本教程主要演示了如何通过手动创建和填充系列在Visual Studio设计时构建一个web图表。要创建一个简单的未绑定图表,需要执行以下操作:
创建一个图表并为图表添加系列
1、创建一个新的ASP.NET Web应用程序(Visual Studio 2008或2010)或打开一个现有的应用程序。
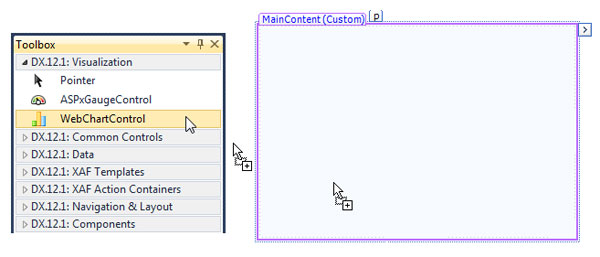
2、在DX.12.1中可视化的“工具箱”选项卡上,拖动窗体上的WebChartControl。

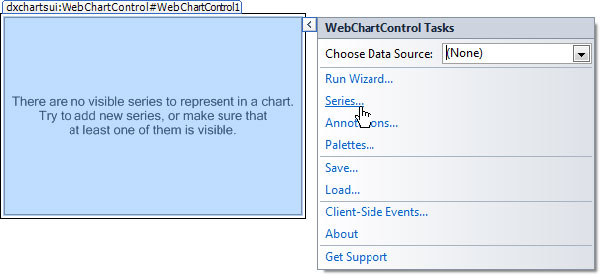
3、要添加一个新系列到图表中,单击图表的智能标签,在标签的动作列表中,点击 Series链接。

