许多DevExpress老用户都知道,使用DevExpress WinForm UserLookAndFeel API可为单个控件或整个应用程序启用"classic"视觉样式(“Flat”、“UltraFlat”、“XP”等)。在这篇文章中,小编将为大家描述这些“过时”的经典样式,并解释为什么我们选择启用此API,并将"Skin" 样式作为唯一选择。
获取DevExpress WinForms v22.1正式版下载
经典样式的案例
性能
每个皮肤都存储了大量绘制在 UI 元素上方的光栅或矢量图像,如果禁用皮肤并切换到经典视觉样式,理论上可以提高应用程序性能(因为 UI 元素将不再需要检索和绘制皮肤图像)。
实际上,皮肤和"Flat" 应用程序之间的性能差异可以忽略不计(考虑到现代硬件性能)。 矢量皮肤的可用性使这个问题变得没有意义——矢量图像比光栅位图对应物轻量级并且消耗更少的资源。
远程桌面环境
用户群中有一个普遍的认知,简单的绘制方法(负责平面外观)在远程桌面环境中最有效。 事实上,所有现代远程环境都采用视频流编码,根据内部测试,矢量图像在这种环境下会产生最佳效果。换句话说,矢量 WinForms 主题以及我们新的 OptimizeRemoteConnectionPerformance设置将在远程环境中提供最佳性能 - 并且不会牺牲 WinForms 应用程序的整体外观。
易于访问
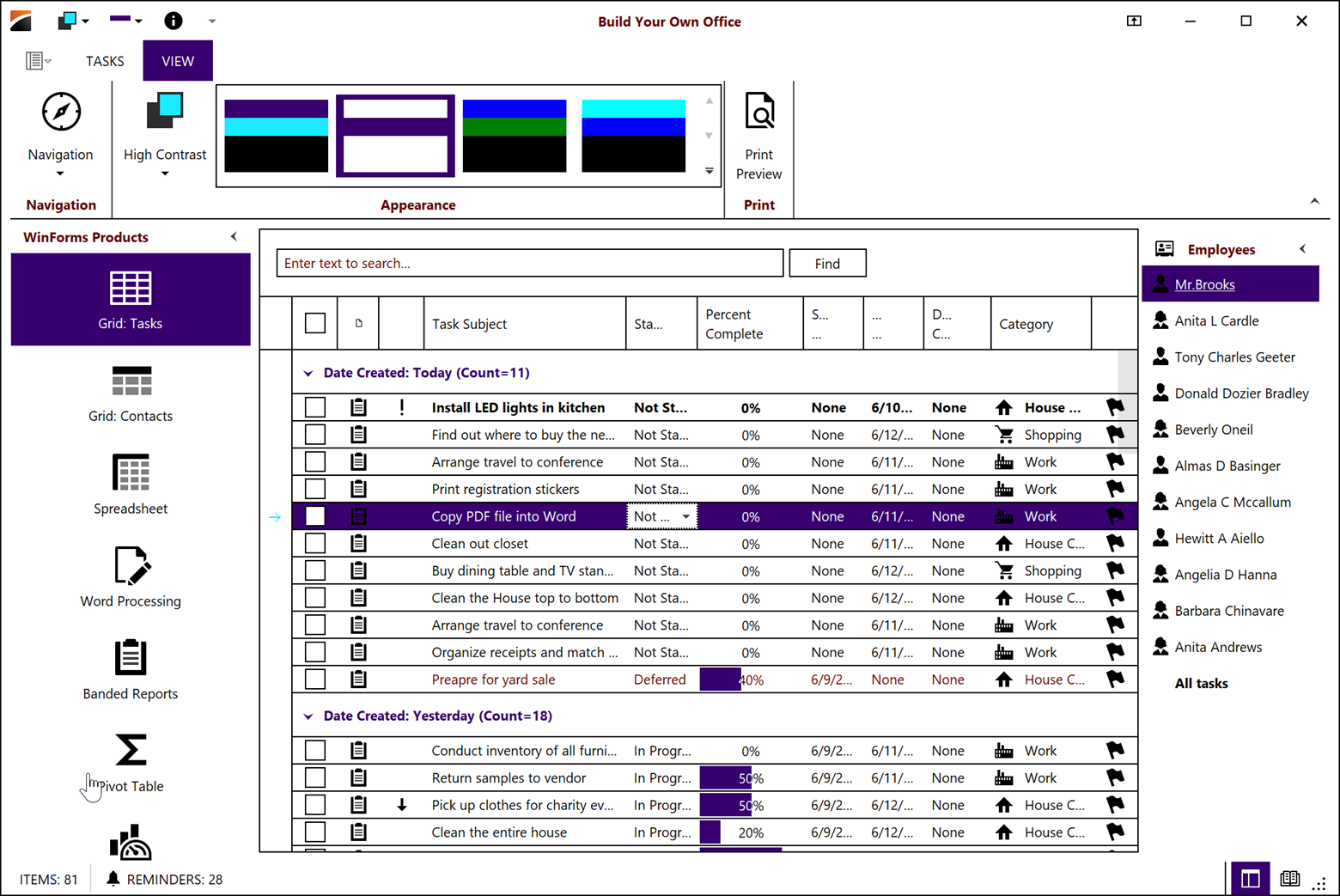
旧的"High Contrast" 皮肤是基于光栅图像的,这意味着它无法适应系统设置。 如果您希望应用程序使用"Personalize | High contrast settings" Windows 菜单中的颜色,则必须启用经典的"Flat"样式。虽然这种样式可以从激活的Windows 高对比度主题中检索颜色,但某些控件(例如我们的功能区)保留了自己独特的外观。
随着 v21.1 的发布,用户可以使用基于矢量的高对比度皮肤。 此皮肤使用来自激活的Windows预设的颜色,并且(与我们经典的 "Flat"样式不同)保证在所有 DevExpress WinForm UI 控件中提供统一的外观。

