DevExpress WinForms控件附带了许多标准的System.Windows.Forms.Form对象对应的对象,在v22.1版本发布新的表单选项之前,让我们一起看看当前所有可用的表单选项。
XtraForm
XtraForm 是标准表单替换的默认选择,这是DevExpress中最基本的“可换肤”表单选项。

下面的列表总结了 XtraForm 中可用的一些独特功能:
- 接受光栅和矢量图像作为图标(而标准表单对象只能接受“.ico”图像)。
- XtraForm可以增加其边框的厚度,当您启用OptimizeRemoteConnectionPerformance属性时,会自动激活此模式。
- 在标题字符串中合并 MDI 文档标题(请参阅ShowMdiChildCaptionInParentTitle 属性)。
- 可以显示发光效果替代标准阴影(请参阅FormBorderEffect属性)。
- 支持可附加的操作,Snap Window Behavior允许您实现捕捉到屏幕边缘和彼此的"sticky"窗口,并且持久性操作将用户表单布局自定义保存到注册表。
大多数 XtraForm 功能也可用于 XtraForm 后代,例如工具栏表单。
Ribbon Form
这种类型的DevExpress表单的卖点非常短:在您计划添加功能区时使用它,此表单将其标题栏与我们的WinForms功能区控件合并来创建统一块。

Toolbar Form
这个表单选项将BarItems的两个区域嵌入到其标题栏中,当您不需要具有大量工具栏或功能区操作的专用命令区域时,工具栏表单是完美的。

Tabbed Form
Tabbed Form是为一种特定的 UI 隐喻而构建的——在表单标题栏区域带有选项卡的类似浏览器的窗口,您可以在设计时单击“+”按钮来添加选项卡,每个选项卡都包含自己的可以承载控件的内容容器。

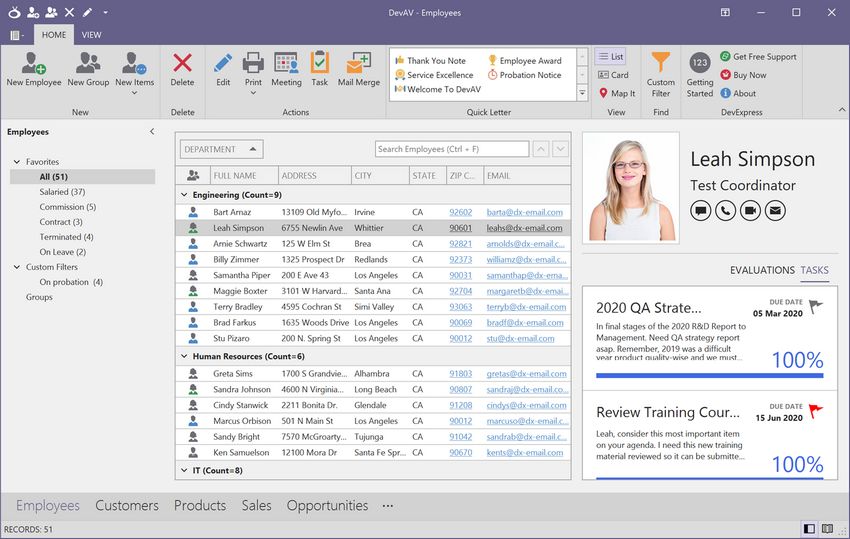
Fluent Design Form
Fluent Design Form绝对是DevExpress WinForms控件中最精致的Form选项。受 Windows 10 启发,此表单在其标题栏中提供操作(类似于工具栏表单中的操作)、基于表单宽度的自适应布局以及与其子 Accordion Control 的高级通信。此外,Form 的侧边区域呈现了半透明的亚克力材质。

