DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme v23.1的新功能适用于DevExtreme JavaScript (Angular, React, Vue, jQuery)和基于DevExtreme的ASP. NET MVC/Core控件。
注意:本文中列出的功能和特性说明官方当前/预计的发展计划,此信息仅供参考之用,其中列出的功能/产品可能会更改。
DevExpress技术交流群7:674691612 欢迎一起进群讨论
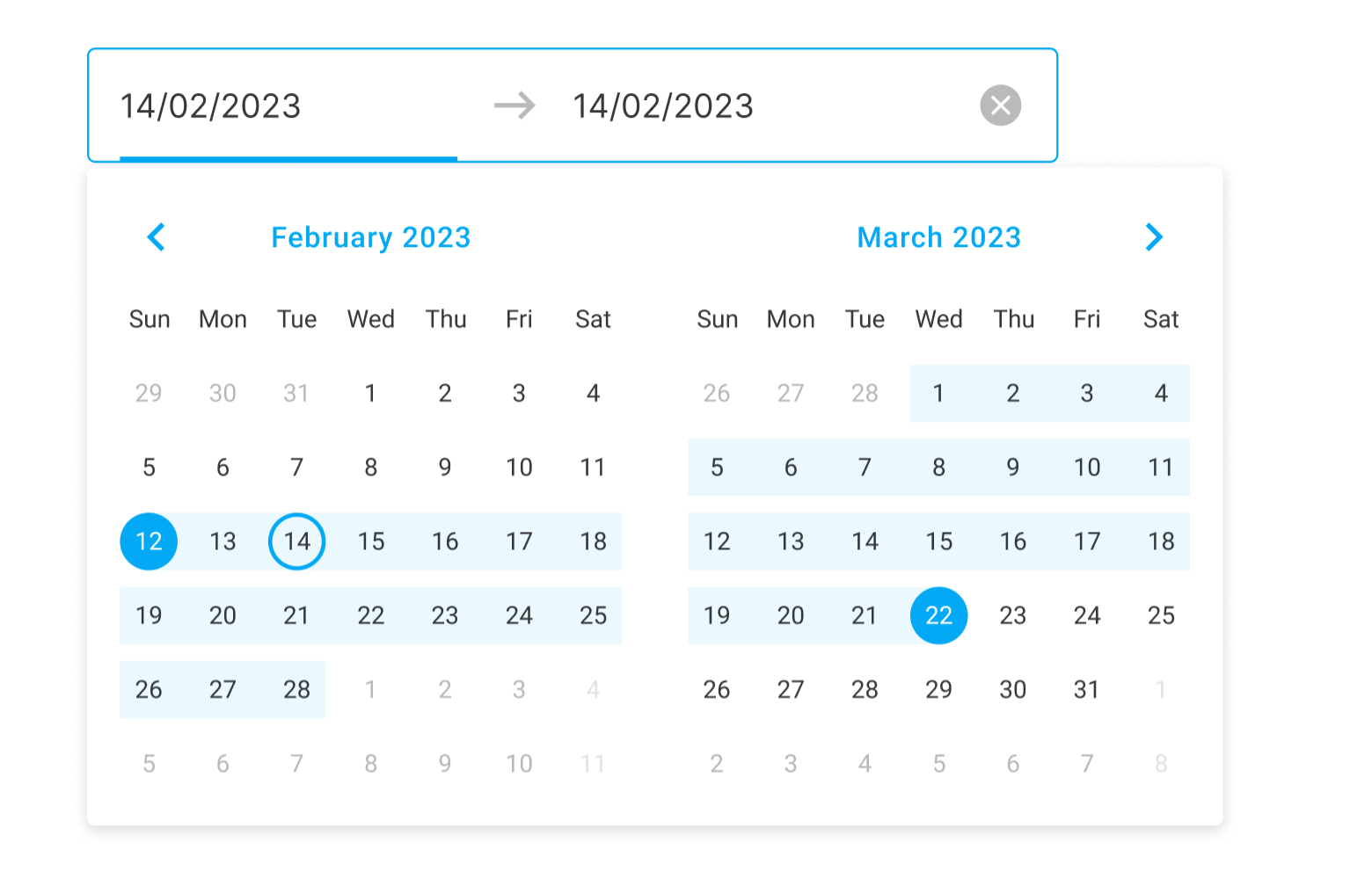
全新的DateRangeBox组件
DevExtreme v23.1将附带一个新的DateRangeBox编辑器,这个新控件将允许最终用户选择一个日期范围,该组件将继承DateBox组件中的功能——屏蔽输入、灵活的弹出窗口和日历定制、输入标签/样式模式等。