自定义突出显示
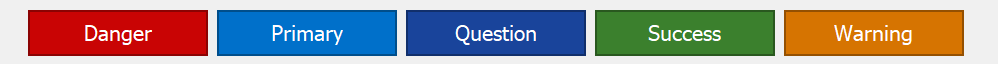
由于皮肤图像直接绘制在 UI 元素上方,因此某些使用场景会阻止您使用元素的外观设置(即“BackColor”属性)。 对于那些想要应用自定义元素外观(例如,将“取消”SimpleButton 涂成红色)的人来说,禁用皮肤并切换到经典样式是默认技术。
这个 "limitation” 不再是限制(v18.2+),在v18.2版本中,即使皮肤处于激活状态,我们也可以使用外观设置。

个人偏好
有些人更喜欢 "unskinned"的复古外观和感觉,现在您可以使用DevExpress 矢量皮肤提供 “retro” 外观,矢量皮肤包括数十种颜色变化(调色板),包括简化的"gray-ish" 颜色选项。

正如我们希望在这篇文章中说明的那样,经典样式和 "unskinned" 应用程序的情况已不再是以前那样。 尽管有这个现实,你可能会问为什么? 为什么要弃用经典样式等长期存在的功能?
这个问题的简单答案是旧样式设置和我们的一些最新功能不兼容。 例如,当 UserWindowsXPTheme 设置处于激活状态时,DevExpress WinForms 数据网格的标题内筛选器无法正常工作。 此外每次引入一个新的特性,比如 in-header 过滤器,我们都被迫重写单独的控制绘制器,支持经典样式等传统功能的成本很高,并且在某些情况下会产生不可接受的结果(例如,XP主题在高DPI设备上看起来不太好)。
下一步是什么?
删除整个自定义 API 层是一大步,官方产品团队不会急于这样做。目前将停止修复与经典样式相关的错误,最终将弃用这些旧设置,以防止它们产生类似于与标题列过滤相关的问题。
DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3199.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回