添加一个新视图
运行以下命令以添加一个新视图,--icon指定DevExtreme 图标库中的图标。
npx devextreme add view view-name [--icon=IconName]
您可以在src\app\pages文件夹下找到添加的视图,此命令还会为src\app\app-navigation.ts文件中添加的视图创建导航菜单项。
配置导航菜单
配置菜单项
编辑 src\app\app-navigation.ts 文件来配置导航菜单项,每个项目配置可以有以下字段:
- text - 项目的文本
- icon - 项目的图标
- path - 与项目关联的导航路径
- items - 子项目
注意:菜单项应该导航到页面或包含子项,因此不要为同一菜单项同时指定路径和项目。
JavaScript
{
text: 'Category',
icon: 'folder',
items: [{
text: 'About',
path: '/about'
}]
}
在关闭状态下隐藏菜单
在关闭状态下,导航菜单部分可见,因为它显示项目图标。 如果项目没有图标,您可以隐藏菜单。 为此请打开 SideNavOuterToolbarComponent 或 SideNavInnerToolbarComponent(取决于布局)并按如下方式更改 updateDrawer() 函数:
side-nav-outer-toolbar.component.ts
// ...
export class SideNavInnerToolbarComponent implements OnInit {
// ...
updateDrawer() {
// ...
this.minMenuSize = 0;
}
}
添加自定义工具栏项
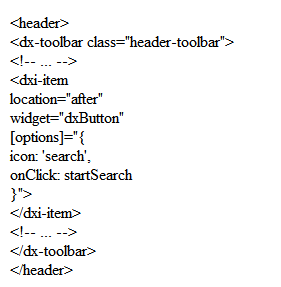
应用程序模板使用 DevExtreme Toolbar 组件,工具栏是其配置在src\app\shared\components\header目录中的HeaderComponent的一部分。要添加自定义工具栏项目,打开此目录中的header.component.html文件,并添加dx-toolbar中的dxi-item元素。
header.component.html

header.component.ts
export class HeaderComponent {
// ...
@Output()
search = new EventEmitter<void>();
startSearch = () => {
this.search.emit();
}
}
side-nav-outer-toolbar.component.html
<app-header ... (search)="search()"> </app-header> <!-- ... -->
side-nav-outer-toolbar.component.ts
export class SideNavOuterToolbarComponent implements OnInit {
// ...
search() {
console.log("search");
}
}
在上面的代码中,按钮单击处理程序在 SideNavOuterToolbarComponent 中声明,当使用外部工具栏布局时应用此组件。如果应用程序使用内部工具栏布局,请将相同的代码添加到 SideNavInnerToolbarComponent。
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群4:715863792 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2609.html
相关产品: DevExtreme跨平台开发框架,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回