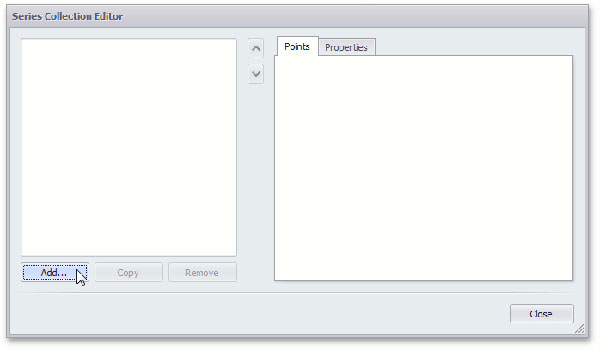
4、在被激活的Series Collection Editor中,点击Add。

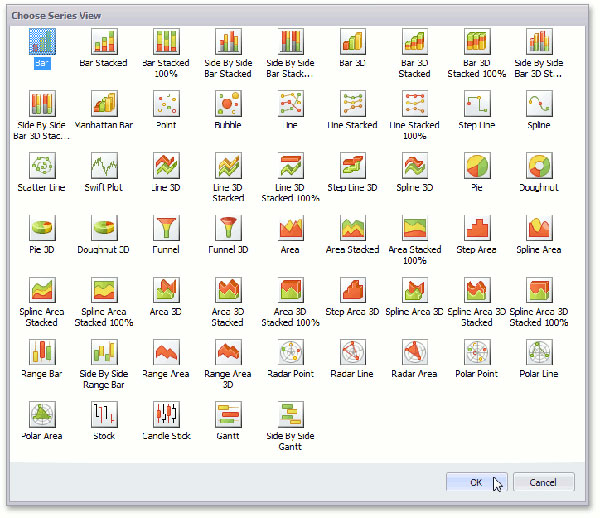
5、在Series View Types对话框中,指定系列的视图类型。

注意,图表集中第一个可见系列的视图类型决定了它的图表类型。例如,选择了Bar系列图表就生成XY型图表。
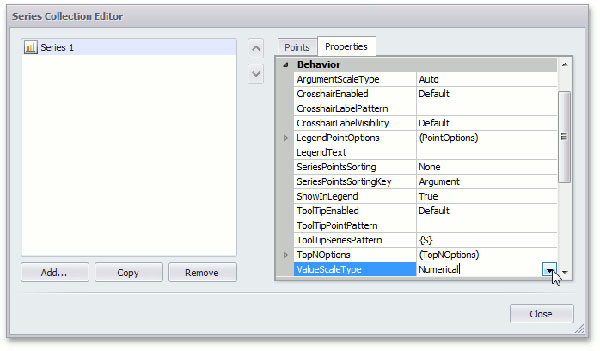
6、XtraCharts自动检测系列参数的数据类型。这意味着在为图表提供数据前,你不需要到指定SeriesBase.ArgumentScaleType属性,因为它的默认设置为“Auto”(自动)。只需要确认SeriesBase.ValueScaleType属性的默认值满足你的视图类型的需求。否则的话,你需要选择另外一个值规模类型,例如Bar系列视图。
你可以在对话框的属性标签中执行ValueScaleType行为。

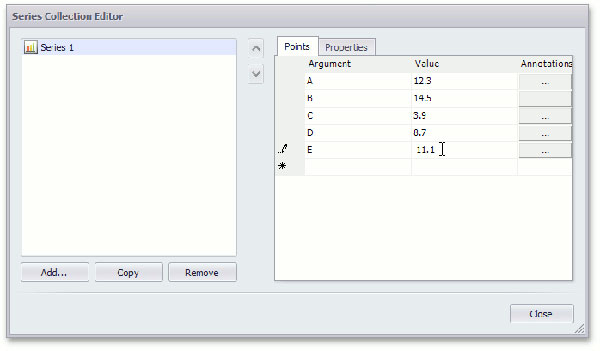
7、要手动添加数据点到您的系列中,你需要切换回到Points选项卡。虽然有一些系列视图类型的每一个参数可能需要一个以上的值,如(在泡沫或股票系列)。

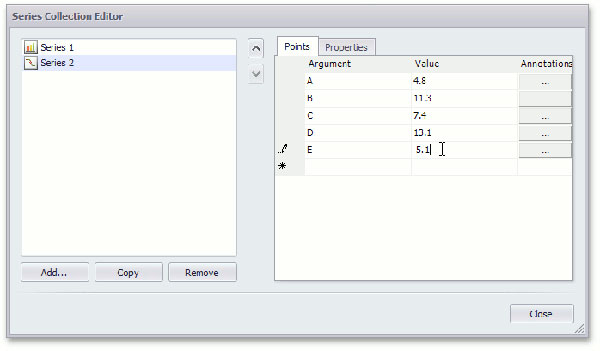
8、在图表中,你可以根据需要创建很多不同系列的图表。如果视图类型兼容的话,你还甚至可以在同一个图表中结合一系列不同的视图类型。

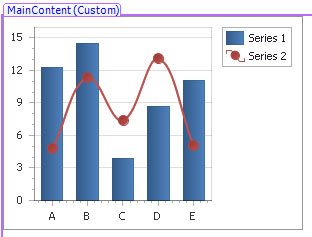
若要套用更改并退出对话框,单击“Close”。现在,您的图表中有两个不同的并且已经填充了数据点的系列,如下图所示:

自定义图表
9、自定义图例
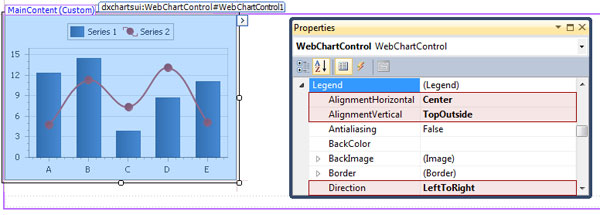
默认情况下,图表的图例显示在图表右上角。要改变图例的位置,在Properties窗口中,展开ChartControl.Legend属性,并将Legend.AlignmentHorizontal属性设置为Center,Legend.AlignmentVertical属性设置为TopOutside, Legend.Direction属性设置为LeftToRight。

10、添加一条Constant Line
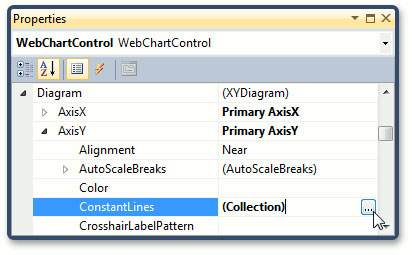
为了突出交叉在任何轴的值,你可以绘制Constant Line。要绘制Constant Line,你需要展开WebChartControl.Diagram属性,然后是Properties窗口中的 XYDiagram.AxisY属性。然后,点击省略号按钮,设置Axis2D.ConstantLines 属性。

