DevExpress ASP.NET Web Forms Controls拥有针对Web表单(包括报表)的110+种UI控件,DevExpress ASP.NET MVC Extensions是服务器端MVC扩展或客户端控件,由轻量级JavaScript小部件提供支持的70+个高性能DevExpress ASP.NET Core Controls,包含功能完善的报表平台,DevExpress ASP.NET Web Forms Bootstrap Controls利用轻量级渲染、响应式布局和现代性能优化技术,扩展网站的受众范围并提高搜索排名。
DevExpress ASP.NET Core v21.2已正式发布,此版本增强Data Grid、Tree List控件等功能,欢迎下载此版本体验~
DevExpress ASP.NET Core v21.2官方正式版下载
Data Grid
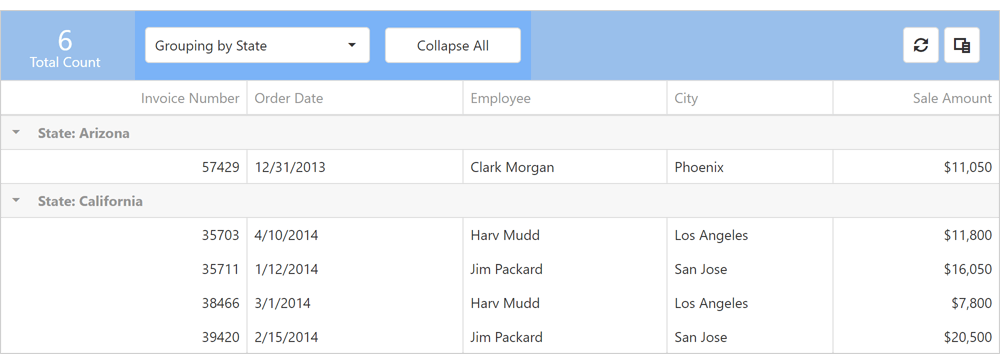
在指定位置添加新行
现在,您可以在使用InsertBeforeKey 或 InsertAfterKey 方法时指定在何处插入新行,这两个属性都接受插入新行之前/之后的行的键,对于流行的用例,我们添加了一个带有一组快捷方式值的NewRowPosition方法:
- "first"/"last" - 在数据集的开头/结尾插入新行。
- "pageTop"/"pageBottom" - 在当前页面的顶部/底部插入新行。
- "viewportTop"/"viewportBottom" - 在viewport的顶部/底部插入新行。
Data Grid & Tree List
API增强
新的工具栏自定义 API
您现在可以即时自定义DataGrid/TreeList工具栏:
- 您可以随时动态更改工具栏项目(过去,您只能在创建工具栏时这样做一次)。
- 在 React、Angular 或 Vue 应用程序中使用DataGrid/TreeList时,您可以以声明方式自定义工具栏,而无需直接 DOM 操作。
新版本添加了一个新的工具栏方法,允许您以与独立工具栏相同的方式自定义工具栏项目,每个DataGrid/TreeList工具栏项都可以指定为与独立工具栏具有相同结构的对象。此外,您可以使用内置 DataGrid/TreeList 命令列表中的预定义字符串名称指定项目(例如 'addRowButton'、'applyFilterButton'、'columnChooserButton'、'exportButton'、'groupPanel'、'revertButton' ,'saveButton', 'searchPanel')。

