DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
DevExpress WPF的Theme Designer是一个独立的工具,允许开发人员根据内置的DevExpress WPF应用程序主题修改和创建新的主题。本文将为大家介绍如何开始使用这个主题设计器。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
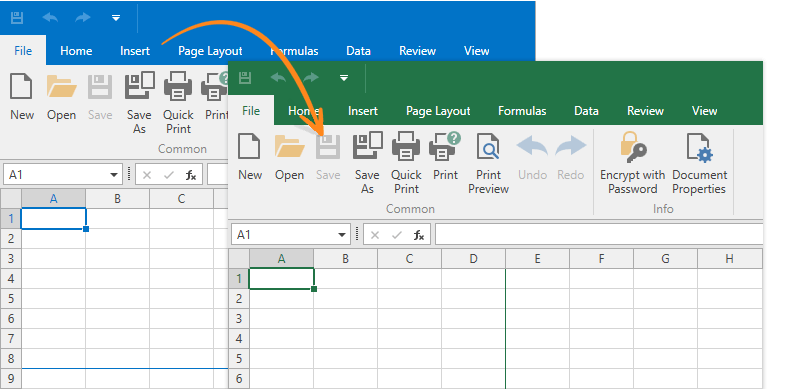
本文将介绍如何基于Microsoft excel的Office 2019 Colorful主题由蓝色修改为绿色。

创建一个新主题
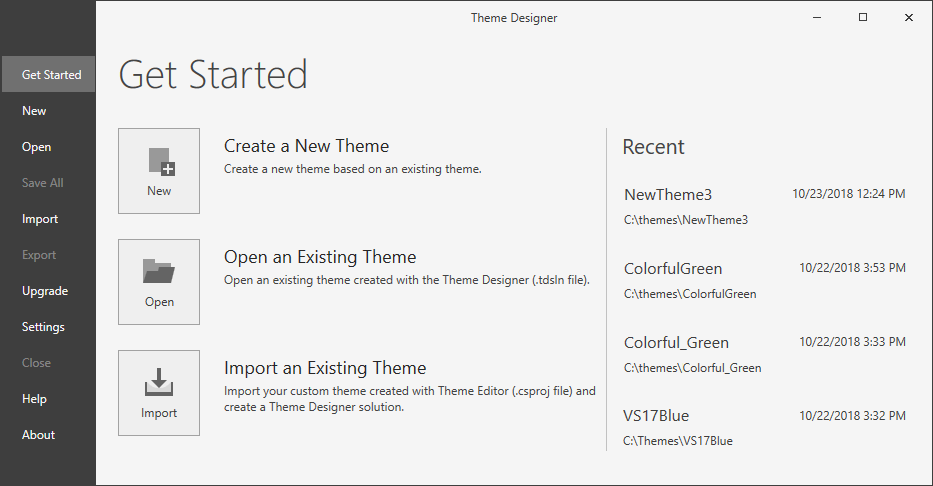
1. 运行Theme Designer,然后打开Get Started Tab并选择Create a New Theme。

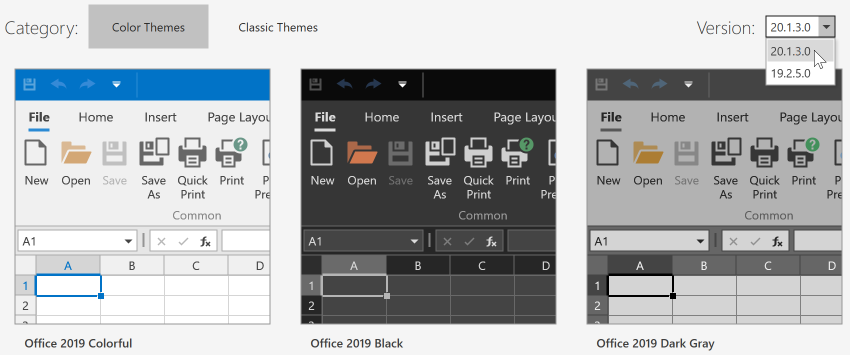
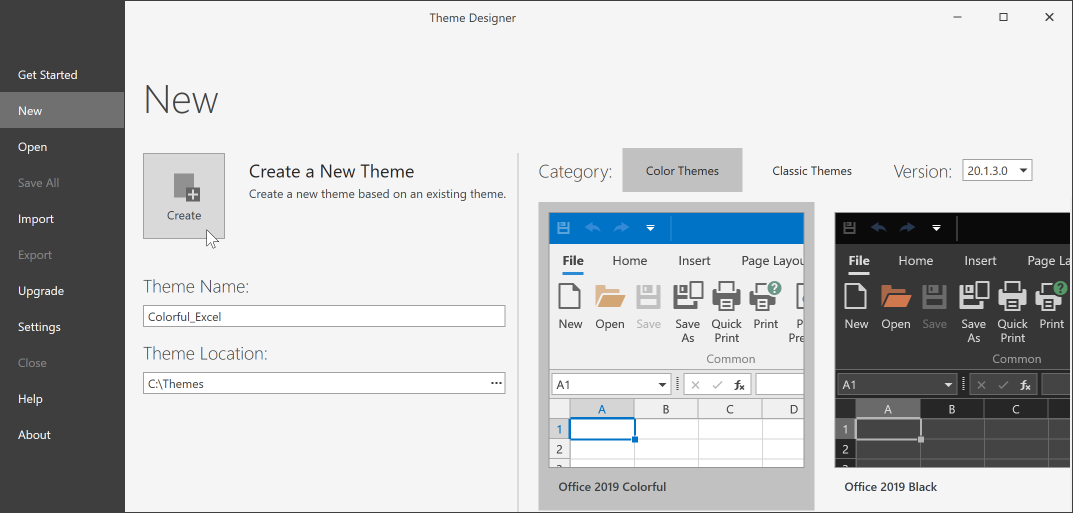
2. 为您的新主题选择一个基础主题和版本,在本示例中,我们选择Office 2019 Colorful主题的v20.1.3版本。

