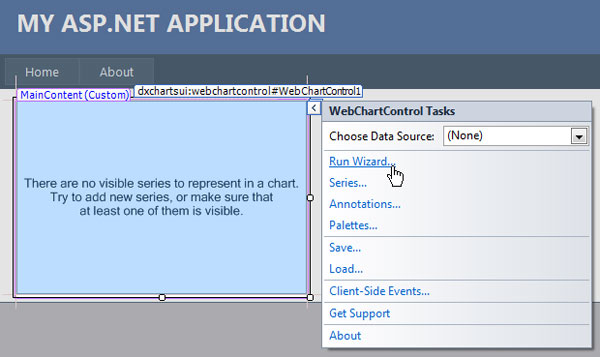
本教程介绍了XtraCharts图表向导,它允许您和您的终端用户从头创建和自定义任何复杂的web报表。在本文中,我们将使用图表向导来创建一个简单的未绑定的图表。请注意,如果你定义了ASPxDataWebControlBase.DataSource和ASPxDataWebControlBase.DataSourceID 属性,图表向导提供了一套完整的数据相关的设置,让你可以用它来执行复杂的数据绑定任务。默认情况下,每次从工具箱中删除WebChartControl,会自动调用向导。你也可以点击向导中的智能标签来运行向导。

利用向导构建图表的具体步骤:
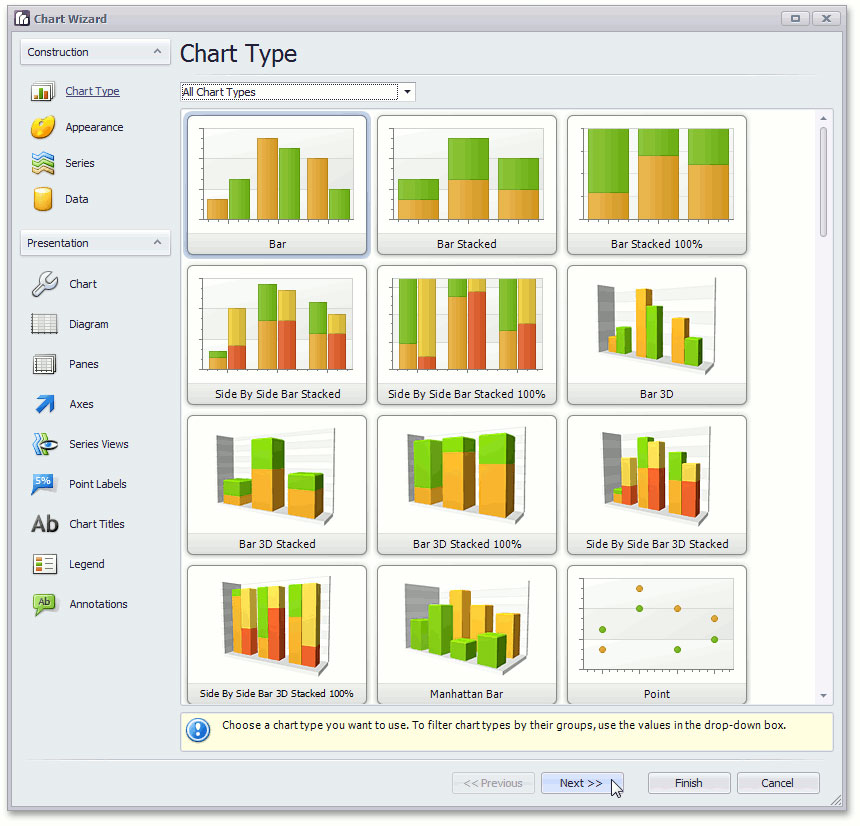
1、在第一个图表类型页上,选择Bar图表类型。

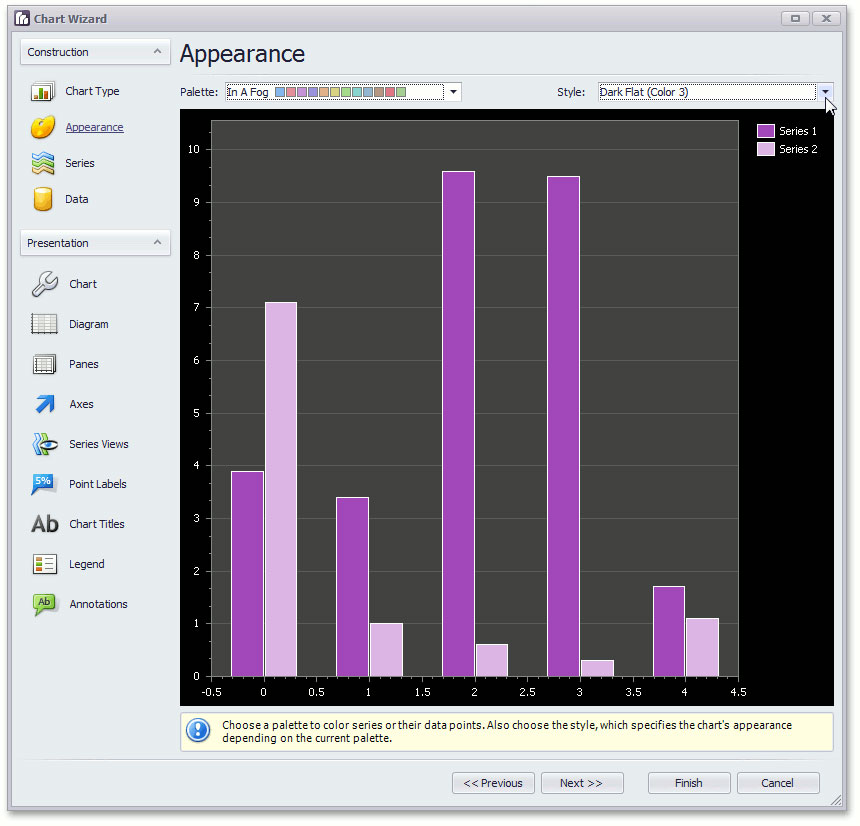
2、切换到下一个外观页面。在本步骤中,你可以通过指定的调色板,选择图表的特定风格,从而定制你满意的图表外观。

