DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme正式版包括:
- 一组 70 多个功能丰富的 UI 组件。
- 生产力工具,例如 ThemeBuilder 和 CLI 工具。
- 一组响应式应用程序模板。
在我们的下一个版本中,将使用一组响应式 UI 模板来扩展组件库的功能,这些即用型UI“块”将使您能够将精力集中在应用程序逻辑上,并最大限度地减少在应用程序UI设计上花费的精力。
本博文中包含的信息详细介绍了我们当前/预计的发展计划,请注意,此信息仅供参考,并不代表Developer Express Inc的约束性承诺。
什么是响应式UI模板?
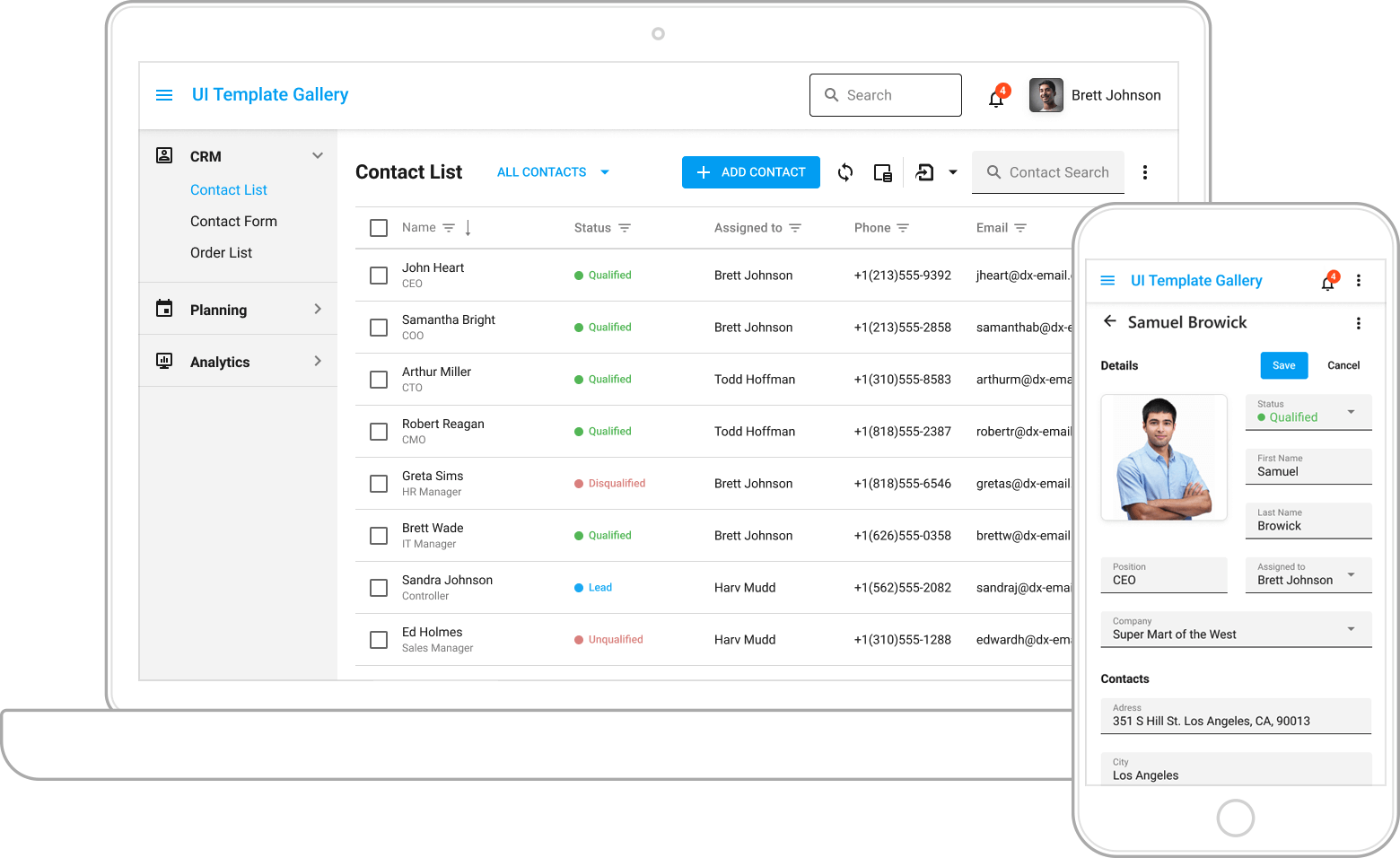
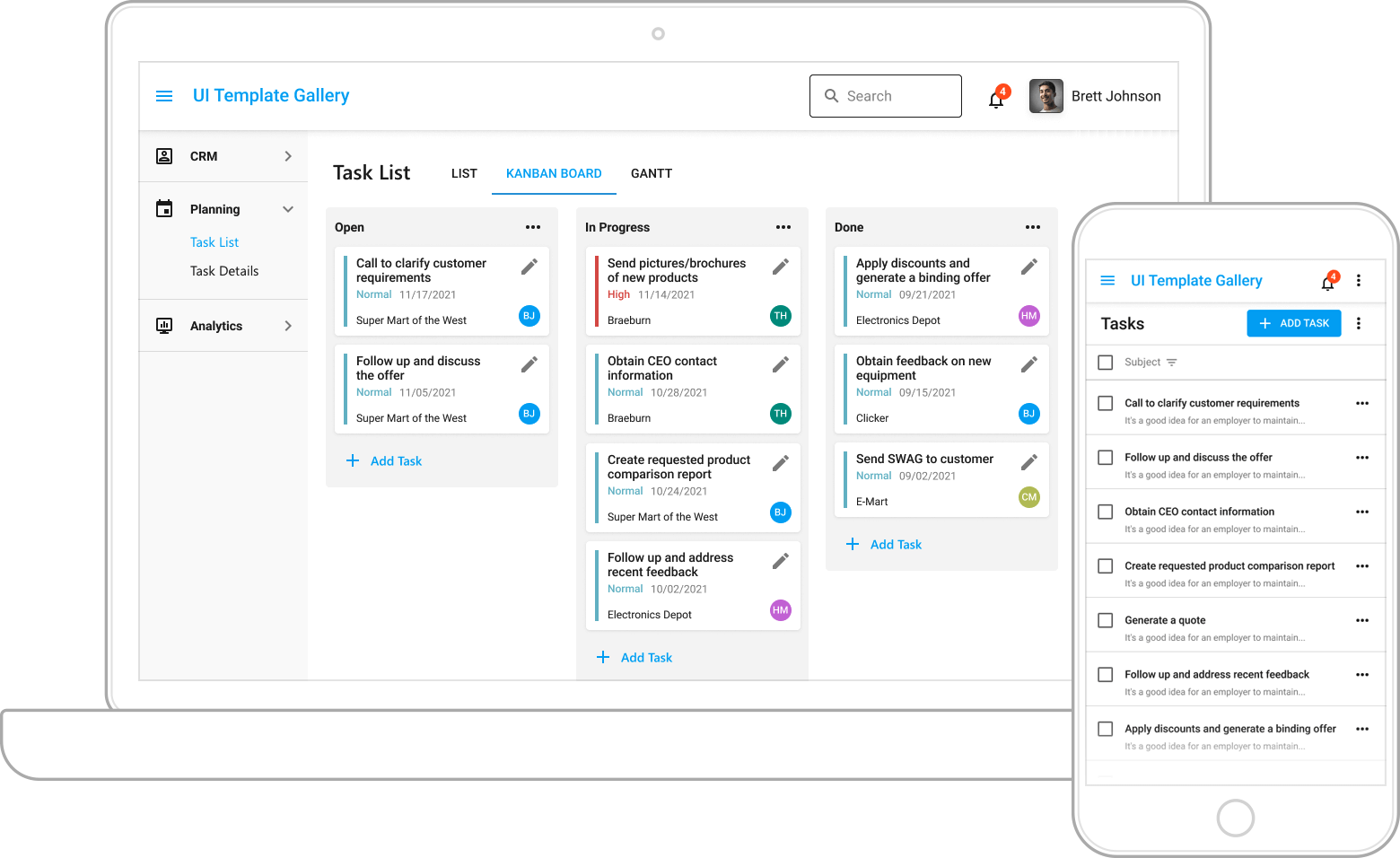
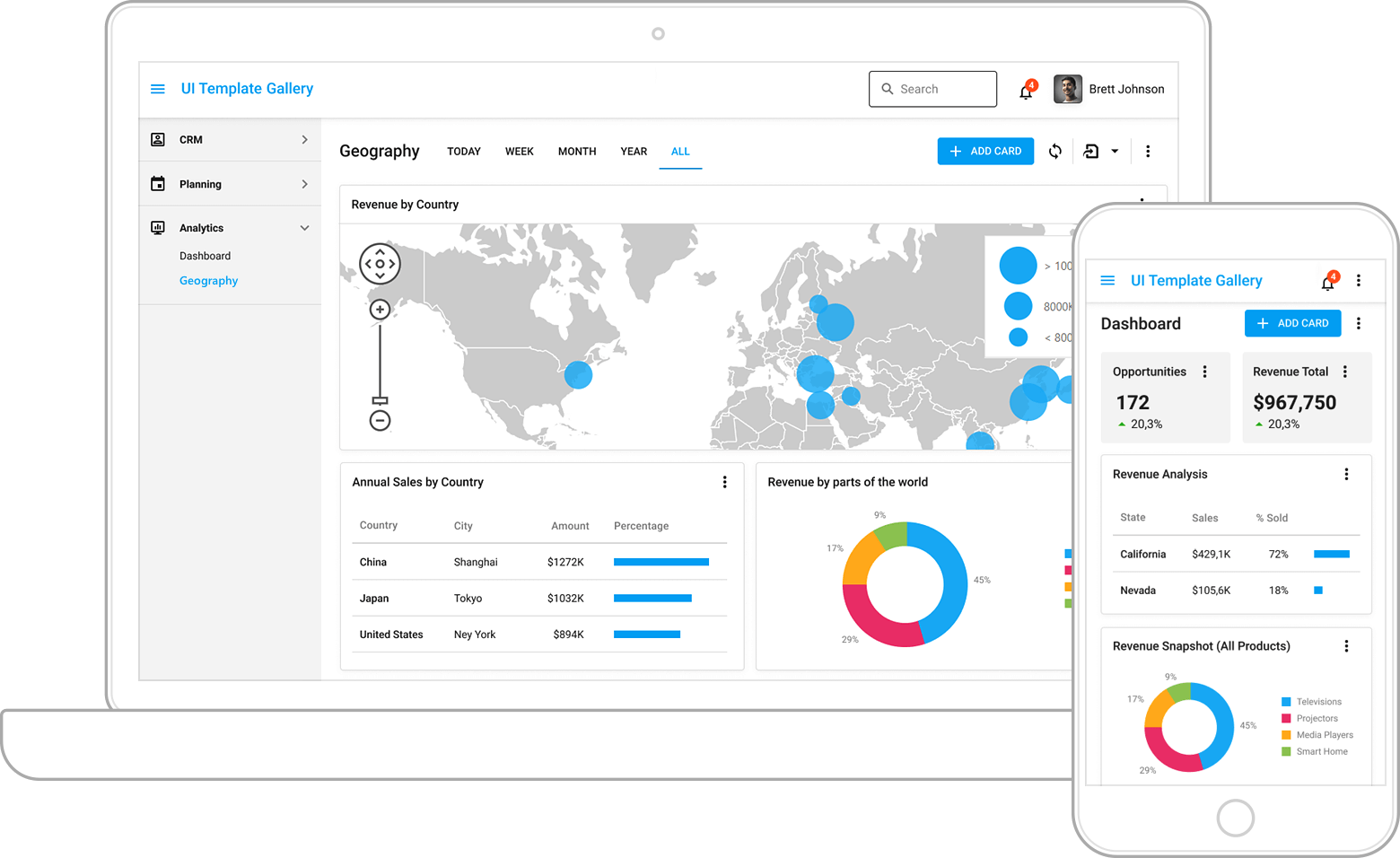
