DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
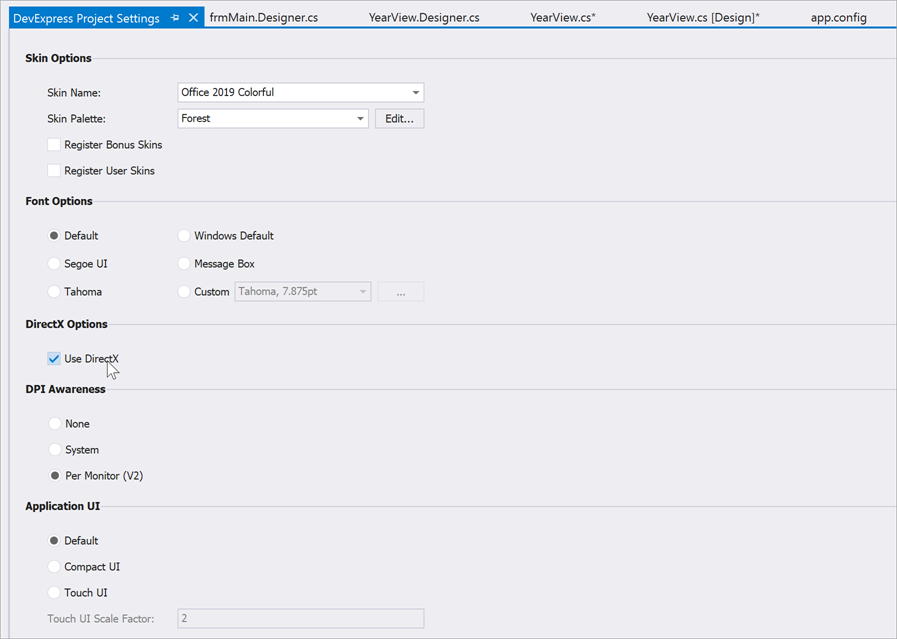
DevExpress Project Settings页面允许您设置项目范围的设置,例如默认控件字体或DevExpress 皮肤。要调用此页面,请右键单击 Visual Studio 的Solution Explorer中的WinForms项目,然后选择“DevExpress Project Settings”。如果为未引用DevExpress库的项目调用Project Setting对话框,则会出现相应的通知。单击“Convert”按钮添加四个核心的DevExpress 库:Data、Utils、XtraBars 和 XtraEditors。