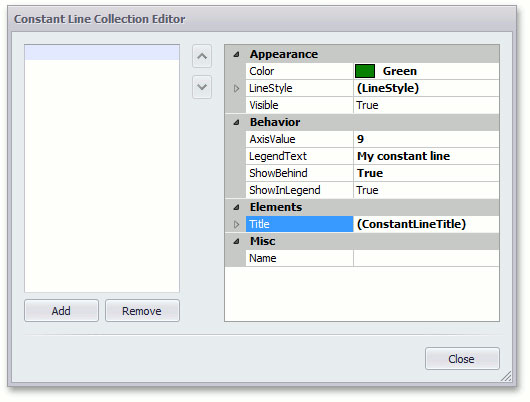
在Constant Line Collection Editor中,点击Add创建一个constant line,指定ConstantLine.AxisValue属性,并调整属性选项。

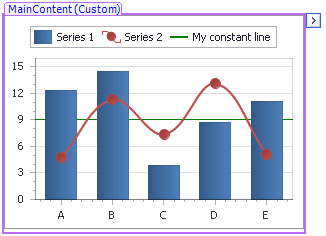
结果如下:

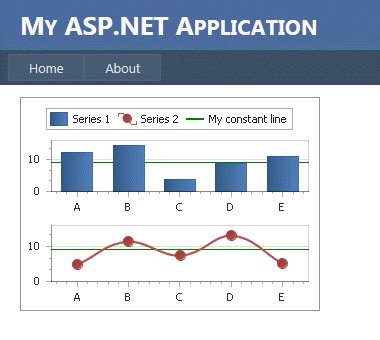
11、在不同的窗格中展示系列
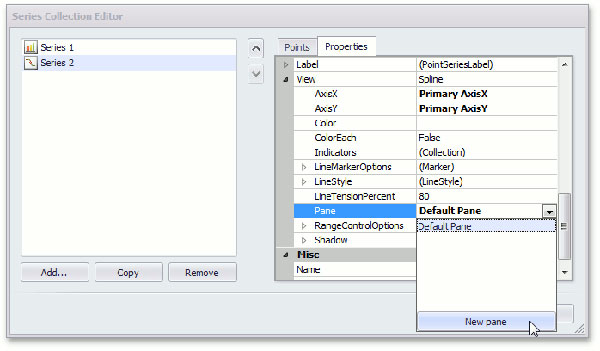
通过图表的智能标签,调用Series Collection Editor。选择Spline系列,并且切换到对话框的Properties 标签。展开SeriesBase.View属性,并且XYDiagramSeriesViewBase.Pane属性调用下拉菜单,然后点击New pane。

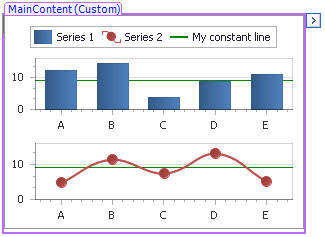
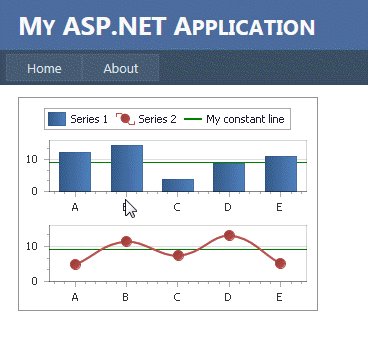
关闭对话框并查看结果:

