DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForm能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
注意:目前基于HTML & CSS的控件正在积极研发中,可以作为技术预览提供,如果需要使用请下载最新版组件体验哦~
一组控件和组件允许开发人员构建HTML格式的UI,并使用CSS样式自定义UI元素的外观设置、大小、填充和布局选项,不再需要处理自定义绘制事件或更改大量属性来修改控件以匹配UI规范,可以使用HTML和CSS标记的知识为桌面应用程序构建布局。
在上文中(点击这里回顾>>),我们为大家介绍了HTML-CSS标记的,本文将为大家介绍DevExpress中的HTML-CSS感知控件,有兴趣的小伙伴可以下载相关组件体验。
HTML-CSS-aware控件
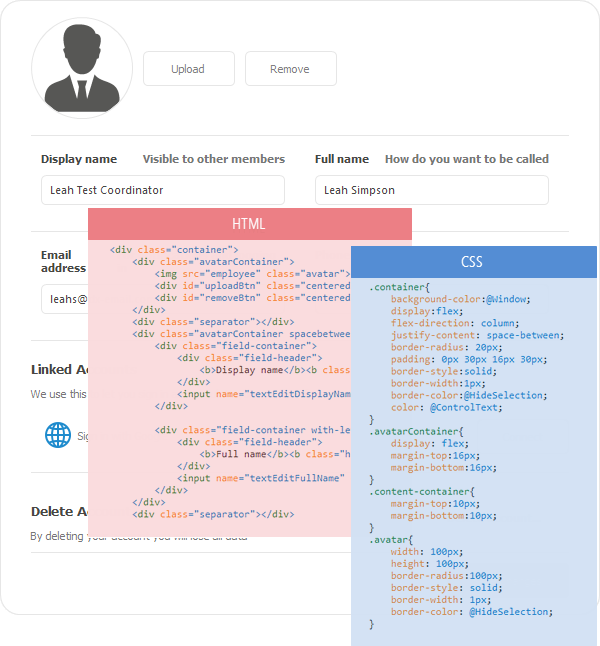
HtmlContentControl
HtmlContentControl可以从HTML-CSS标记构建UI的界面。

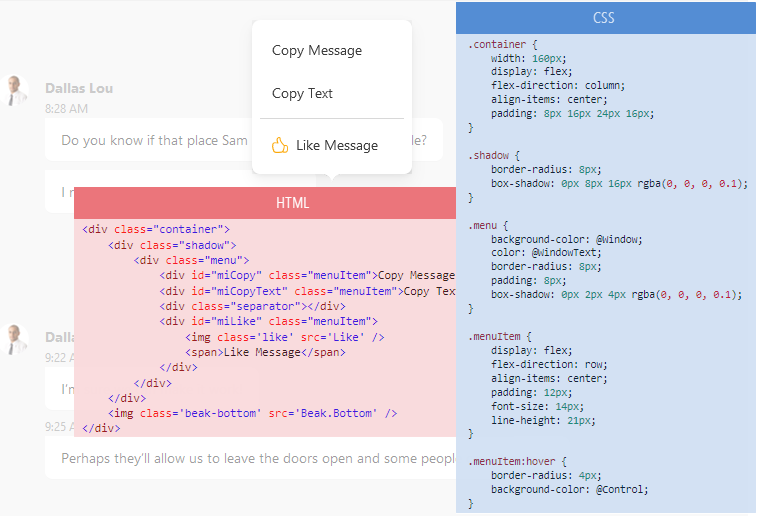
HtmlContentPopup
HtmlContentPopup是HtmlContentControl的弹出窗口版本,该组件从HTML-CSS代码生成UI,并将其显示为弹出或模态窗口。