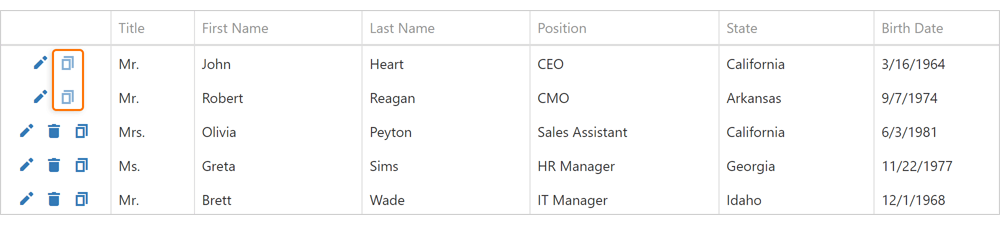
禁用命令按钮
您现在可以使用新的禁用列按钮的方法禁用特定行的某些命令按钮。

扩展的 navigateToRow API
navigateToRow 方法现在返回一个 Promise 对象,您现在可以在后台操作完成时收到通知。
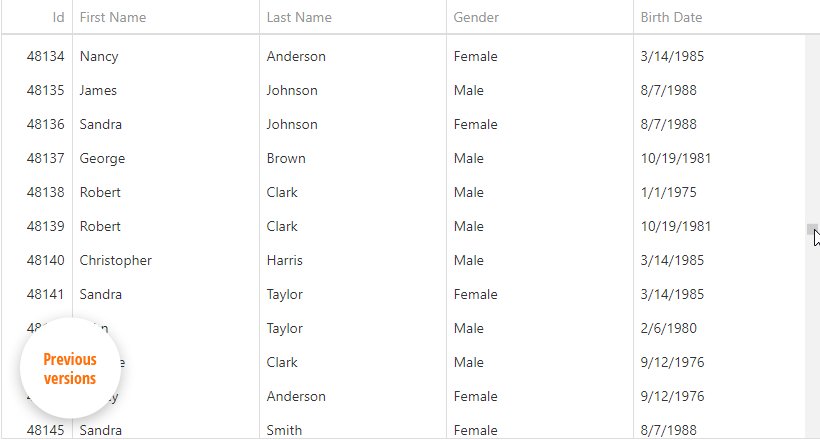
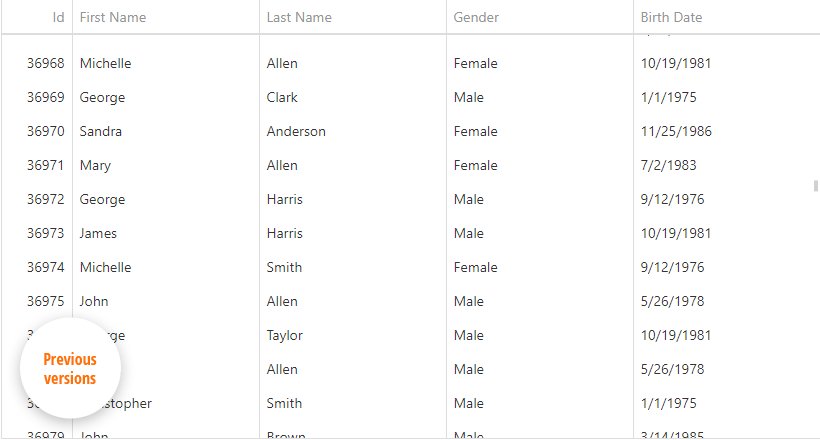
虚拟滚动增强
重新设计了 DataGrid/TreeList 的虚拟滚动引擎并引入了以下增强功能:
- 优化了行渲染算法以提高整体FPS。
- 优化数据加载算法以减少远程数据请求的数量。
- 引入了新的 scrolling.renderAsync 属性,以便您可以同步或异步呈现行。

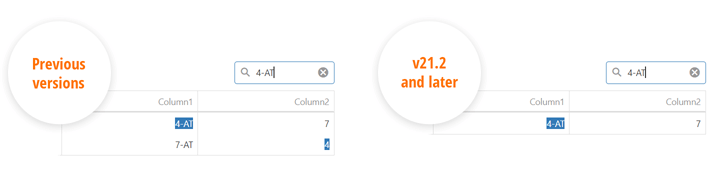
改进的搜索
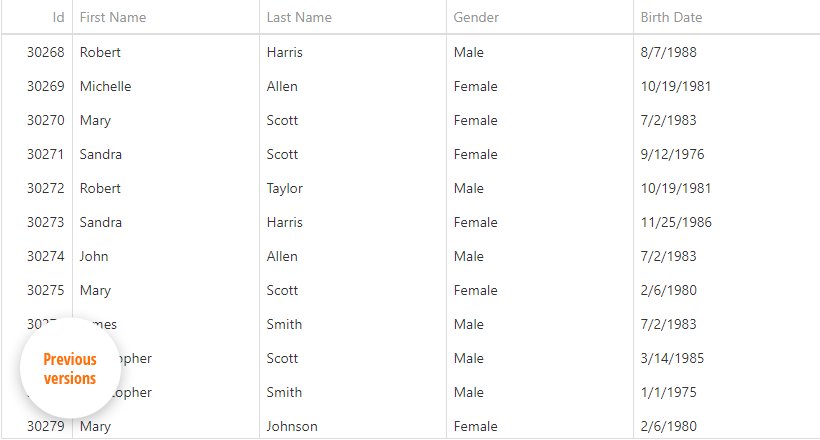
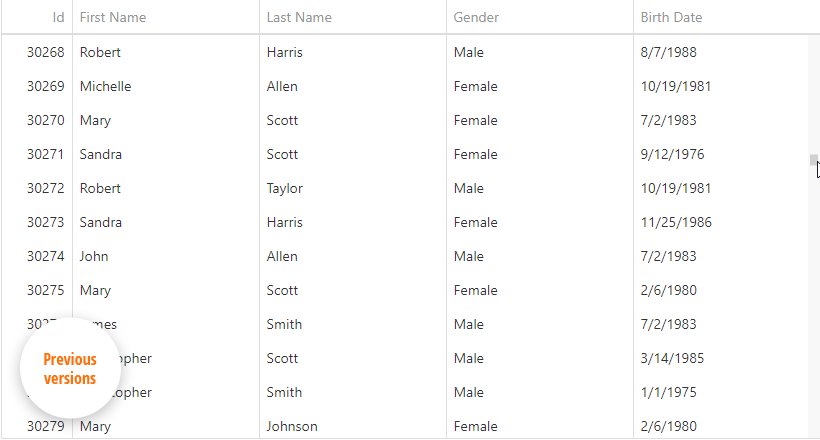
当用户在 DataGrid 的搜索面板中搜索数字时,我们减少了误报匹配。DataGrid 现在将搜索字符串与原始的和格式化的单元格值匹配,尊重列格式。
例如,如果您的数字列使用 $#.# 格式并且单元格显示“$12,000.1”,可以通过“12000.1”或“$12,000.1”定位记录。 相反,“12000.1m”与之前的“12000.1”数字单元格值不匹配。
下图说明了之前/当前实现之间的区别。

DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3095.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回