DevExpress官方技术团队预计在11月发布HTML/Markdown 编辑器 (v21.2) 的下一个主要版本,此次更新将包括以下的新特性/功能:
表格支持的增强功能
支持表格调整大小
v21.2允许开发人员调整在HTML/Markdown编辑器中显示的表格大小,要启用此新功能,请将tableResizing.enabled属性设置为 true。您还可以使用tableResizing.minColumnWidth和tableResizing.minRowHeight属性限制最小列宽和行高:
Angular
<dx-html-editor> <dxo-table-resizing[enabled]
="true" [minColumnWidth]="70" [minRowHeight]="30"> </dxo-table-resizing> </dx-html-editor>
Vue
<DxHtmlEditor> <DxTableResizing :enabled="true" :min-column-width="70" :min-row-height="30" /> </DxHtmlEditor>
React
<HtmlEditor>
<TableResizing
enabled={true}
minColumnWidth={70}
minRowHeight={30}
/>
</HtmlEditor>
jQuery
$(function() {
$("#html-editor").dxHtmlEditor({
tableResizing: {
enabled: true,
minColumnWidth: 70,
minRowHeight: 30
}
});
});
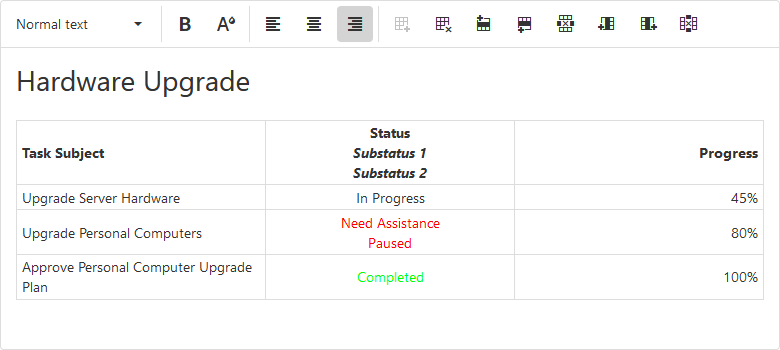
表格单元格中的多行文本
在v21.2中,HTML/Markdown 编辑器增加了对表格单元格内多行文本的支持,要添加新行,用户只需按 Enter 键即可。

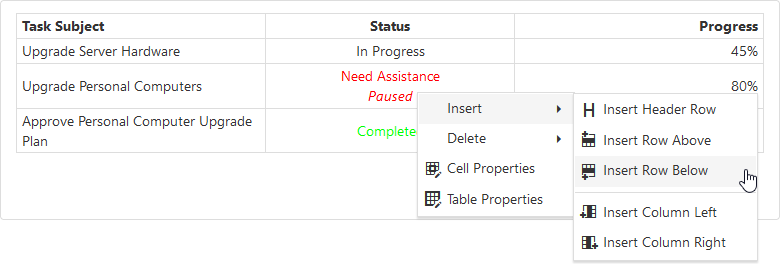
表格上下文菜单
表格单元格现在包括一个带有常用表格操作命令的上下文菜单,以前这些命令是使用工具栏控件执行的,此上下文菜单的引入允许您为其他控件/命令释放工具栏空间。