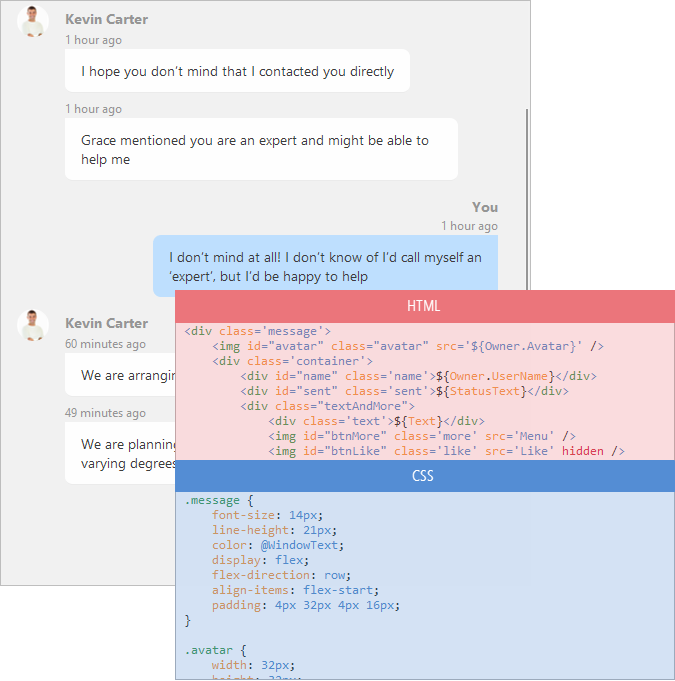
GridControl的ItemsView
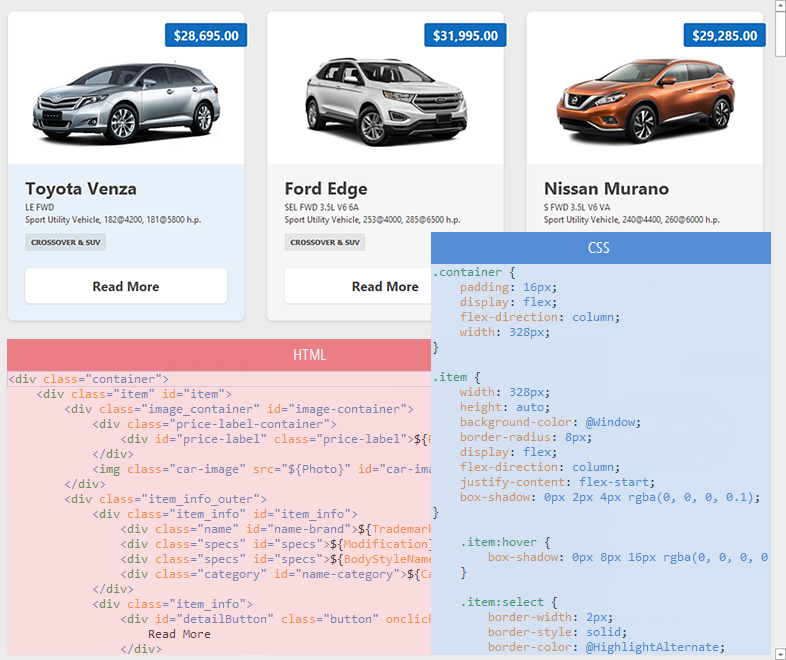
新的ItemsView没有默认的数据表示,它仅从开发者用属性或动态地用事件指定的HTML-CSS模板中呈现它的项(数据记录)。

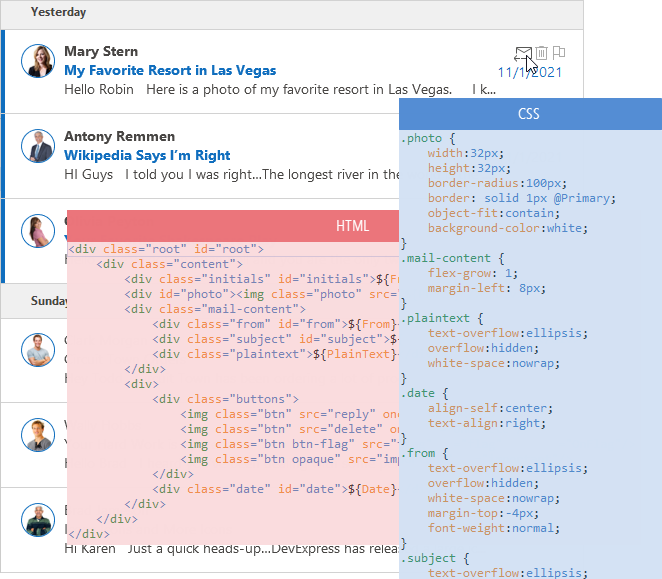
GridControl的TileView
TileView从模板生成它的项(tiles),开发者可以在常规模板和基于HTML-CSS的模板之间进行选择。