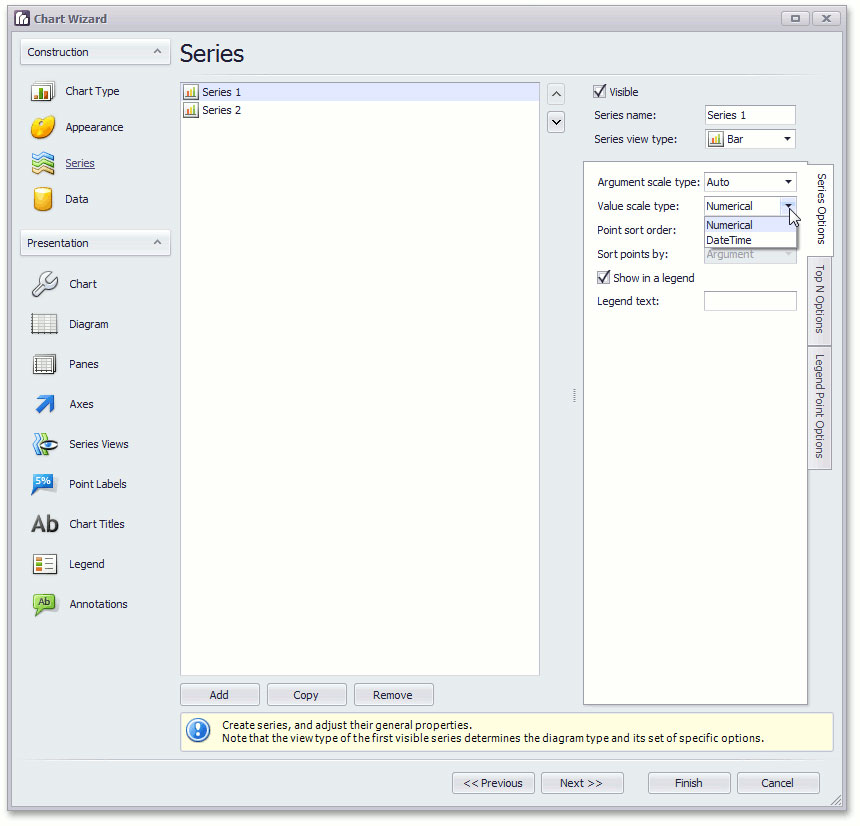
3、在接下来的页面中,你可以选择你的图表类型。为了将不同的图表类型的多个系列结合在同一个图表中,图表的视图类型必需兼容。

4、此时,你已经创建了一系列所需要的图表类型,并确保他们的值比例类型进行了合适的定义。因为一个准确的比例类型对图表输出非常关键。
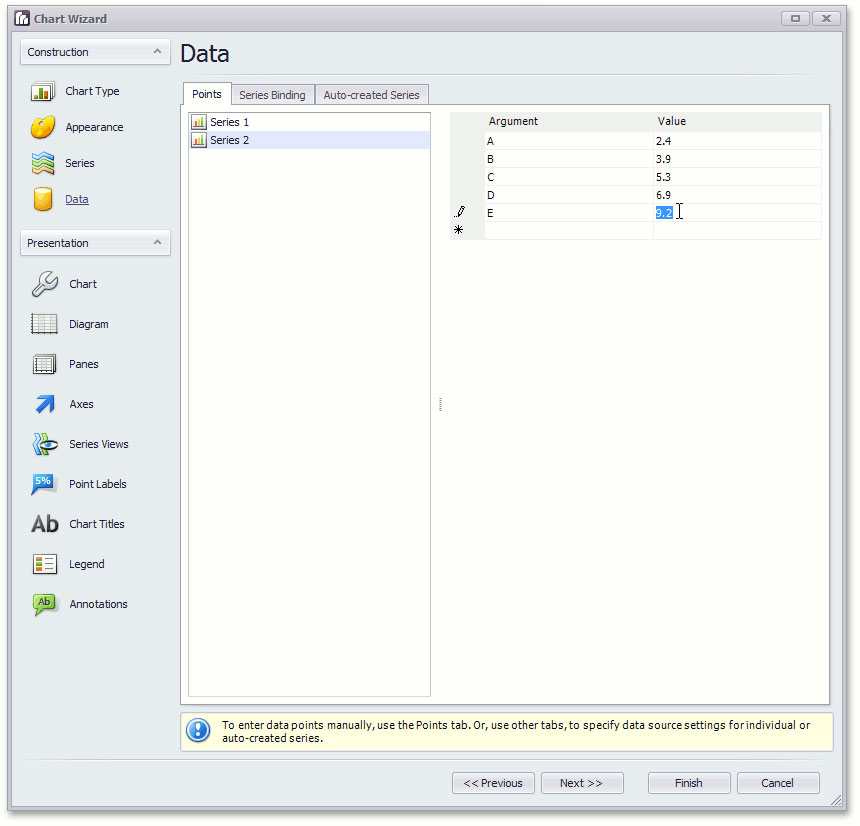
5、下一数据页提供了多个选项,用点来填充系列。当然,你也可以手动填充系列(为每个点指定参数和值)。

6、至此,图表创建完成。点击Finish 按钮,查看结果。
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/331.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回