DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress WinForm v21.1 5月底发布了正式版本,新版本重磅升级桑基图控件、Scheduler控件、皮肤和矢量图标等,欢迎点击下载最新版体验!
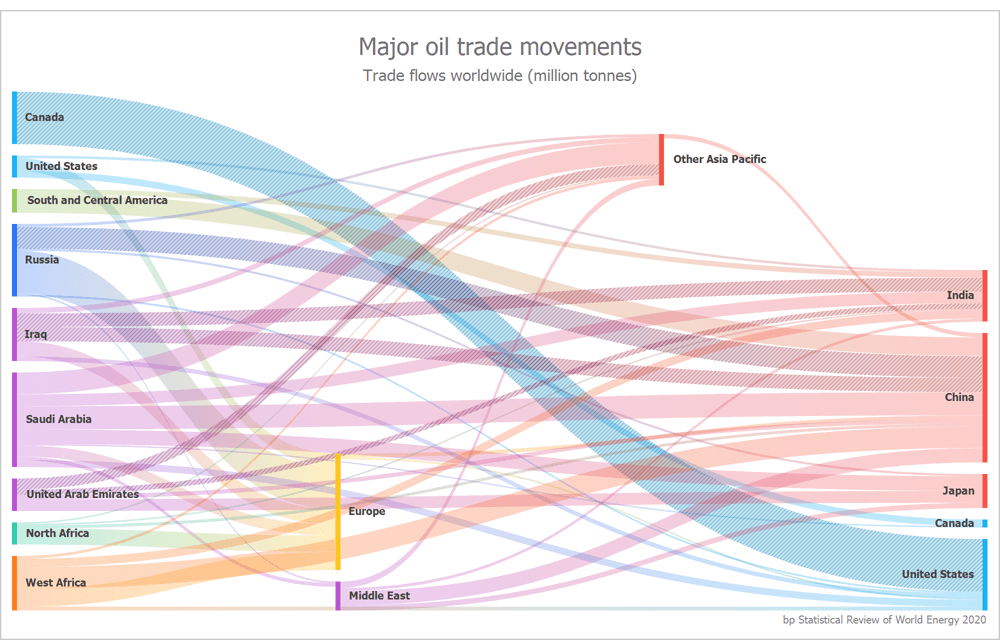
桑基图
选择
用户现在可以选择图表节点和链接,Sankey Diagram 控件支持以下选择模式:
- Single
- Multiple
- Extended (单选和多选模式的结合)
使用 'SankeyDiagram.SelectionMode' 属性指定所需的选择模式。

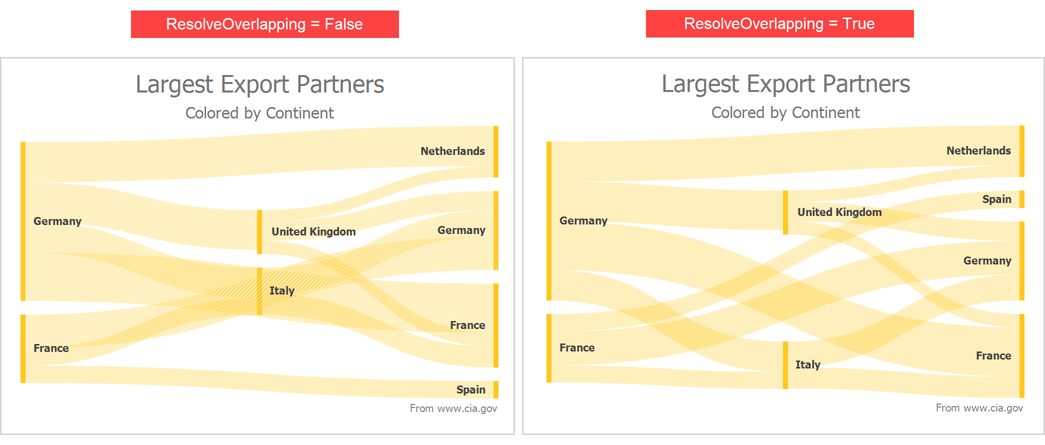
自定义布局
桑基图现在支持线性布局算法,使用LayoutAlgorithm属性自定义节点定位:
- ResolveOverlapping - 自动重新定位节点以避免链接重叠。
- NodeAlignment - 对齐所有节点:far、center或nears。

