品:eXpressApp Framework
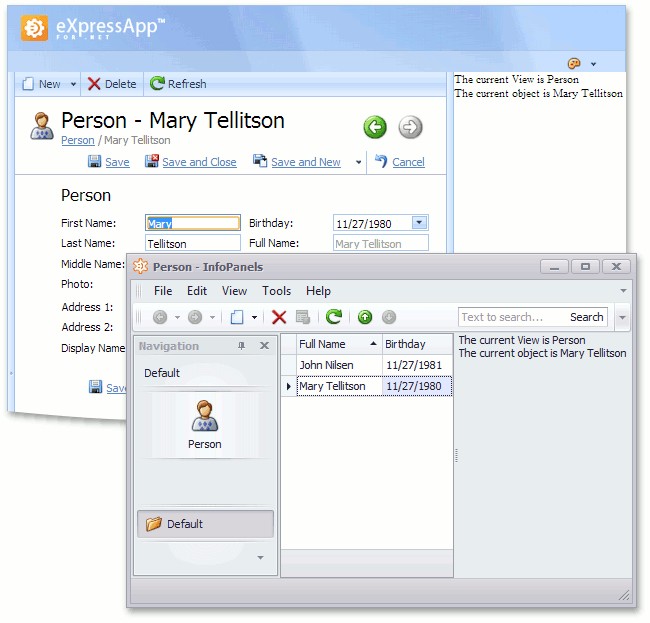
在某些情况下,可能需要在UI中创建其他功能区域来显示特定数据。通过在XAF模板中包含其他控件并实现将数据提供给控件的代码,可以解决此任务。 为了帮助您完成任务,XAF提供内置的CustomizeTemplateViewControllerBase控制器以及对内置模板的完整设计时支持。 结合使用这些功能,您可以轻松实现信息面板,该面板可以显示操作、视图以及可从View Controller访问的任何类型的数据,本文为大家介绍创建简单信息面板所需执行的步骤。

在应用程序中包含必需的模板
首先您需要确定要自定义的模板,在应用程序的不同部分中使用不同的模板。在本文中,将自定义Windows Forms MainForm和DetailViewForm模板以及ASP.NET DefaultVertical模板。
Windows Forms模板
内置Windows Forms模板是位于DevExpress.ExpressApp.Win程序集中的常规类,要自定义它们,您需要在解决方案中包含相应的源代码文件并处理XafApplication.CreateCustomTemplateevent。
ASP.NET模板
内资的ASP.NET模板其内容来自于位于DevExpress.ExpressApp.Web程序集中的用户控件页面,要自定义它们,您需要在解决方案中包含相应的源代码文件,并修改通过WebApplication.Settings属性公开的适当设置。
解决方案中包含所有必需的模板后,即可开始向其中添加面板控件。
将Panel Controls添加到Windows Forms Templates
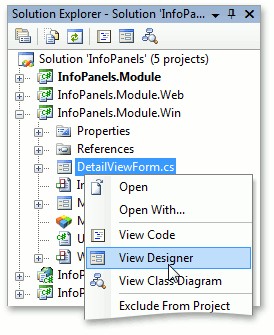
要将面板控件添加到MainForm或DetailViewForm模板中,请在Solution Explorer中右键单击该模板,然后选择"View Designer"。

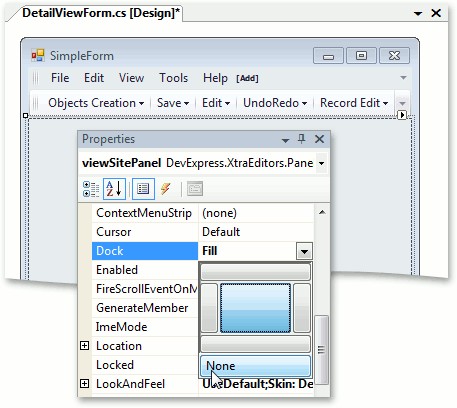
找到viewSitePanel控件,并将其Dock属性从Fill更改为None。

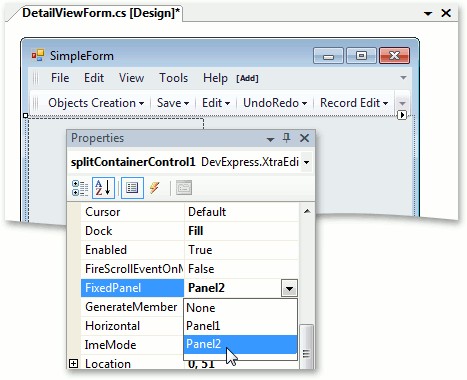
为了确保可以正确调整模板的大小,请将SplitContainerControl的Dock属性设置为Fill,将FixedPanel属性设置为Panel2。

