DevExtreme React 应用程序模板可帮助您创建一个简单的 React 应用程序,其中包含一个导航菜单和响应式布局中的几个示例视图。
生成新的应用程序
npx -p devextreme-cli devextreme new react-app app-name cd app-name npm run start
该应用程序已经包含DataGrid和Form组件,您可以在src\pages\display-data\display-data.js 和src\pages\profile\profile.js 文件中分别找到它们的配置。
布局
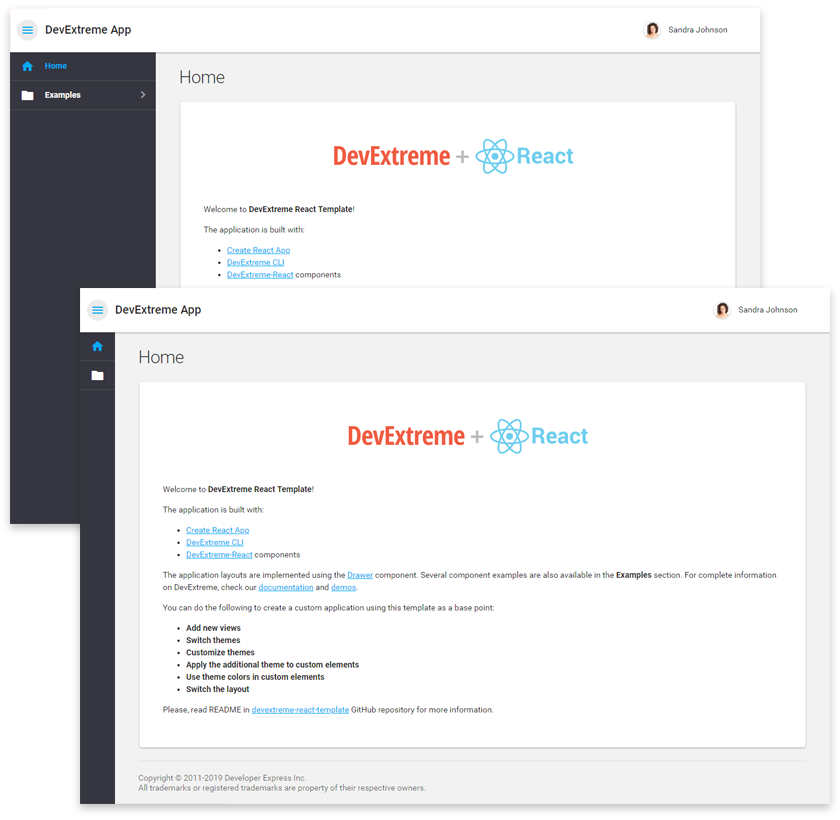
该应用程序包括两种布局,它们之间的唯一区别是工具栏所在的位置。
外部工具栏(默认)

内部工具栏

要切换到另一个布局,请打开src\Content.js文件并将SideNavOuterToolbar导入替换为SideNavInnerToolbar:
Content.js
import {
SideNavInnerToolbar as SideNavBarLayout,
SingleCard
} from './layouts';
要生成带有内部工具栏的新应用程序,请将 --layout 标志设置为 side-nav-inner-toolbar:
npx devextreme-cli new react-app app-name --layout=side-nav-inner-toolbar
添加一个新的视图
运行以下命令以添加新视图, --icon 指定 DevExtreme 图标库中的图标。
npx devextreme add view view-name [--icon=IconName]
您可以在 src\pages 文件夹下找到添加的视图,此命令还会为src\app-navigation.js文件中添加的视图创建导航菜单项。
配置导航菜单
配置菜单项
编辑 src\app-navigation.js 文件来配置导航菜单项,每个项目配置可以有以下字段:
- text - 项目的文本
- icon - 项目的图标
- path - 与项目关联的导航路径
- items - 子项
注意:菜单项应该导航到页面或包含子项,因此不要为同一菜单项同时指定路径和项目。
JavaScript
{
text: 'Category',
icon: 'folder',
items: [{
text: 'About',
path: '/about'
}]
}
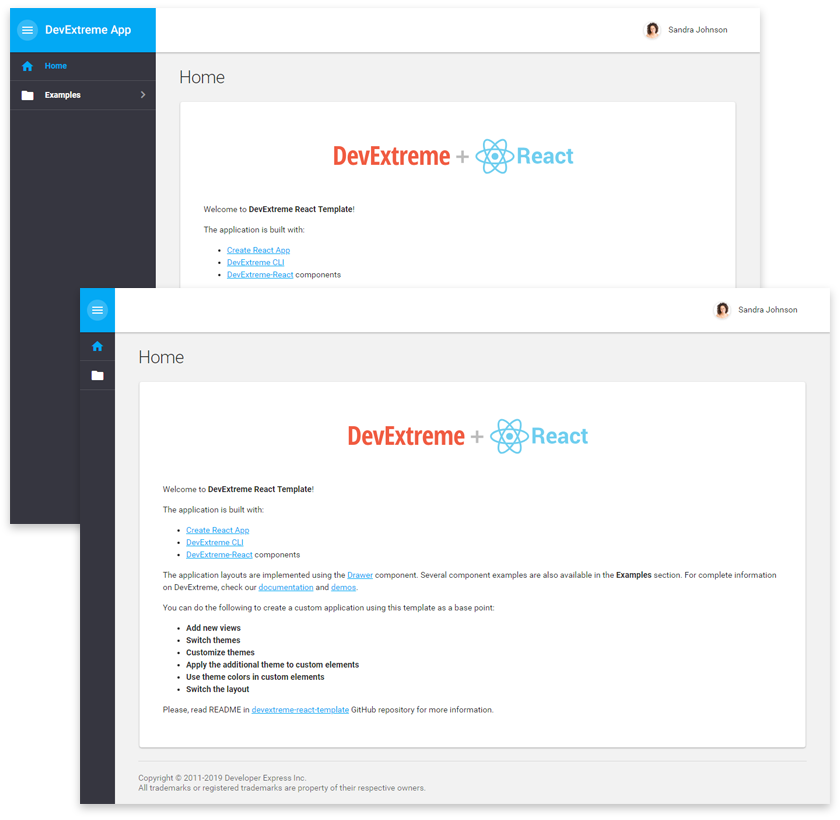
在关闭状态下隐藏菜单
在关闭状态下,导航菜单部分可见,因为它显示项目图标。 如果项目没有图标,您可以隐藏菜单。为此,打开 SideNavOuterToolbar 或 SideNavInnerToolbar 组件(取决于使用的布局),找到 Drawer 配置,并将其 minSize 属性设置为 0:
side-nav-outer-toolbar.js
// ...
export default function ({ title, children }) {
// ...
return (
<div className={'side-nav-inner-toolbar'}>
<Drawer ...
minSize={0}>
{/* ... */}
</Drawer>
</div>
);
}
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群5:742234706 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2755.html
相关产品: DevExtreme跨平台开发框架,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回