DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
在上文中(点击这里回顾>>),我们为大家介绍了如何开始使用DevExtreme内置的主题生成器,在本文中我们将继续为大家介绍如何使用这个主题生成器来自定义应用程序主题。
自定义主题
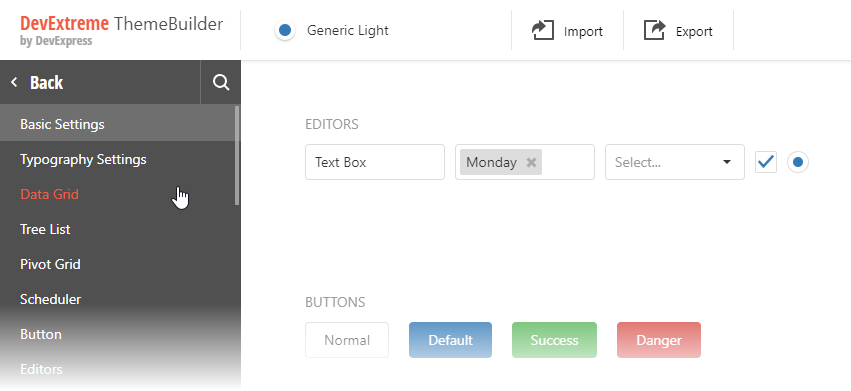
开发人员创建或导入主题后,ThemeBuilder会导航到可以自定义主题的主视图。

主视图由以下元素组成:
- Settings list(左侧菜单)
包含所有的自定义设置,分为组:- Basic Settings - 多个UI组件使用的设置
- Typography Settings - 配置字体的设置
- 特定的UI组件或UI组件组 - 单个UI组件或UI组件组使用的设置
设置列表还包含一个搜索框,用于搜索UI组件或UI组件组。
- 工具栏(上面板)
包含主题切换器和 Import、Export按钮。 - 预览区
在自定义主题中显示DevExtreme内组件,当开发人员更改设置或切换主题时,会自动更新。
延迟定制
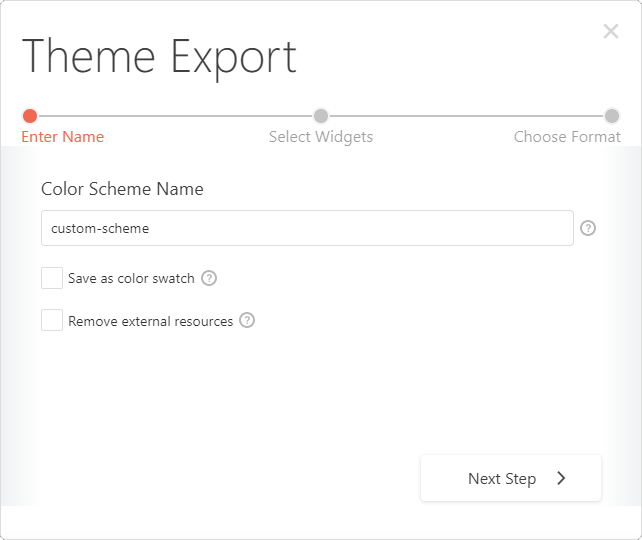
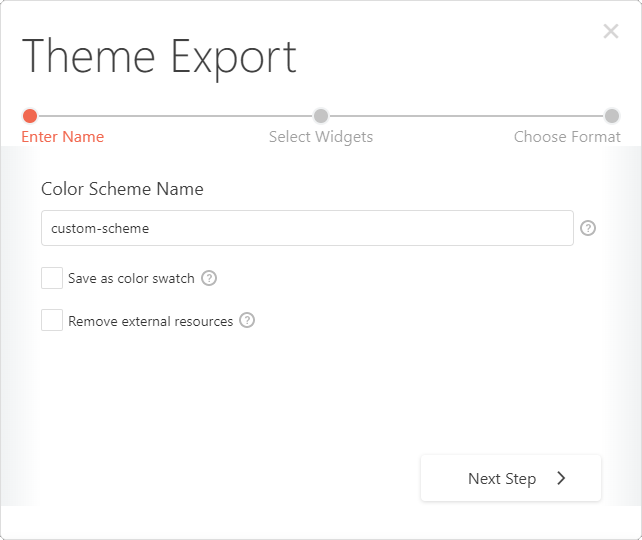
若要稍后返回自定义,请提前保存主题的元数据。单击工具栏上的Export来打开Theme Export弹出对话框,在这个对话框中,输入配色方案名称。