3. 指定一个主题名称(Colorful_Excel)和路径,您的新主题名称应该不同于基础主题名称。

4. 点击Create。
Theme Designer复制Office 2019 Colorful基础主题并将其添加到指定目录。
编辑主题
1. 设置预览
Theme Designer运行开发者预览DevExpress和应用主题的标准控件。
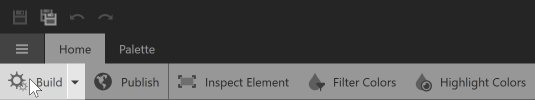
单击Build或使用F6来构建主题。

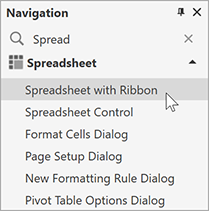
在Navigation窗口中选择带有功能区的电子表格来预览主题。

2. 选择元素
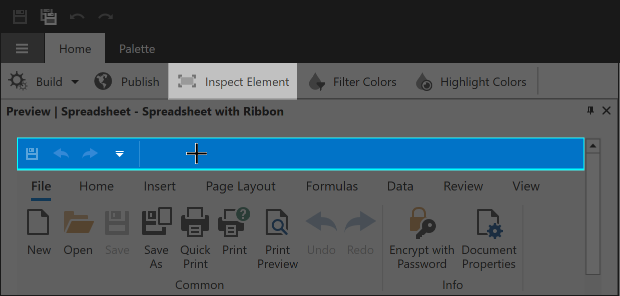
在功能区中启用Inspect Element工具,或者使用Ctrl+D,按住Ctrl+Shift,然后单击功能区头部来选择元素。

3. 过滤器颜色
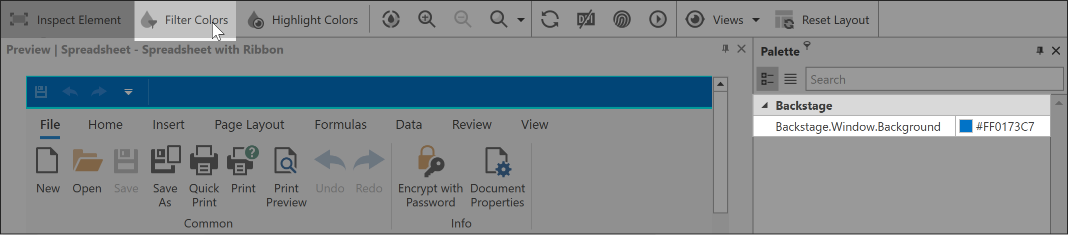
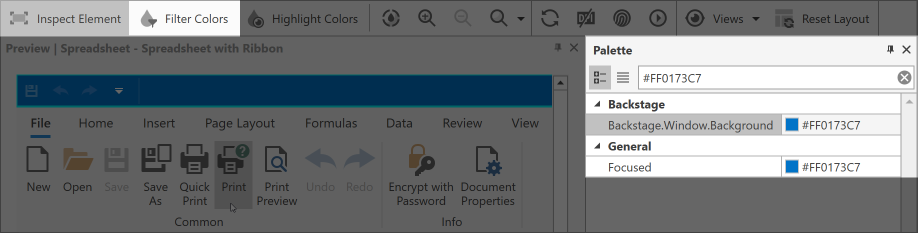
使用功能区图标或Ctrl+E来启用Filter Colors工具,只显示所选元素的颜色。

4. 寻找相似的颜色
复制Backstage.Window.Background颜色值,禁用Filter Colors工具,并将复制的颜色值粘贴到Palette Window的搜索框中。当您将颜色粘贴到搜索框中时,调色板窗口将只显示具有相同值的调色板颜色。

5. 改变颜色
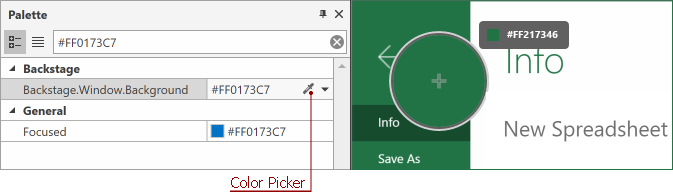
在调色板颜色值的右侧,单击颜色值并选择Color Picker工具,选择与Excel相关的强调色。Color Picker 工具将颜色复制到剪贴板,对于搜索结果中的所有调色板颜色,使用复制到剪贴板的值。

6. 找到并改变其他颜色
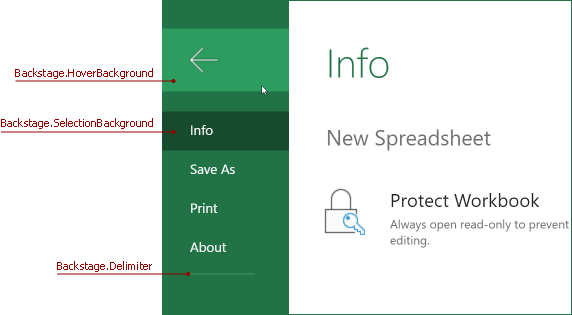
在Palette窗口中禁用搜索,在后台为Backstage.Delimeter、Backstage.HoverBackground和Backstage.SelectionBackground调色板颜色重复步骤4和5,从以下元素中选择Excel的颜色:

7. 保存所有文件
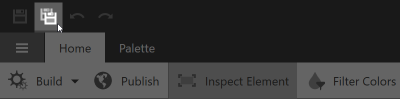
使用Ctrl+Shift+S或Save All图标保存所有更改。

更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3455.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回