要激活上下文菜单,请将tableContextMenu.enabled属性设置为 true。 您还可以使用 tableContextMenu.items 数组重新排列或隐藏菜单命令:
Angular
<dx-html-editor> <dxo-table-context-menu[enabled]
="true"> <dxi-item name="tableProperties"></dxi-item> <dxi-item name="cellProperties"></dxi-item> </dxo-table-context-menu> </dx-html-editor>
Vue
<DxHtmlEditor> <DxTableContextMenu :enabled="true"> <DxItem name="tableProperties" /> <DxItem name="cellProperties" /> </DxTableContextMenu> </DxHtmlEditor>
React
<HtmlEditor>
<TableContextMenu
enabled={true}>
<Item name="tableProperties" />
<Item name="cellProperties" />
</TableContextMenu>
</HtmlEditor>
jQuery
$(function() {
$("#html-editor").dxHtmlEditor({
tableContextMenu: {
enabled: true,
items: [ "tableProperties", "cellProperties" ]
}
});
});
支持表格标题
新版本改进了表格标记处理算法,现在支持表格标题 (<thead>)。
要添加标题行,最终用户可以单击Insert Header Row工具栏按钮,使用以下代码将按钮添加到工具栏:
Angular
<dx-html-editor> <dxo-toolbar> <dxi-item name="insertHeaderRow"></dxi-item> </dxo-toolbar> </dx-html-editor>
Vue
<DxHtmlEditor> <DxToolbar> <DxItem name="insertHeaderRow" /> </DxToolbar> </DxHtmlEditor>
React
<HtmlEditor> <Toolbar> <Item name="insertHeaderRow" /> </Toolbar> </HtmlEditor>
jQuery
$(function() {
$("#html-editor").dxHtmlEditor({
toolbar: {
items: [
// ...
"insertHeaderRow"
]
}
});
});
或者,用户可以从新引入的表格上下文菜单中选择插入标题行命令。
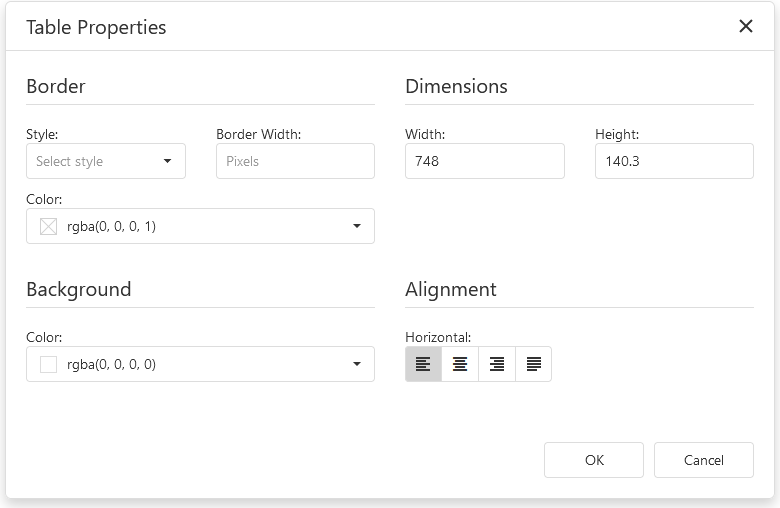
表格/单元格外观定制
新的弹出对话框允许用户根据要求修改表格和单元格属性。
可以更改下表属性:
- 外边框(样式、粗细、颜色)
- 宽度和高度
- 对齐
- 填色

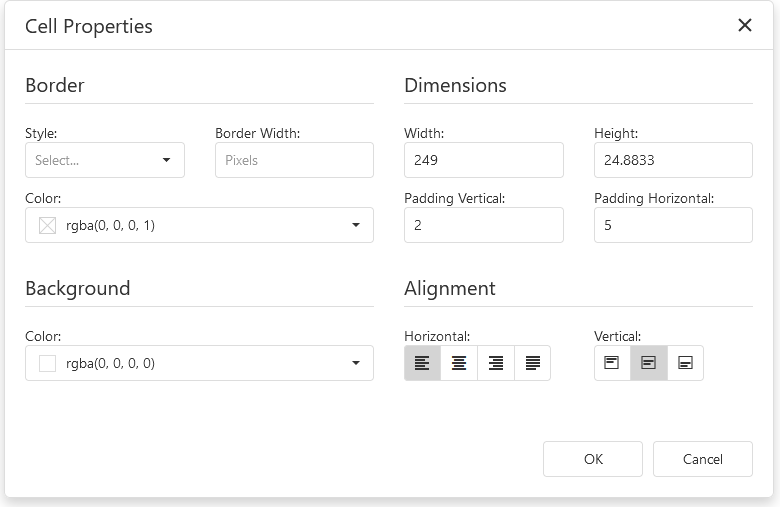
单元格支持以下属性:
- 外边框(样式、粗细、颜色)
- 宽度和高度
- 填色
- 内容对齐(垂直和水平)
- 填充(垂直和水平)

HTML/Markdown 编辑器将相应的属性和样式保存在输出标记中,并且可以在输入标记中指定它们时对其进行解析。
支持软换行
添加了在块元素(列表、表格、引号)中插入换行符的功能,要开始新行,用户必须使用 Shift + Enter 组合键,将 true 分配给 allowSoftLineBreak 属性以启用此功能:
Angular
<dx-html-editor [allowSoftLineBreak]="true"> </dx-html-editor>
Vue
<DxHtmlEditor :allow-soft-line-break="true"> </DxHtmlEditor>
React
<HtmlEditor
allowSoftLineBreak={true}>
</HtmlEditor>
jQuery
$(function() {
$("#html-editor").dxHtmlEditor({
allowSoftLineBreak: true
});
});
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3090.html
相关产品: DevExtreme跨平台开发框架,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回