您可以将响应式UI模板视为现代业务线 (LOB) 应用程序(一组常见的UI模式/UX 工作流)中使用的通用视图布局。
为了更好地了解整体需求/要求并将相关的 UI 模板推向市场,官方去年对用户进行了调查,客户反馈将最初的工作重点放在以下应用类别上:
- CRM
- 项目/任务管理和计划
- BI 和分析仪表板
每个应用程序类别都可以使用通用视图/屏幕,产品团队将为某些UI模板引入多种变体,您可以复制/粘贴整个视图或只是一个片段,并根据需要进行调整。(UI模板被分解成更小的可重用组件,您可以复制/粘贴并“按原样”使用)
注意:UI模板将具有响应性,并将针对桌面和移动设备。 所有UI模板都构建在DevExtreme的响应式组件集之上,并利用了目标框架的自适应特性。



后端API呢?
过去,产品团队尽最大努力创建功能齐全的“real-world” 应用程序演示(带有底层业务逻辑),这种方法有几个主要缺点:
- 在许多情况下,我们的业务逻辑无法重用,业务工作流程各不相同。
- 复杂的业务逻辑使得理解演示源代码并将其集成到实际应用程序中变得更加困难。
- 花费资源实施“虚假”工作流程,没有解决需求/要求。
考虑到这些缺点,产品团队决定让UI模板尽可能简单(就后端复杂性而言)。未来的版本仅使用演示后端 API 来使用示例数据填充 UI 模板,在某些情况下,我们可能会实现原始操作(例如 CRUD 操作)。底线是——您只需复制/粘贴适当的 UI 模板,将其绑定到数据,并在后端实现必要的业务逻辑。
注意:如果您的后端 API 以 .NET 为目标,请务必查看 Web API 服务并立即注册您的免费副本。 解决方案向导构建了一个 OData v4 Web API 服务 (.NET 6),它具有由 EF Core 5 和我们的 XPO ORM 库提供支持的集成授权和 CRUD 操作。 您可以使用 OAuth2、JWT 或自定义身份验证策略以及 Postman 或 Swagger (OpenAPI) 等工具进行 API 测试,内置的 Web API 服务还根据授予用户的权限过滤出受保护的服务器数据。
支持哪些目标 UI 平台?
