DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
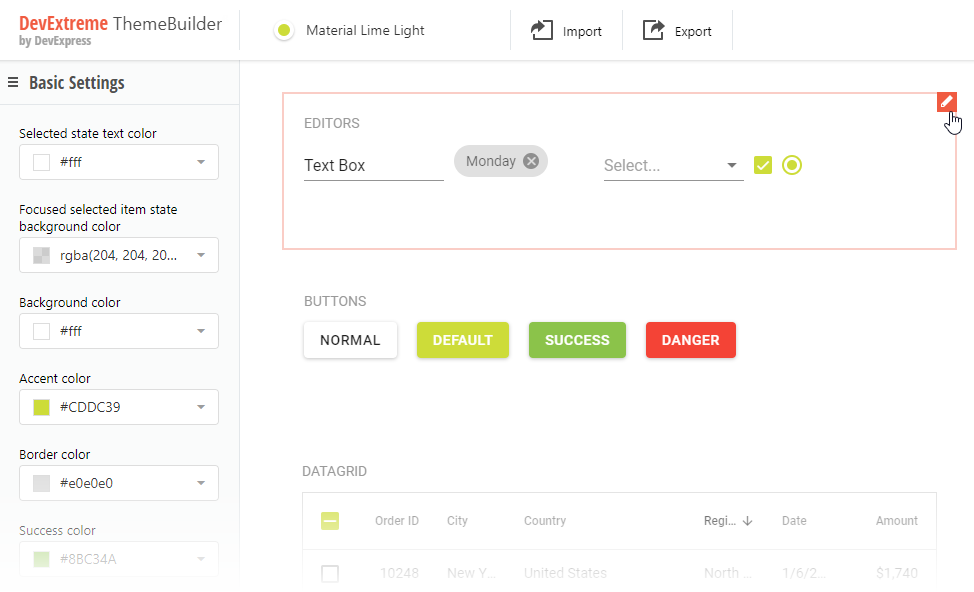
ThemeBuilder允许开发者基于Bootstrap或预定义的DevExtreme主题创建自定义主题,它由一个UI版本(如下图所示)和一个命令行界面(CLI)组成。

重要提示:ThemeBuilder只使用基于HTML的UI组件,要为基于SVG的UI组件创建自定义主题,请遵循说明。
入门指南
打开ThemeBuilder后,会出现一个主题配置向导。开发人员可以选择是否创建一个新的主题或导入一个现有的DevExtreme或Bootstrap主题。
创建一个新主题
新主题基于预定义的DevExtreme主题,按照以下步骤在向导中创建一个新主题:
- 点击Choose a Base Theme。
- 选择一个基本主题:Generic 或 Material。
- 选择配色方案并更改基本外观设置。
- 更改基本设置后,可以单击Export将主题导出到样式表。我们还建议您导出主题的元数据,如果您计划要迁移到未来的DevExtreme版本中,需要元数据来更新您自定义的主题。
如果需要更多自定义选项,请单击Advanced Settings。
导入现有主题
开发人员可以从预先保存的DevExtreme元数据或从Bootstrap变量导入现有主题,按照下面的步骤在向导中完成:
- 点击Import a Theme。
- 选择是否从DevExtreme元数据或Bootstrap变量导入主题。
- 如果需要导入DevExtreme元数据,可以通过上传包含元数据的.json文件或将元数据粘贴到文本区。
要导入Bootstrap变量,请上传一个变量。Bootstrap 3或Bootstrap 4的_variables.scss文件,ThemeBuilder使用来自变量的颜色来创建与Bootstrap主题一致的主题。
导入主题后,向导将导航到主视图来进行其他主题的自定义。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3398.html
相关产品: DevExtreme跨平台开发框架,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回