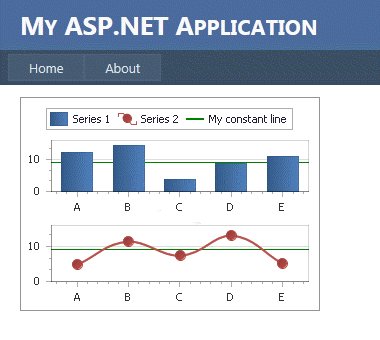
12、自定义十字光标
默认情况下,十字光标会自动显示在一个图表控件上。你可以使用ChartControl.CrosshairEnable属性启用或者禁用十字光标。
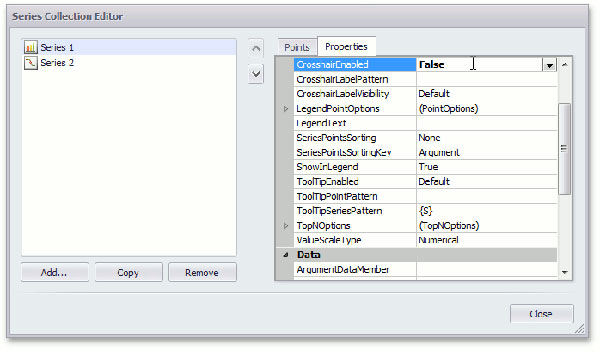
本文中,我们来禁用Bar系列的十字标签。通过图表的智能标签,调用Series Collection Editor。然后,在Series1的Properties 标签中找到SeriesBase.CrosshairEnabled属性,并将其设置为false。

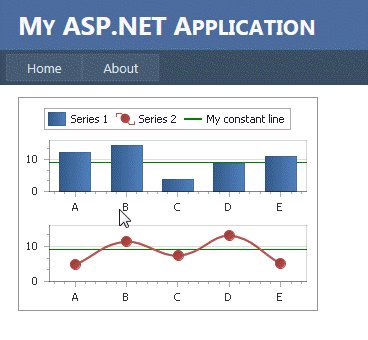
运行程序并确保十字线标签仅出现在Spline 系列中。

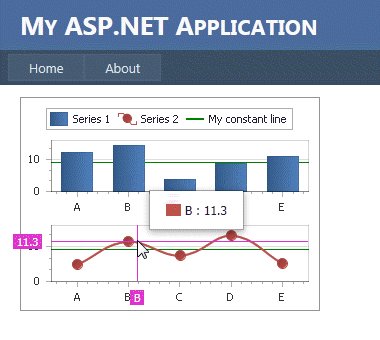
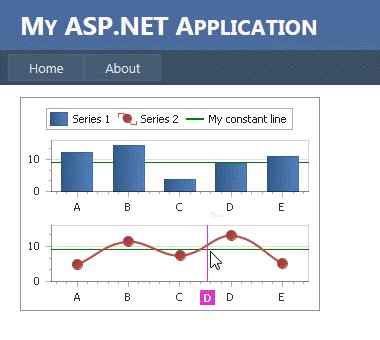
让我们在图表中显示十字轴线和十字轴标签。要做到这一点,
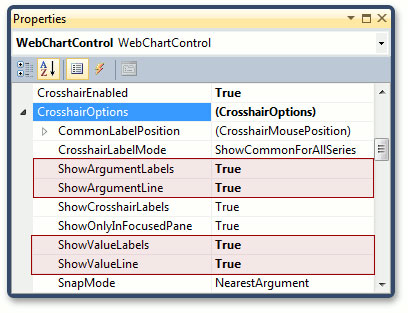
你需要在属性网格中找到CrosshairOptions对象,并将 CrosshairOptions.ShowArgumentLine, CrosshairOptions.ShowValueLine, CrosshairOptions.ShowArgumentLabels, CrosshairOptions.ShowValueLabels属性设置为true,如下图所示:

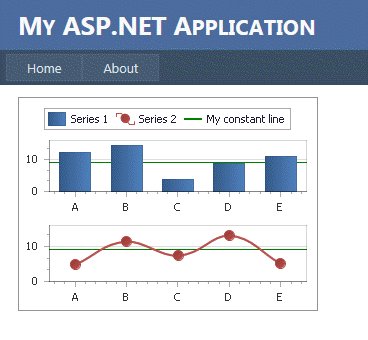
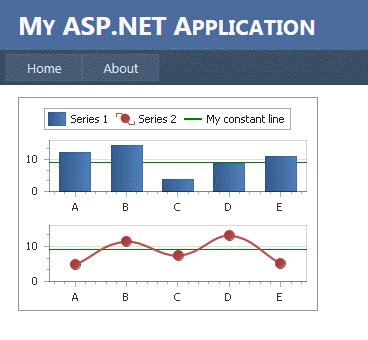
运行程序,结果如下图所示:

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/335.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回