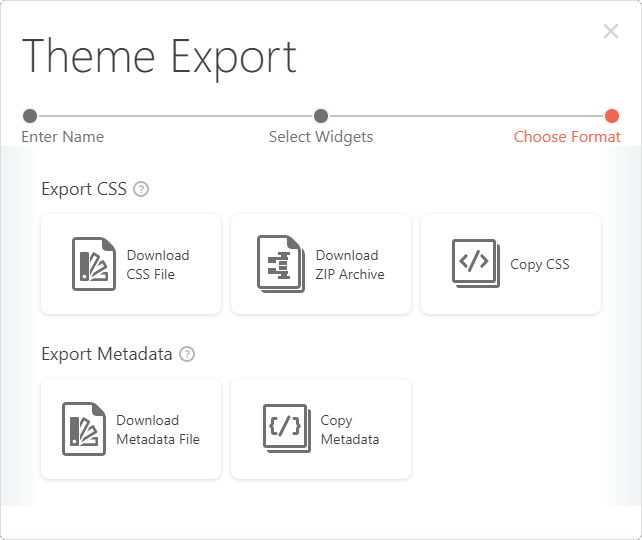
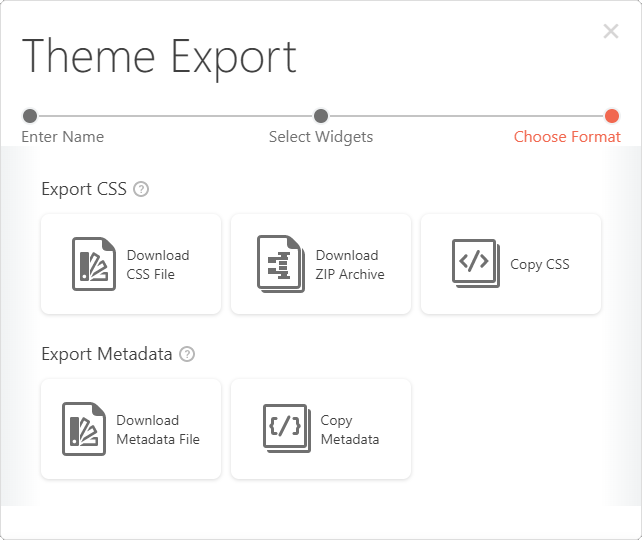
跳转到Choose Format步骤,然后单击Download Metadata File按钮。

一个包含元数据的.json文件保存在计算机上,开发人员可以选择复制元数据。
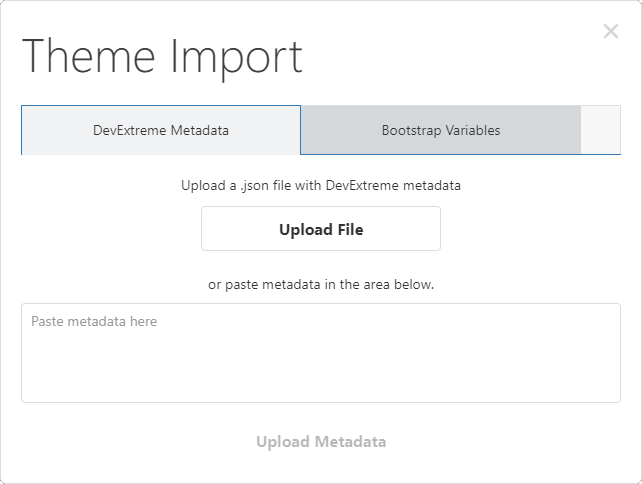
要继续自定义,请单击工具栏上的Import,在调用的Theme Import对话框中,单击Upload File并选择前面导出的.json文件。如果开发人员复制了元数据,而不是将其导出为.json文件,请将其粘贴到文本区,然后单击上传元数据:

导出生成的主题
单击Export来打开Theme Export弹出对话框,在这个对话框中,输入配色方案的名称。如果要将主题导出为颜色样本,请选中复选框,开发人员还可以删除到外部资源的链接,例如字体。

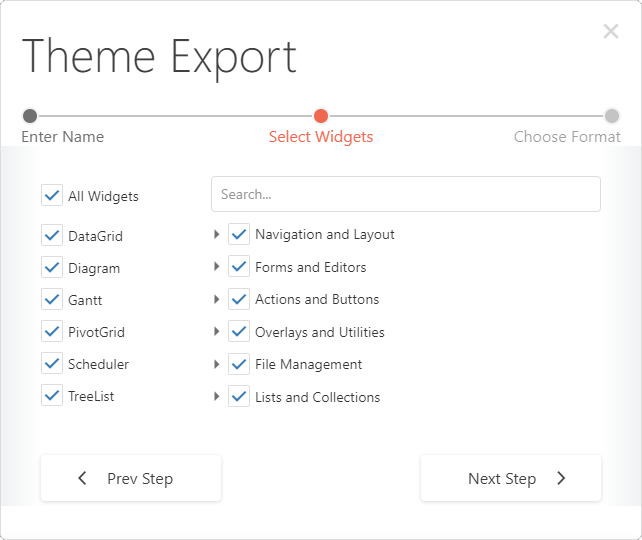
在下一步中,选择要支持的主题的组件。

单击 Download CSS File来将文件命名为dx.[base-theme-name].[color-scheme-name].css (例如dx.material.brown.css)保存到计算机上。或者开发人员可以下载带有CSS文件和图标的存档,或者复制CSS。

开发人员自定义主题使用的图标和字体应放置在主题旁边,当使用npm时,可以在node_modules/devextreme/dist/css中找到图标和字体文件夹。在其他情况下,这些文件夹位于具有预定义主题的目录中,将它们复制到包含主题的目录中。
最后,注册导出的主题,如果导出了一个颜色板,请按照颜色板中的描述应用它。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3417.html
相关产品: DevExtreme跨平台开发框架,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回