为了能够用信息填充信息面板,SplitContainerControl必须在外部可见。 为此定义一个界面,通过该界面可以访问信息面板,这将使数据提供控制器与特定模板类型脱钩,相反他们将依赖接口。
public interface IInfoPanelTemplateWin : IFrameTemplate {
DevExpress.XtraEditors.SplitContainerControl SplitContainer { get; }
}
然后,在模板中实现接口。
public partial class MainForm : MainFormTemplateBase, IDockManagerHolder,
ISupportClassicToRibbonTransform, IInfoPanelTemplateWin {
//...
public DevExpress.XtraEditors.SplitContainerControl SplitContainer {
get { return splitContainerControl1; }
}
}
将面板控件添加到ASP.NET Web模板
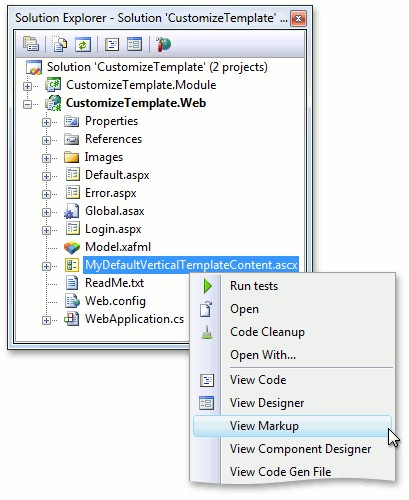
要将面板控件添加到DefaultVertical模板,请右键单击您添加的ASCX文件,以替代标准DefaultVertical内容,然后选择 "View Markup"。

将以下两个单元格添加到MRC表。
<td id="RS" style="width: 6px; border-bottom-style: none; border-top-style: none"
class="dxsplVSeparator_<%= BaseXafPage.CurrentTheme %>
dxsplPane_<%= BaseXafPage.CurrentTheme %>">
<div id="RSB" class="dxsplVSeparatorButton_<%= BaseXafPage.CurrentTheme %>"
onmouseover="OnMouseEnter('RSB')"
onmouseout="OnMouseLeave('RSB')" onclick="OnClick('Right', 'RSI')">
<div id="RSI" style="width: 6px;"
class="dxWeb_splVCollapseForwardButton_<%= BaseXafPage.CurrentTheme %>"/>
</div>
</td>
<td id="Right" width="250px" style="vertical-align: top">
<cc3:XafUpdatePanel ID="UPRight" runat="server" />
</td>
该标记中的UPRight控件将代表信息面板。
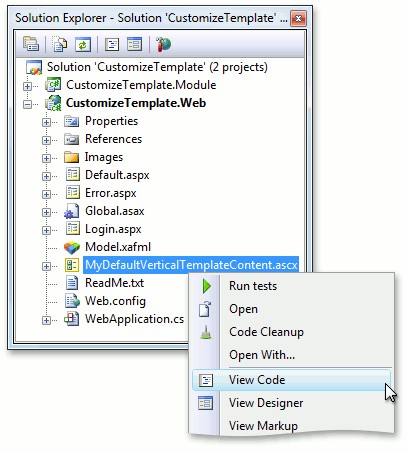
打开ASCX的代码隐藏文件 - 右键单击该文件,然后选择View Code。

通过公开属性公开protected UPRight控件。
public partial class MyDefaultVerticalTemplateContent : TemplateContent {
public Control PlaceHolder {
get { return UPRight; }
}
// ...
}
在ASP.NET模块项目中,定义一个接口,控制器将通过该接口访问信息面板。
public interface IInfoPanelTemplateWeb : IFrameTemplate {
Control PlaceHolder { get; }
}
在Default模板中实现此接口 - 编辑位于ASP.NET应用程序项目中的Default.aspx.cs文件。
public partial class Default : BaseXafPage, IInfoPanelTemplateWeb {
public Control PlaceHolder {
get {
return TemplateContent is MyDefaultVerticalTemplateContent
? ((MyDefaultVerticalTemplateContent)TemplateContent).PlaceHolder : null;
}
}
// ...
}
现在,您需要实现Windows Forms和ASP.NET Web View Controllers,它们将为面板控件提供实际数据。为简化此任务,XAF提供要继承的CustomizeTemplateViewControllerBase Controller,为方便起见,TemplateType泛型参数可以是模板类型,也可以是由模板实现的接口。 CustomizeTemplateViewControllerBase已经提供了模板访问逻辑,因此您所要做的就是实现四个受保护的抽象方法。
- AddControlsToTemplateCore(TemplateType template) - 激活Controller后调用,此方法必须实例化所需要的控件并将其添加到信息面板中。
- RemoveControlsFromTemplateCore(TemplateType template) - 停用Controller时调用,此方法必须从信息面板中删除以前添加的控件。
- UpdateControls(View view) - 当前视图更改时调用,如果需要,此方法必须使用特定于视图的信息更新信息面板控件。
- UpdateControls(object currentObject) - 当前显示的对象更改时调用,如果需要,此方法必须使用特定于当前显示对象的数据更新信息面板控件。
注意:您可以访问XAF模板并对其进行自定义,来为您的任务实现标准的ASP.NET技术(例如,使用HTTP处理程序提供动态内容)。
DevExpress技术交流群2:775869749 欢迎一起进群讨论
富文本控件难上手?这堂公开课你一定不能错过,不同视图不同应用场景全解!

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1957.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回