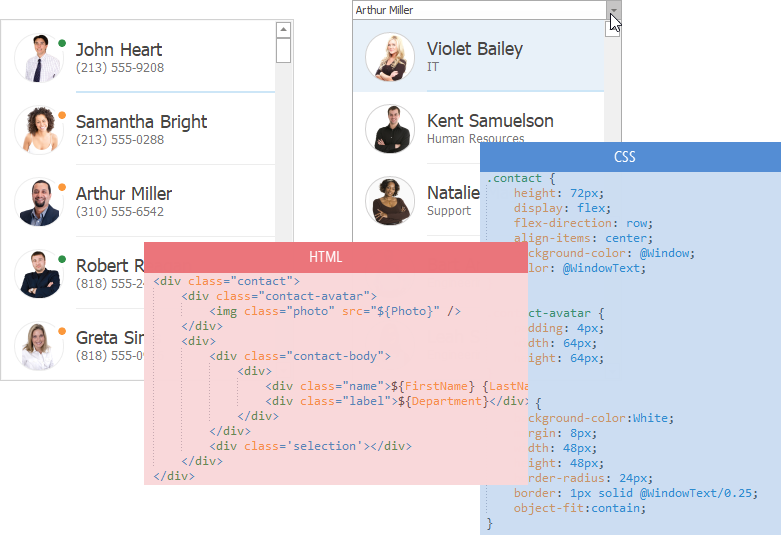
GridControl的WinExplorerView
WinExplorerView支持HTML-CSS模板来构建卡片的布局,开发者可以为每种显示样式(超大、大、中、列表、贴片等等)指定HTML-CSS模板,或者动态地使用一个事件。

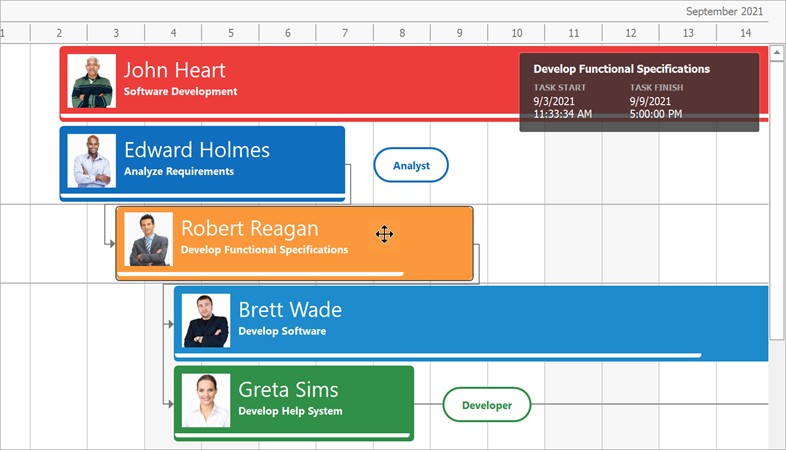
GanttControl
GanttControl允许开发者使用HTML-CSS标记来渲染许多元素:
- 任务、摘要和里程碑
- 定期和汇总任务进度
- 常规、摘要和里程碑任务基线
- 文本标签
- 交互工具提示
- 分割的任务

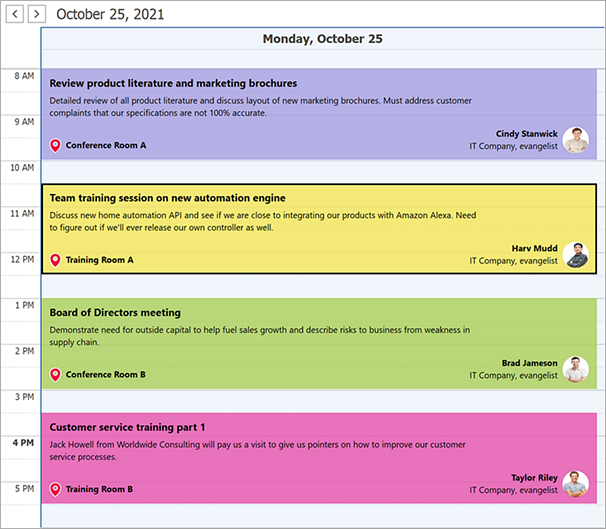
Scheduler Control
您可以在SchedulerControl中使用基于HTML-CSS的模板来呈现约会。

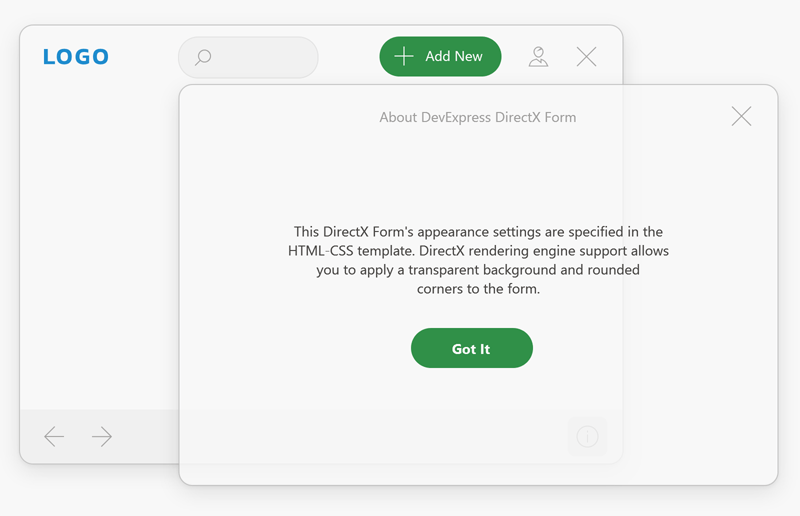
DirectX Form
标准Visual Studio表单的替代品,为其子控件启用DirectX硬件加速,并支持基于HTML-CSS的模板。

