DevExtreme Angular 应用程序模板附带了新的用户身份验证表单和客户端API,因此您可以轻松地将这些新表单与后端集成。
Angular身份验证表单
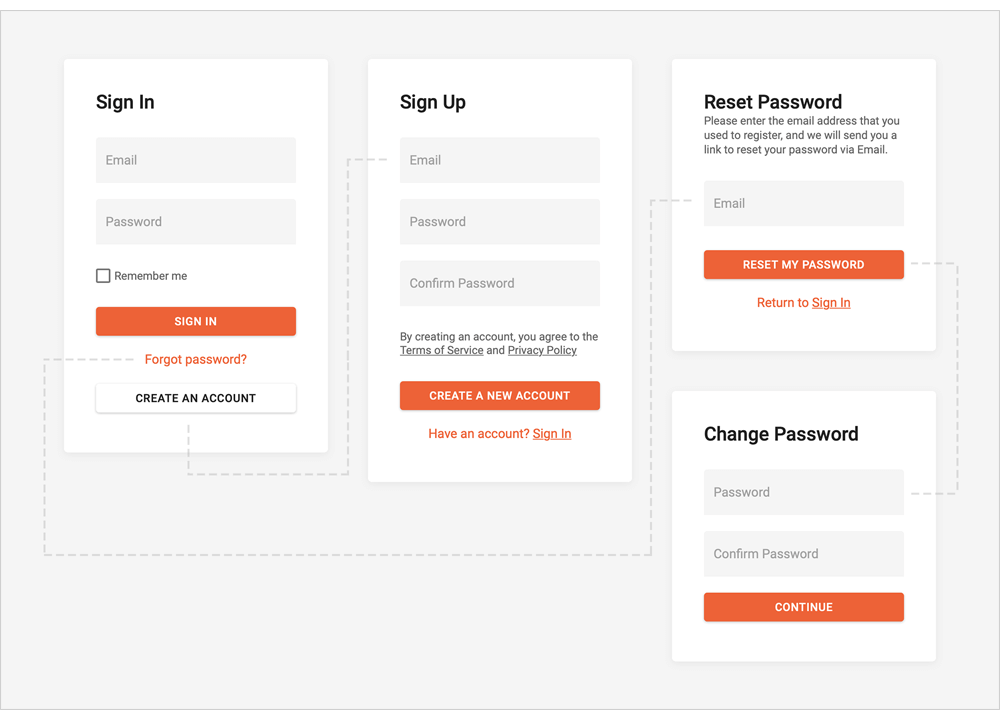
正如您在下面看到的,在 Angular 应用程序模板中添加了新的登录、注册、重置和更改密码表单,这些表单的设计方式符合当今最常见的基于 Web 的密码身份验证模式/工作流程。 当然,您可以轻松自定义这些预构建的身份验证表单,以更好地满足组织需求/要求。

后端集成
除了身份验证表单之外,我们还包括一个简单的客户端 API,旨在处理身份验证表单提交事件。 一旦用户提交表单,表单数据就会被自动收集并传递给相应的提交处理程序。 您可以对内置处理程序进行细微更改,以将相应的 HTTP 请求发送到您的身份验证后端 API——无论使用何种后端技术。 为了您的方便,我们将所有这些处理程序放在一个文件中。
访问经过身份验证的用户数据
Angular 应用程序模板现在包含一个身份验证服务,此服务使您可以从应用程序的任何部分访问经过身份验证的用户数据。此外,此服务允许您向后端发送不同的身份验证相关命令(例如“登录”、“注销”等),下面的代码有助于演示此功能:
export class MyComponent implements OnInit {
currentUser = {};
userMenuItems = [
...,
{
text: 'Logout',
onClick: () => {
this.authService.logOut();
}
}];
constructor(private authService: AuthService, ...) { }
ngOnInit() {
this.authService.getUser().then((user) => this.currentUser = user);
}
}
您可以在此处找到完整的 AuthService 使用示例。
试试看
要直接探索这些功能,您可以查看或下载演示应用程序和相关的源代码:
- 一个演示应用程序:https://devexpress.github.io/devextreme-angular-template
- 源代码:https://github.com/DevExpress/devextreme-angular-template
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3113.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回