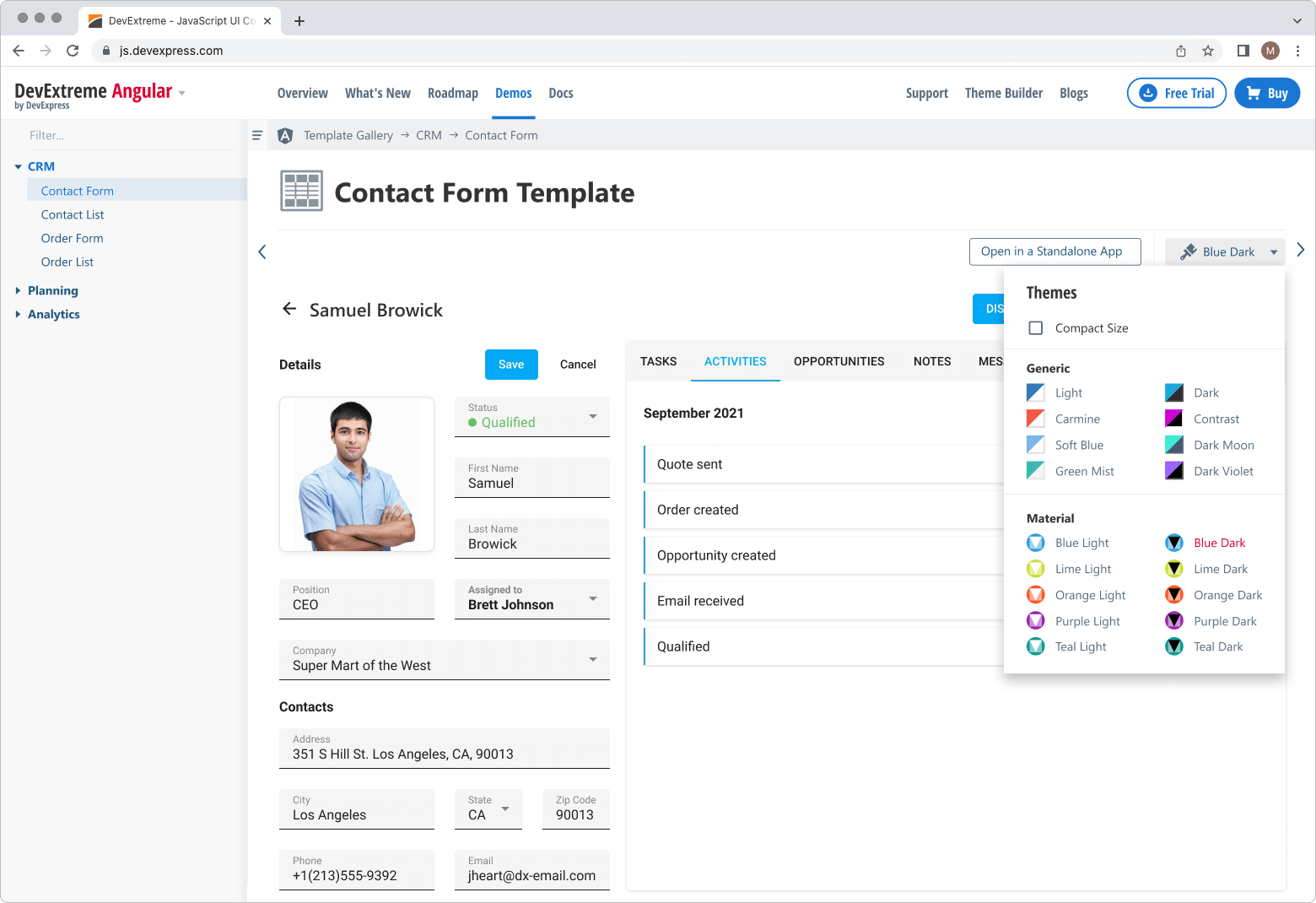
在v22.1发布周期中,产品团队在GitHub上发布了一些Angular UI模板(作为预览),现在产品团队将UI模板集扩展到React/Vue并将新模板添加到未来的发行版中。
注意:正在考虑支持其他平台,例如 jQuery 或 ASP.NET Core。
分发 - UI模板库
产品团队计划在官网的演示部分发布所有 UI 模板,您将能够在独立的演示应用程序中实时试用、查看和复制/粘贴源代码、切换主题和预览模板。产品团队还将为每个模板添加描述 - 简要说明其目的结构和潜在的业务工作流程。

DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3249.html
相关产品: DevExtreme跨平台开发框架,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回