使用DevExpress Analytics Dashboard,再选择合适的UI元素(图表、数据透视表、数据卡、计量器、地图和网格),删除相应参数、值和序列的数据字段,就可以轻松地为执行主管和商业用户创建有洞察力、信息丰富的、跨平台和设备的决策支持系统。它是一个非常实用的商业工具,提供了灵活的、交互式的、完全定制化的用户体验,并且经过了实时数据压缩和分析优化,它还配备了8种动态的仪表盘UI元素和2种静态演示项目。
DevExpress Analytics Dashboard v20.2版本增强了数据可视化、Web Dashboard功能等,欢迎下载最新版体验!
数据可视化
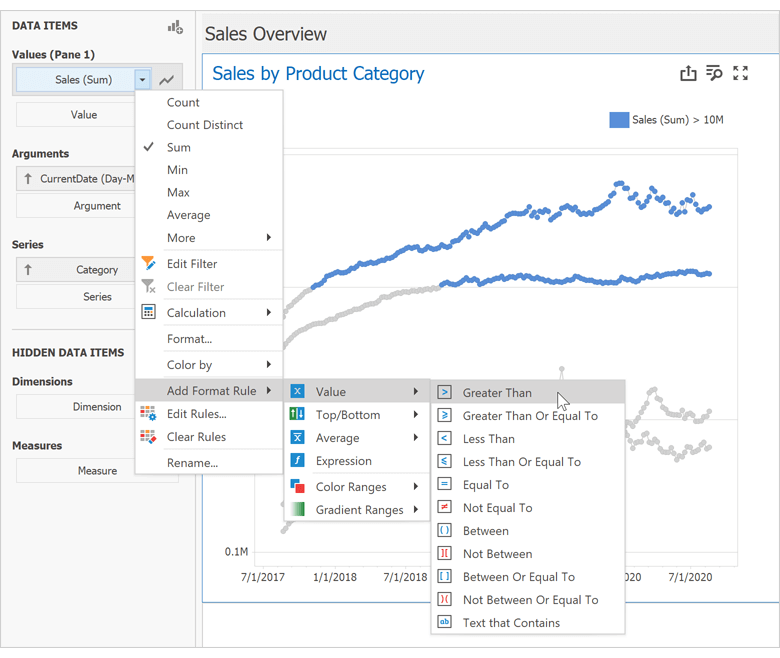
图表 - 条件格式
现在,您可以在Dashboard Chart项和Scatter Chart项中指定突出显示的点和系列线规则。条件格式可以应用于任何折线系列、任何条形系列(包括范围条)、面积系列和气泡图类型。您可以基于Values/Arguments/Series或Hidden Measure值来指定预定义条件,还可以根据需要创建自定义表达式。

Web Dashboard
Angular & React Web Dashboard组件
现在,您可以在Web项目中合并Angular Web Dashboard或Web Dashboard组件。
Angular和React组件都可以通过npm软件包获得,因此您可以根据需要集成Web Dashboard Control,还可以使用单向和双向绑定将属性绑定到组件、使用本机开发方法来处理事件。
在运行时重命名数据源
现在,最终用户可以使用Web Dashboard的界面重命名数据源。
在运行时更改Dashboard选项
v20.2引入一个新的option(args)方法,此方法使您可以更改Web Dashboard Control属性,这项更改是Angular&React集成计划的一部分。
WinForms和WPF Dashboard
增强桌面异步功能
在v20.2中,技术团队解决了一系列已知的问题,提供性能并稳定了与异步相关的仪表板代码。
数据导出
Pie Item - 导出自定义API
v20.2扩展了Export Customization API,以支持在导出操作期间对Pie Item进行自定义。 现在,GetPrintableControl方法将在CustomExport事件处理程序中为Pie仪表板项目返回XRChart对象。
数据处理
过滤可见数据
v20.2包含一个新的过滤器选项 - 过滤可见数据,尽管此过滤器从视图中隐藏了不符合过滤条件的数据,但它并未过滤出基础数据。
Neutral Filter Mode
Neutral Filter Mode是所有DevExpress Dashboard Controls (Web, WinForms,WPF)的默认选项,为了向后兼容,请禁用UseNeutralFilterMode选项。
加入联合查询的新选项
“ *”运算符
现在在Federation Data Source中启动Join操作时,可以使用“ *”(所有列)运算符。WinForms End-User Wizard和Federation Data Source API提供了此选项。
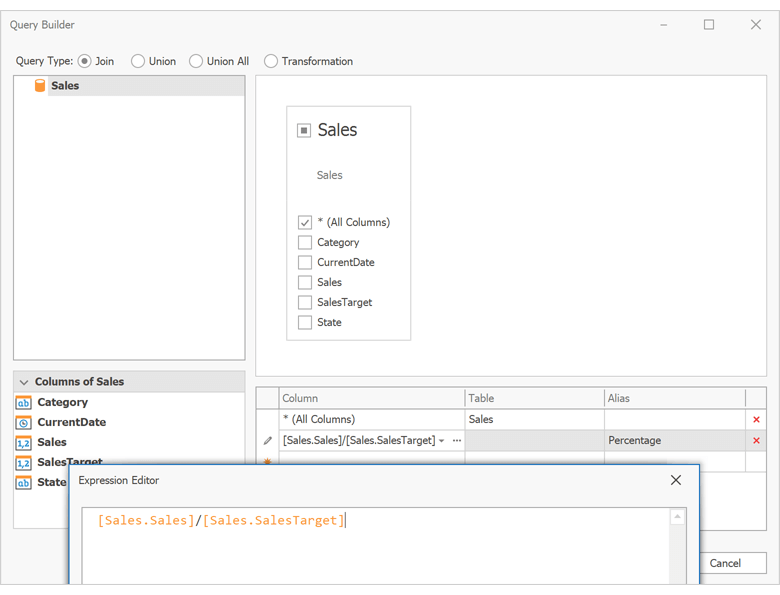
自定义表达式
自定义表达式使您可以在Join联合查询中创建未绑定的列。

转换嵌套数组
Federation Data Source现在提供了转换选项,您可以使用它来展平(或扩展或反规范化)数据。 换句话说,如果您的某一列包含一个数据数组,则现在可以将其转换为一组行。
此选项对于JSON,EF和XPO数据源特别有用。
DevExpress技术交流群2:775869749 欢迎一起进群讨论

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2081.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回