DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpress Dashboard eXpressApp 框架、适用于 Visual Studio的CodeRush等一系列辅助工具。
我们知道,Web开发上有很多HTML的编辑控件,如FCKEditor、CKEditor、kindeditor等等,很多都做的很好,而虽然Winform里面有WebBrowser控件,但是默认这个控件是不允许编辑内容的,可以显示网页而已。Winform开发里面,有些使用RichTextBox控件来编辑HTML,也有一些结合WebBrowser控件来实现内容的编辑,其中我觉得做的最好的应该是Zeta HTML Edit Control(http://www.codeproject.com/Articles/43954/ZetaHtmlEditControl),这个控件是在CodeProject上开源公布的,同时也在GitHub上有一个项目的维护(https://github.com/UweKeim/ZetaHtmlEditControl)。本文主要介绍这个控件的使用,以及对其进行一些资源的中文汉化工作,使得我们在实际使用中更方便,并附上修改过的控件源码,希望大家有所收益。
一、控件的界面效果
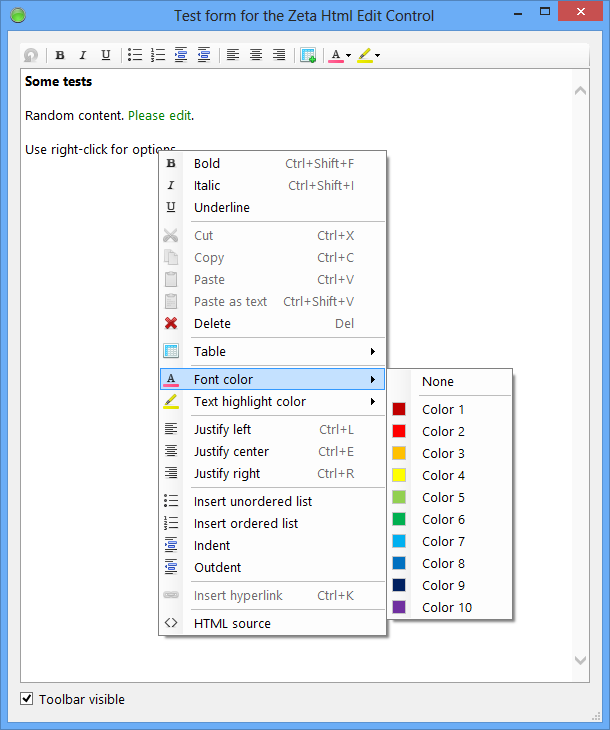
控件默认很多工具栏和菜单,都是英文的,它的默认效果如下所示。

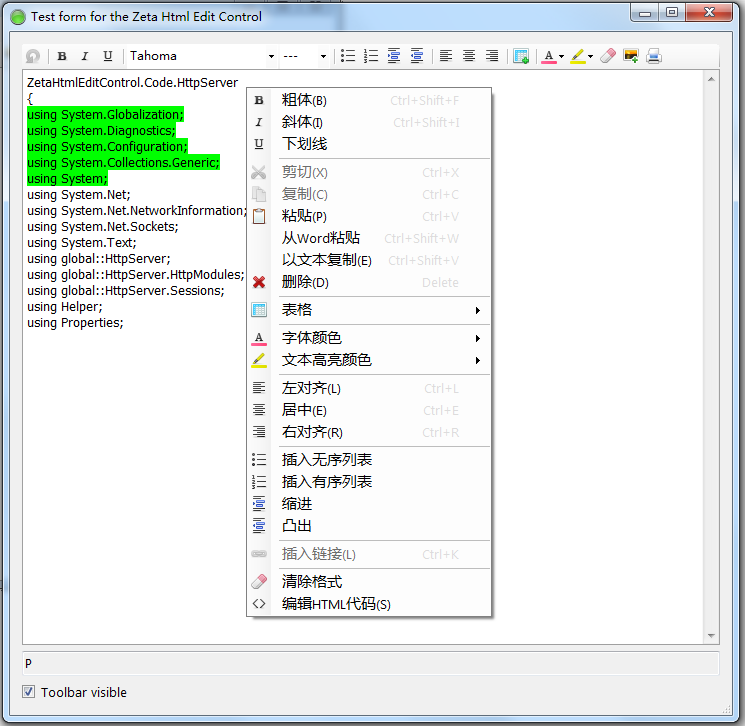
对其所有英文的菜单、工具栏、对话框、提示内容等资源进行中文化后,并在工具栏中增加插入图片、打印功能后,界面如下所示。




二、控件的使用
控件的一些功能是可以通过配置屏蔽或者显示的,默认它的初始化代码如下所示。
htmlEditUserControl1.Configure(new HtmlEditControlConfiguration{AllowFontChange = true, AllowEmbeddedImages=true, AllowPrint = true});
htmlEditUserControl1.IsToolbarVisible = true;
AllowFontChange 如果设置为True,可以在工具栏出现字体大小的设置内容。
AllowEmbeddedImages,可以把从剪切板里面的图片转换为Base64的字符串的字符串内容,放到HTML控件里面。
AllowPrint是可以打印的功能。
控件可以通过几种方式进行HTML的赋值的,如下所示。
const string s = @"<P><b>Some tests</b></P><p>Random content. <font color=green>Please edit</font>.</p><p>Use right-click for options.</p>"; htmlEditControl1.DocumentText = s;
或者
const string s = @"<P>Click the buttons below to set different texts. German Umlaute: ???????</p>"; htmlEditControl1.SetDocumentText(s, @"C:\", true);
控件的工具栏可以根据需要隐藏或者显示
htmlEditUserControl1.IsToolbarVisible = ToolbarVisibleCheckBox.Checked;
三、控件的存在问题
这个控件在使用过程中,发现有一些小问题。
1. 必须对控件的DocumentText赋值,才能获取HTML的内容,否则在控件中输入内容后,通过代码获取到的DocumentText是空的。
htmlEditUserControl1.HtmlEditControl.DocumentText = "伍华聪的测试内容";
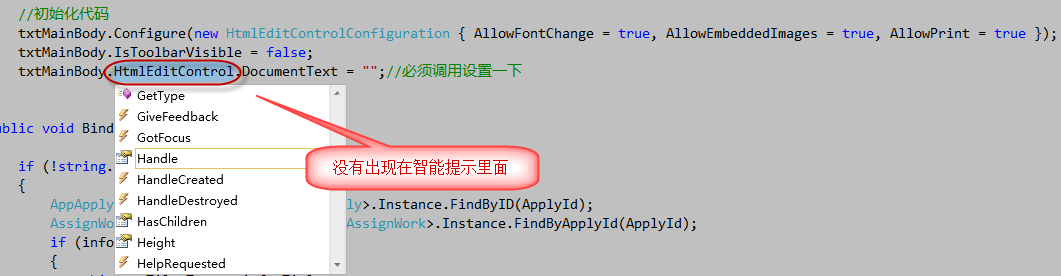
2. 控件的HtmlEditControl对象在设计的时刻不出现在只能提示里面,但是使用没问题,很奇怪。

四、对控件进行汉化后,整个控件的源码
对控件全面进行了中文化修改,方便我们日常的使用。
控件下载地址如下:http://files.cnblogs.com/wuhuacong/ZetaHtmlEditControl.rar
本文转载自博客园-伍华聪
DevExpress技术交流群3:700924826 欢迎一起进群讨论

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2280.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回