DirectX Form
最新的DirectX表单(在 v22.1 中可用)融合了技术团队在过去几年开始的所有突破性计划:高 DPI 支持、DirectX 渲染以及 HTML 和 CSS 模板。
此表单为所有能够使用 DirectX 渲染引擎的子控件启用 DirectX 硬件加速,与标准技术(当您翻转全局 WindowsFormsSettings.ForceDirectXPaint 开关时)相比,DirectX 表单具有以下优点:
- 为Ribbon控件、Gallery控件、按钮、堆栈和布局面板、编辑器以及以前无法在 DirectX 模式下运行的许多其他控件启用 DirectX 引擎。 例如,SimpleButton 不在 DirectX 兼容的控件列表中,它没有允许您选择首选渲染引擎的单独UseDirectXPaint 属性(例如,与 Data Grid 或 Accordion Control 不同)。但是当放置在 DirectX 窗体上时,这些(以及许多其他控件)在 DirectX 模式下运行。
注意:许多DevExpress WinForms控件(例如,电子表格)不支持 DirectX 呈现,如果您将它们放在 DirectX Form上,这些控件当前不会显示。
- 所有启用 DirectX 的控件都在单个设备上下文中呈现,从而提供更好的性能(尤其是在具有大量控件的情况下)。
- 表单调整大小计算更快,调整大小动画更流畅。
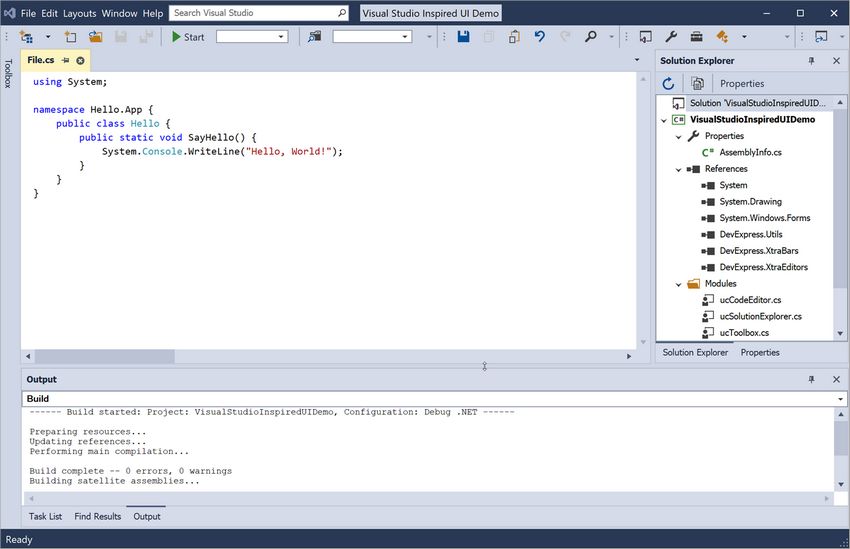
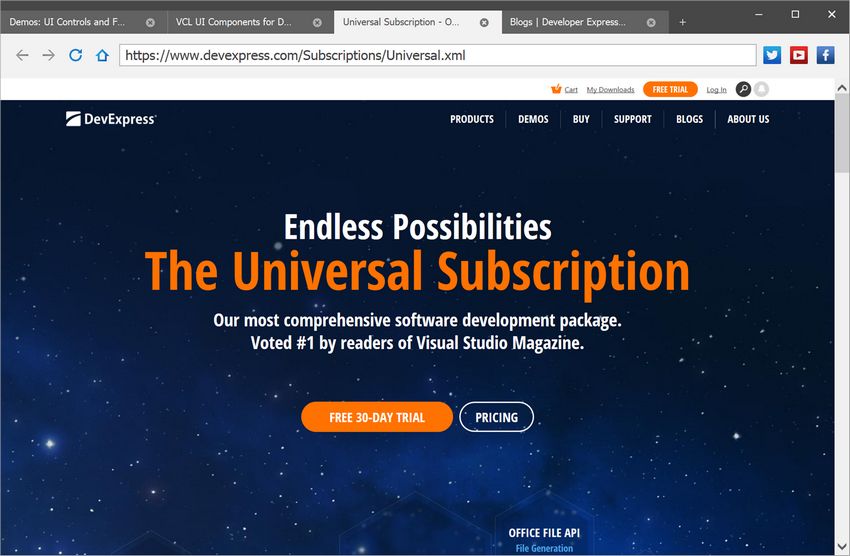
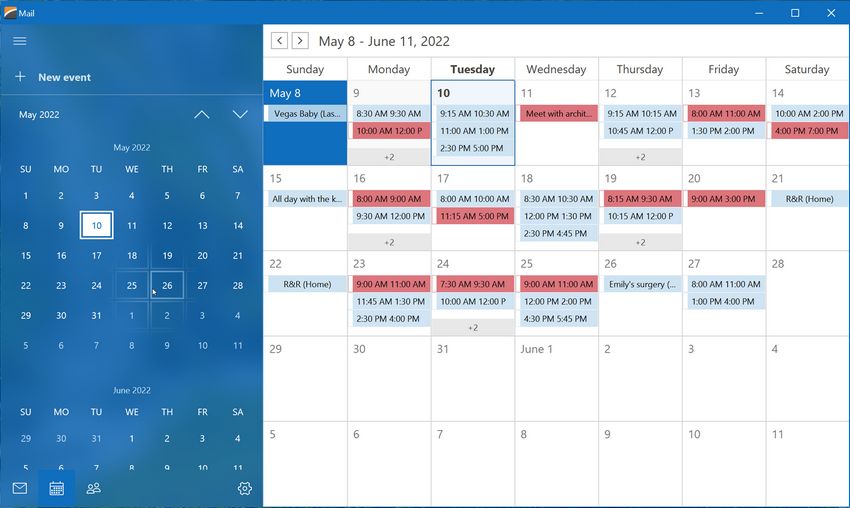
DirectX Forms 还接受 HTML 和 CSS 模板,它允许您设计受现代 Web UI 解决方案启发的酷炫表单,下图来自官方的演示中心,展示了此类自定义UI的示例。

初始 DirectX Form 的外观模仿标准 XtraForm 样式,此标准外观存储在默认模板中:
<dx-form-frame id="frame"> <dx-form-titlebar id="titlebar"> <dx-form-icon id="icon"></dx-form-icon> <dx-form-text id="text"></dx-form-text> <dx-form-minimizebutton id="minimizebutton"></dx-form-minimizebutton> <dx-form-maximizebutton id="maximizebutton"></dx-form-maximizebutton> <dx-form-closebutton id="closebutton"></dx-form-closebutton> </dx-form-titlebar> <dx-form-content id="content"></dx-form-content> </dx-form-frame>
这个默认模板既不需要 CSS 样式也不需要按钮的 onClick 属性——这些标准元素的外观和操作是硬编码的,元素的外观取决于标签名称,其行为通过元素 ID 设置。例如,以下行添加了一个看起来像Close按钮,但行为类似于最小化按钮的按钮。
<dx-form-closebutton id="minimizebutton"></dx-form-closebutton>
此功能允许您在不需要自定义设计时使用标准表单元素,或快速设置自定义元素的行为。 例如,您可以从 <div> 元素创建自定义按钮,并将其 ID 设置为“closebutton”。
如果您的目标是完全自定义表单布局,请从以下模板开始。
<div id="frame" class="frame">
<div id="content">
</div>
</div>
.frame {
height: 100%;
}
这是您可以添加的最短的有效自定义模板 - 没有 "frame" 和 "content"元素 ID 的模板被视为无效。
DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
更多产品正版授权详情及优惠,欢迎咨询在线客服>>
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3087.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回