注意:如果您在应用程序启动时创建 DevExpress 表单,则会自动加载 DevExpress 项目设置,否则您需要手动调用 WindowsFormsSettings.LoadApplicationSettings方法来应用这些设置。
如果应用程序在启动时显示启动画面,请在显示启动画面之前调用 WindowsFormsSettings.LoadApplicationSettings方法(例如,在启动画面的构造函数中)。
Project Settings页面在类库项目中不可用。
皮肤选项
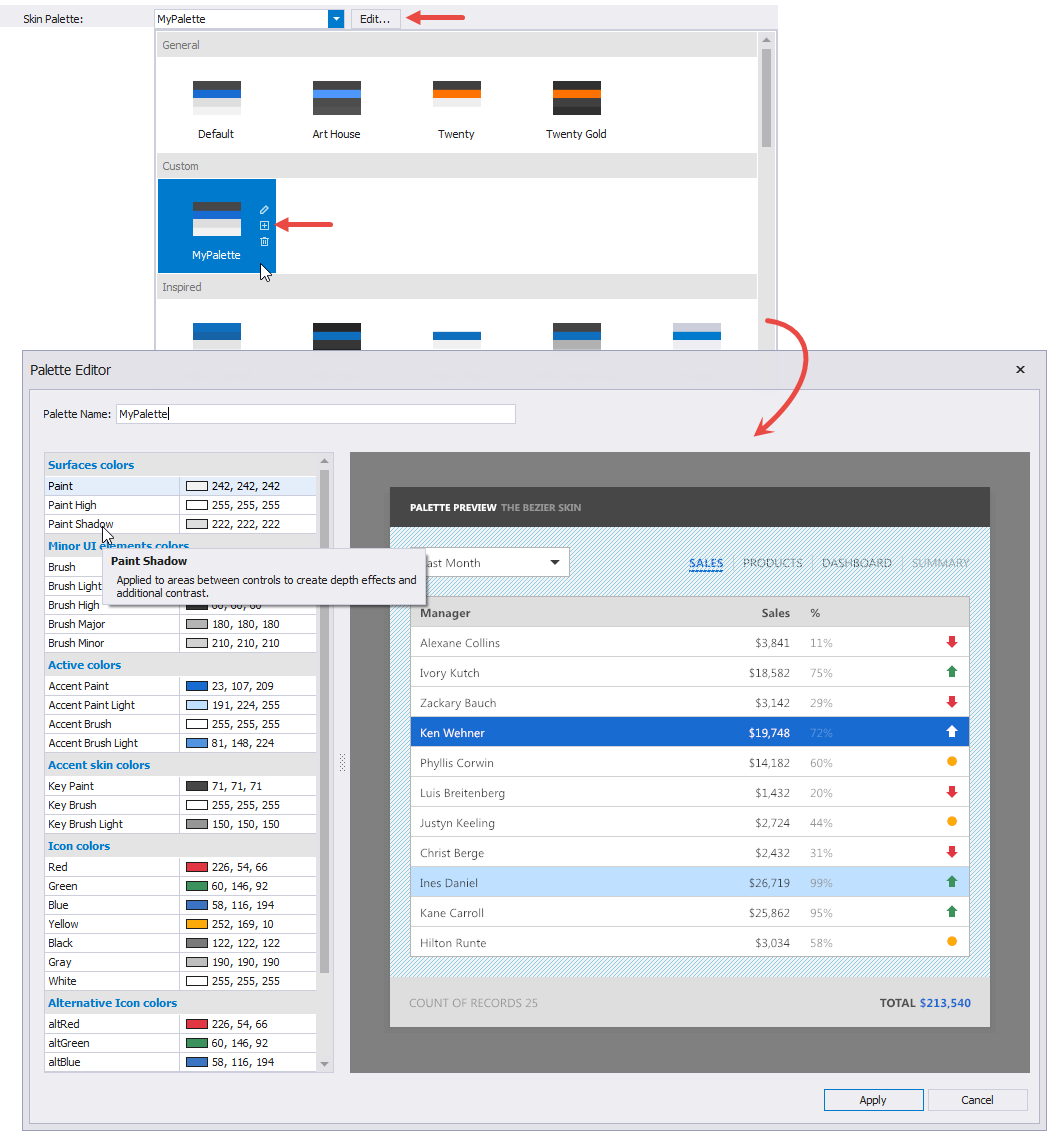
您可以在该组中选择默认应用程序皮肤(用于设计和运行时), “Register User Skins” 复选框允许您将自定义程序集中的皮肤添加到列表中(重新构建应用程序并重新启动 Visual Studio 以从此库中选择自定义皮肤),仅当您选择矢量皮肤时,“Skin Palette” selector才可用,按 “Edit” 按钮创建自定义调色板。

相关成员:所有 UserLookAndFeel.SetSkinStyle 方法重载
字体选项
该组中的设置允许您更改 DevExpress 控件的字体。
- Default - 所有 DevExpress 控件的默认字体,目前此设置相当于Tahoma (Tahoma, 7.8pt)。
- Segoe UI - Segoe UI, 7.8pt
- Tahoma - Tahoma, 7.8pt
- Windows Default - Microsoft Sans Serif, 7.8pt
- Message Box - Segoe UI, 9pt
相关成员:WindowsFormsSettings.DefaultFont, WindowsFormsSettings.FontBehavior
DirectX 选项
选中“Use DirectX”选项可为所有支持此功能的DevExpress 控件启用 DirectX 渲染。
相关成员:WindowsFormsSettings.ForceDirectXPaint
DPI Awareness
此设置更改应用程序的 DPI-awareness模式。
相关成员:WindowsFormsSettings.SetDPIAware, WindowsFormsSettings.SetPerMonitorDpiAware
应用程序界面
“Compact UI”模式减少了控制填充和边距,以便在数据密集型应用程序中在屏幕上显示更多信息。“Touch UI”模式放大了在触摸输入设备上使用的控件。
相关成员:WindowsFormsSettings.TouchUIMode, WindowsFormsSettings.TouchScaleFactor, WindowsFormsSettings.CompactUIMode
注意:如果您使用Project Settings对话框,请不要在别处指定其他项目范围的设置。 否则存储在自动生成的 app.config 文件中的设置可能会与您的自定义设置发生冲突。
DevExpress技术交流群4:715863792 欢迎一起进群讨论
2021中国区首发 · DevExpress v21.1新版发布会报名开启,名额有限先到先得哦~

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2482.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回