尽管当前的DevExpress AgDataGrid 不具有内置的主从数据支持,但是你可以通过grid 控件的PreviewTemplate来显示数据的详细信息。将AgDataGrid控件添加到master grid的PreviewTemplate,然后将其绑定到detail collection。
接下来我们一起来看一个简单的例子:
[C#]
public class Product {
public int ProductID { get; set; }
public string ProductName { get; set; }
public int CategoryID { get; set; }
public decimal UnitPrice { get; set; }
}
public class Category {
public int CategoryID { get; set; }
public string CategoryName { get; set; }
public string Description { get; set; }
public List<Products> Products { get; set; }
以分层方式来显示数据,需根据以下步骤:
1)在页面中添加AgDataGrid 控件
[XAML]
<Grid x:Name="LayoutRoot">
<grid:AgDataGrid x:Name="masterGrid" ColumnsAutoWidth="True">
<grid:AgDataGrid.Columns>
<grid:AgDataGridColumn FieldName="CategoryID"/>
<grid:AgDataGridColumn FieldName="CategoryName"/>
<grid:AgDataGridColumn FieldName="Description"/>
</grid:AgDataGrid.Columns>
</grid:AgDataGrid>
</Grid>
接下来将AgDataGrid控件绑定到分类中:
[C#]
public MainPage() {
InitializeComponent();
masterGrid.DataSource = CategoriesData.DataSource;
}
这就是master grid。
2)定义master grid的PreviewTemplate,并新增AgDataGrid控件:
[XAML]
<grid:AgDataGrid.PreviewTemplate>
<DataTemplate>
<Grid Height="180" Margin="20, 10, 20, 10">
<controls:TabControl>
<controls:TabItem Header="Products">
<grid:AgDataGrid x:Name="detailGrid">
</grid:AgDataGrid>
</controls:TabItem>
</controls:TabControl>
</Grid>
</DataTemplate>
</grid:AgDataGrid.PreviewTemplate>
3)将AgDataGrid绑定到产品属性:
[XAML]
<grid:AgDataGrid.PreviewTemplate>
<DataTemplate>
<Grid Height="180" Margin="20, 10, 20, 10">
<controls:TabControl>
<controls:TabItem Header="Products">
<grid:AgDataGrid x:Name="detailGrid" DataSource="{Binding Products}" ColumnsAutoWidth="True">
<grid:AgDataGrid.Columns>
<grid:AgDataGridColumn FieldName="ProductID" />
<grid:AgDataGridColumn FieldName="ProductName" />
<grid:AgDataGridColumn FieldName="CategoryID" />
<grid:AgDataGridColumn FieldName="UnitPrice" />
</grid:AgDataGrid.Columns>
</grid:AgDataGrid>
</controls:TabItem>
</controls:TabControl>
</Grid>
</DataTemplate>
</grid:AgDataGrid.PreviewTemplate>
4)设置master grid的PreviewVisibility属性值为ExpandedForFocusedRow,
[XAML]
<grid:AgDataGrid x:Name="masterGrid" ColumnsAutoWidth="True" PreviewVisibility="ExpandedForFocusedRow">
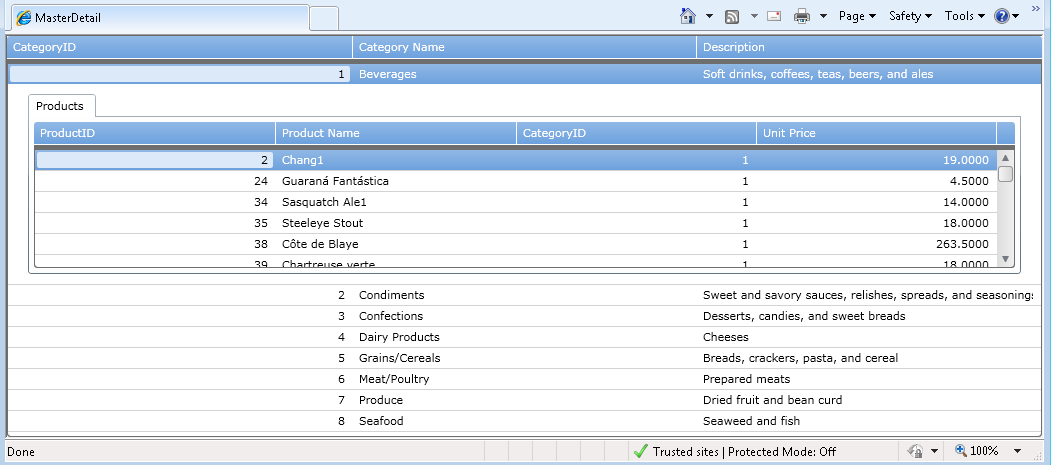
运行代码后的结果如下:

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/279.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回