您还可以通过从“SankeyLinearLayoutAlgorithm”或“SankeyLayoutAlgorithmBase”派生来实现自定义布局算法。
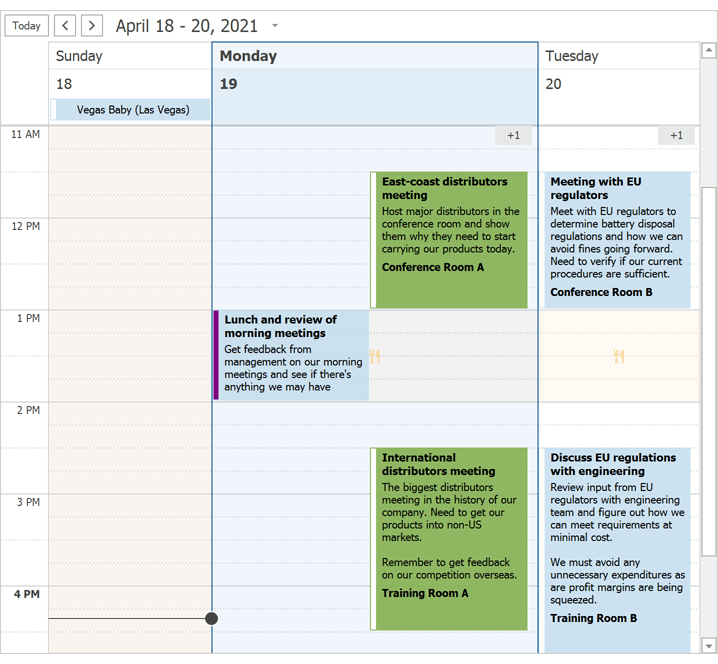
Scheduler
受现代Outlook启发的UI元素
新版本更新了Scheduler的界面,以更好地复制最新版本的Microsoft Outlook中引入的UI元素。
- Time Ruler现在具有标签文本设置和次要刻度线样式。
- 'More' 按钮现在显示在every day栏中,您不需要启用 ShowMoreButtonsOnEachColumn 选项, 'More' 按钮显示约会计数器。
- 当前日期列现在突出显示。
- 新版本更新了Scheduler当前时间指示器的外观,'TimeIndicatorDisplayOptions.Visibility' 属性现在默认设置为 'DaysBeforeToday'。

Day-Column自动调整宽度
Day, Work Week和Full Week视图现在支持自动列宽选项,将新的ColumnWidthMode 属性设置为 'Auto' 来激活day-column自动宽度;您还可以处理 CustomDayViewColumnWidth 事件来手动指定列宽。
Appointment最小/最大高度
您现在可以在自动高度模式下指定约会的最小和最大允许高度。
- 在Month, Timeline和甘特图视图中使用“AppointmentMinHeight”和“AppointmentMaxHeight”属性。
- 在Day, Work Week和Full Week视图中使用“AllDayAppointmentMinHeight”和“AllDayAppointmentMaxHeight”属性。
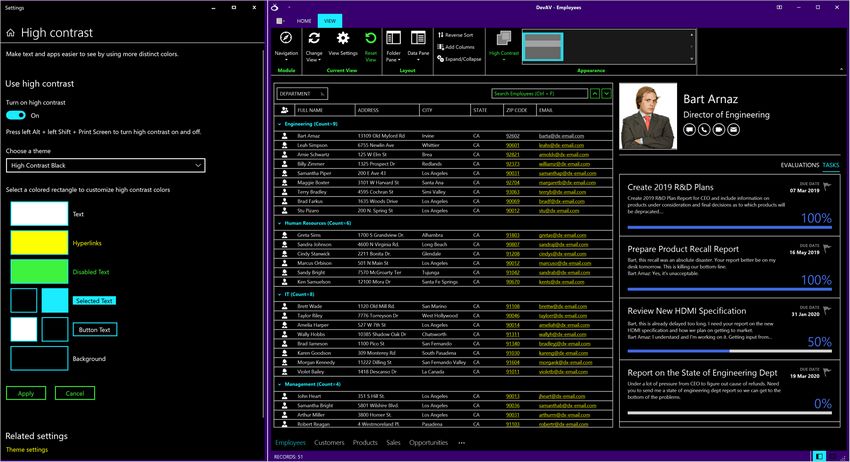
皮肤和矢量图标
新的高对比度皮肤
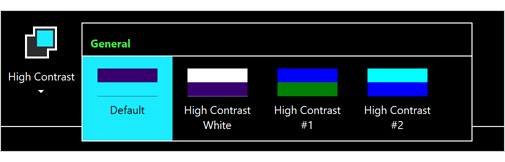
新矢量高对比度皮肤使用通过"Personalize | High contrast settings"菜单指定的Windows颜色。
启用高对比度 Windows 主题后,高对比度皮肤会自动激活。 要关闭自动皮肤激活,请禁用 WindowsFormsSettings.TrackSystemHighContrastMode 选项。

矢量高对比度皮肤包括多个调色板。

皮肤补丁
借助新的皮肤补丁支持,您可以对标准DevExpress皮肤进行轻微修改,而无需复制皮肤。 皮肤补丁是直接应用于标准 DevExpress 皮肤的一系列可视化变化,皮肤补丁消除了为您的项目生成/导入自定义皮肤的需要。
DevExpress技术交流群4:715863792 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2693.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回