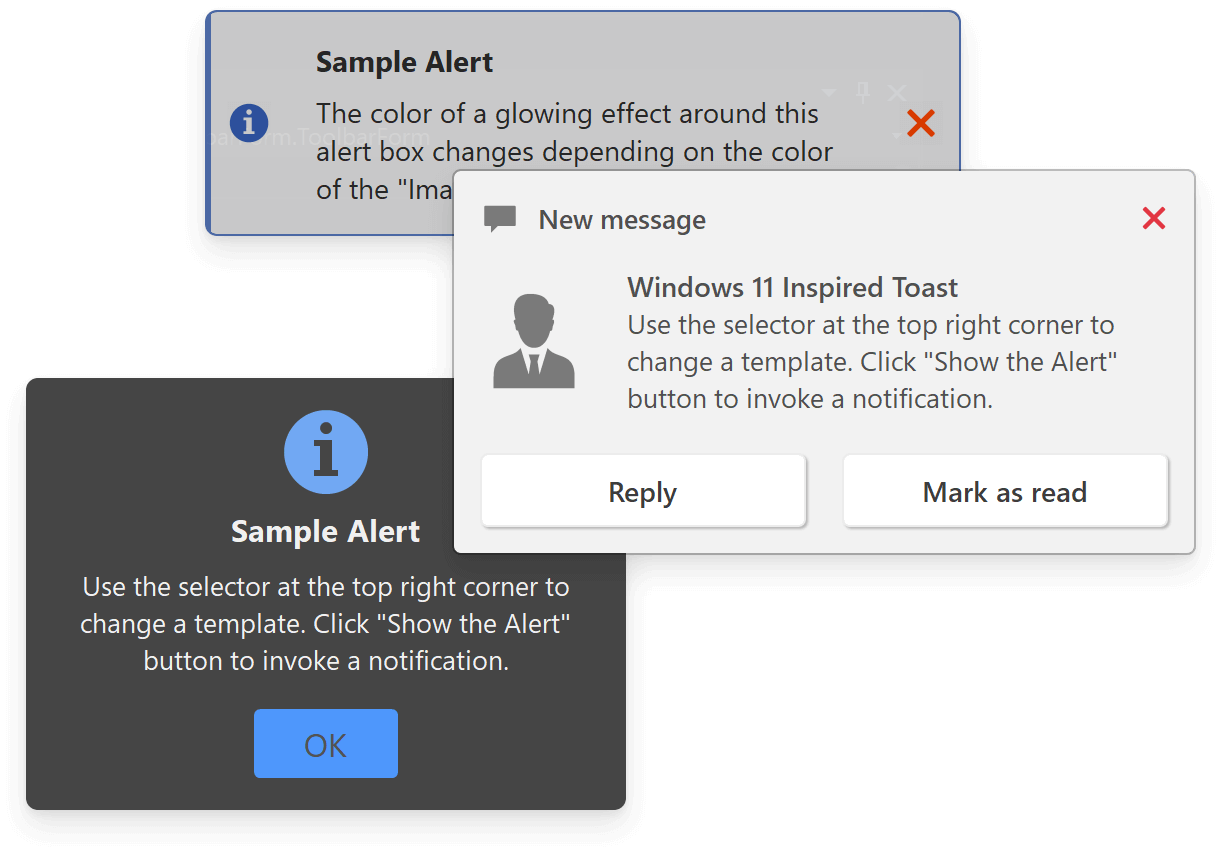
Alert Controls
AlertControl的模板允许呈现现代应用程序通知。

列表框控件和组合框编辑器
开发人员可以使用基于HTML-CSS的模板来呈现以下控件中的项:

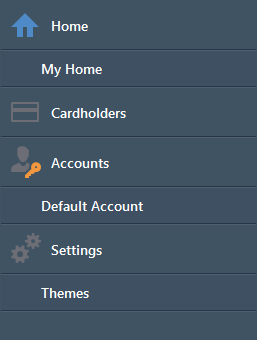
Accordion Control
AccordionControl允许开发人员使用HTML-CSS模板来渲染它的UI元素:
- 项目和组
- 页脚的元素
- 处于最小化状态的元素等

DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3480.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回