DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme已正式发布了v21.2,新版本持续增强文件管理器、UI控件功能等,欢迎下载最新版体验!
File Manager
全新的API
此版本的文件管理器附带以下新 API:
- 创建目录(directoryCreating 和 directoryCreated).
- 上传文件(fileUploading 和 fileUploaded).
- 复制文件或目录 (itemCopying 和 itemCopied).
- 删除文件或目录(itemDeleting 和 itemDeleted)
- 下载文件 (itemDownloading).
- 移动文件或目录(itemMoving 和 itemMoved).
- 重命名文件或目录(itemRenaming 和 itemRenamed).
用户界面组件
覆盖和弹出窗口功能增强
- 新的 onShowing 和 onHiding 事件允许您管理弹出窗口的显示。
- 新的 wrapperAttr 属性允许您将自定义 HTML 属性添加到弹出根元素。
- 弹出窗口现在可以在其内容更改时自动调整其位置。
- 新的hideOnParentScroll 属性允许您在用户滚动其容器时关闭弹出窗口。
- 新的 dragAndResizeArea 属性指定了拖动和调整大小操作的边界。
- 新的 dragOutsideBoundary 属性指定 Popup 在拖动操作期间是否可以重叠容器(和窗口)边界。
- 新的restorePosition属性指定 Popup 是否恢复其初始位置,或者 Popup 在拖动/调整大小操作后是否保持其位置。
CheckBox、TagBox、列表增强功能
CheckBox 增强功能包括:
- blur方法:从组件中移除焦点。
- iconSize 设置:指定所需的图标大小。
- 您现在可以将“null”值分配给 CheckBox value属性(以设置不确定状态)。
- CheckBox 文本现在自动以其图标为中心。
新的 selectAllText 属性允许您指定在 List 和 TagBox 组件的"Select All" 开关中显示的自定义文本。
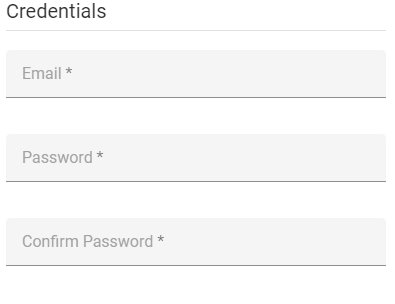
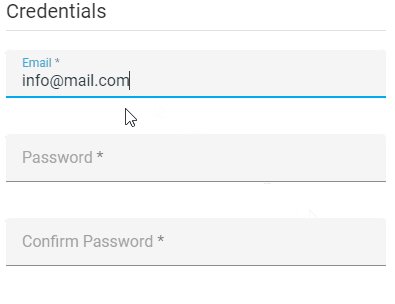
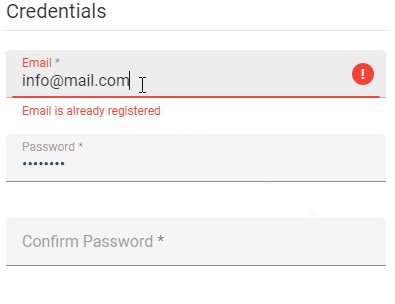
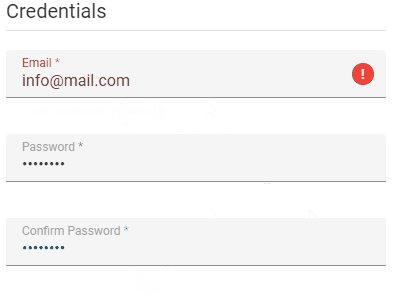
浮动标签
文本输入/占位符现在支持使用浮动标签(符合 Google 的 Material Design 指南),因此您可以从所有表单中删除字段标签。

其他增强功能
- PivotGrid - 将合并的单元格导出到 Excel:新的 mergeColumnFieldValues 和 mergeRowFieldValues 属性允许您在导出时禁用/启用单元格合并。
- TreeView:DevExtreme TreeView 小部件附带本机滚动支持,将 useNativeScrolling 属性设置为“true”以启用此功能。
- ScrollView - 支持RTL:ScrollView 完全支持 RTL 渲染模式。

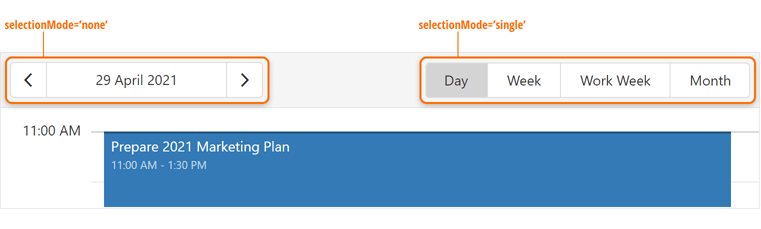
- Button Group - 新的选择模式:ButtonGroup 附带了一种新的选择模式 - 'none',在此模式下,单击时不会选择group按钮。

Material主题增强
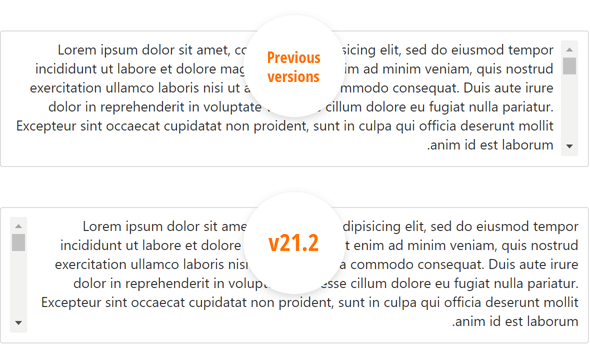
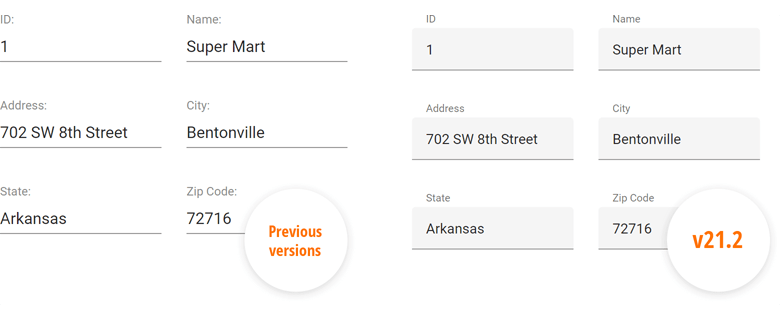
此版本对产品库进行了更改,以反映Google最新的一些Material Design指南。例如,Google 弃用了输入的“带下划线”样式模式,并选择默认使用“填充”模式。新版本保留了这两种模式,您可以在必要时切换回以前的显示样式。

架构增强
TypeScript
- 减少了 API 中 'any' 类型条目的数量。
- 属性、事件和方法现在基于数据进行类型化。
Tree Shaking
新版本优化了内部模块依赖,此增强功能使我们能够针对特定使用场景(例如,使用代码拆分时)减少包大小/代码块大小。
Native React Grid
键盘导航
最终用户现在可以使用键盘在网格单元格/行中导航。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3056.html
相关产品: DevExtreme跨平台开发框架,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回