UI / UX自定义
DataGrid/PivotGrid/TreeList - HeaderFilter和ColumnChooser弹出自定义
v23.1将包括HeaderFilter和ColumnChooser弹出窗口的扩展自定义选项(用于DevExtreme的数据网格,数据透视网格,树列表组件)。
HeaderFilter增强功能包括:
- 显示/隐藏'Select All'复选框
- 通过API为内置的搜索编辑器公开配置选项
ColumnChooser增强功能将包括:
- 设置弹出窗口的初始位置
- 当单击列的标题时显示/隐藏列
- 新增SelectAll/UnselectAll选项(UI中的复选框)
- 启用/禁用带列的递归选择
- 通过API为内置的搜索编辑器公开配置选项
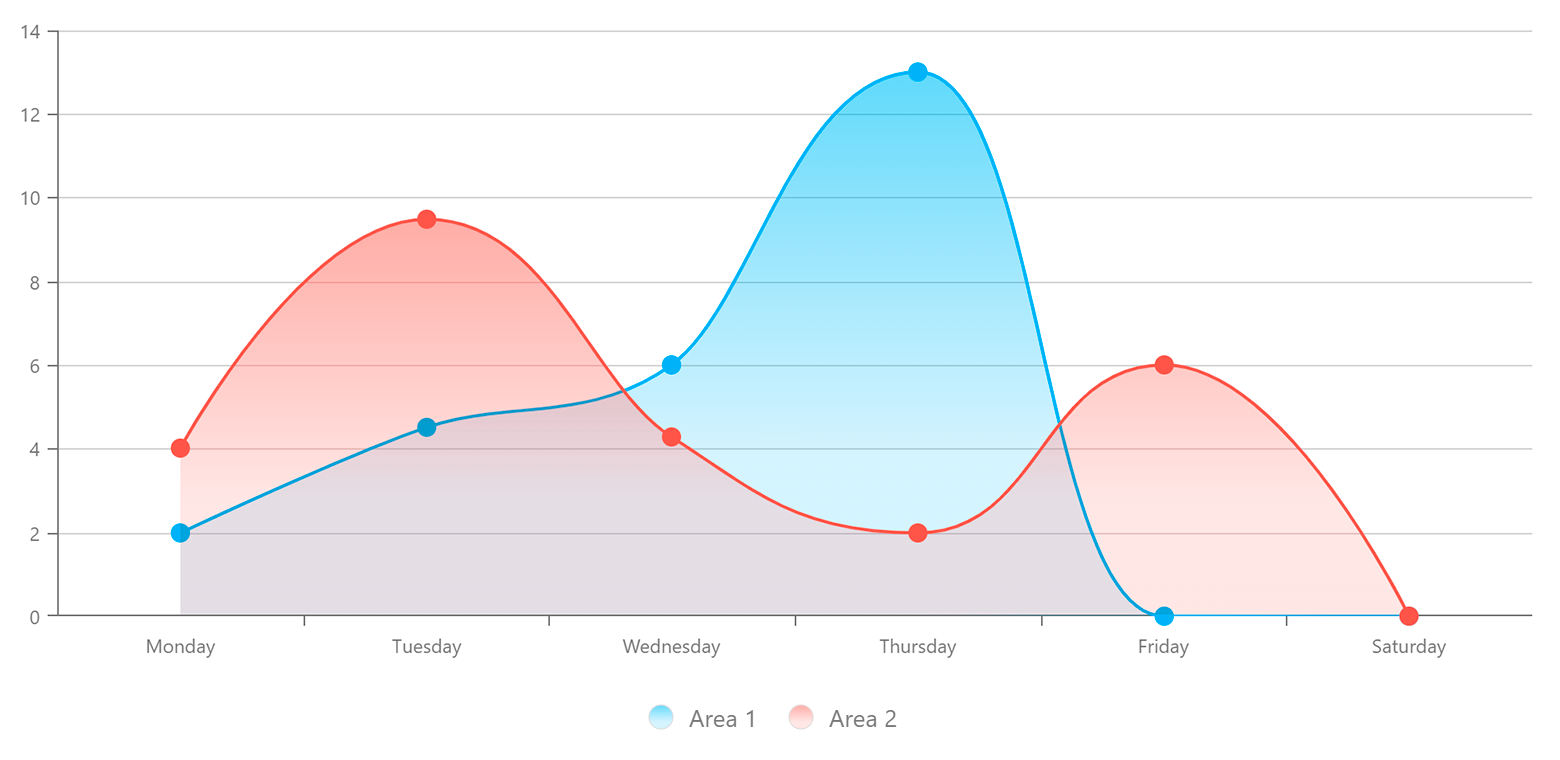
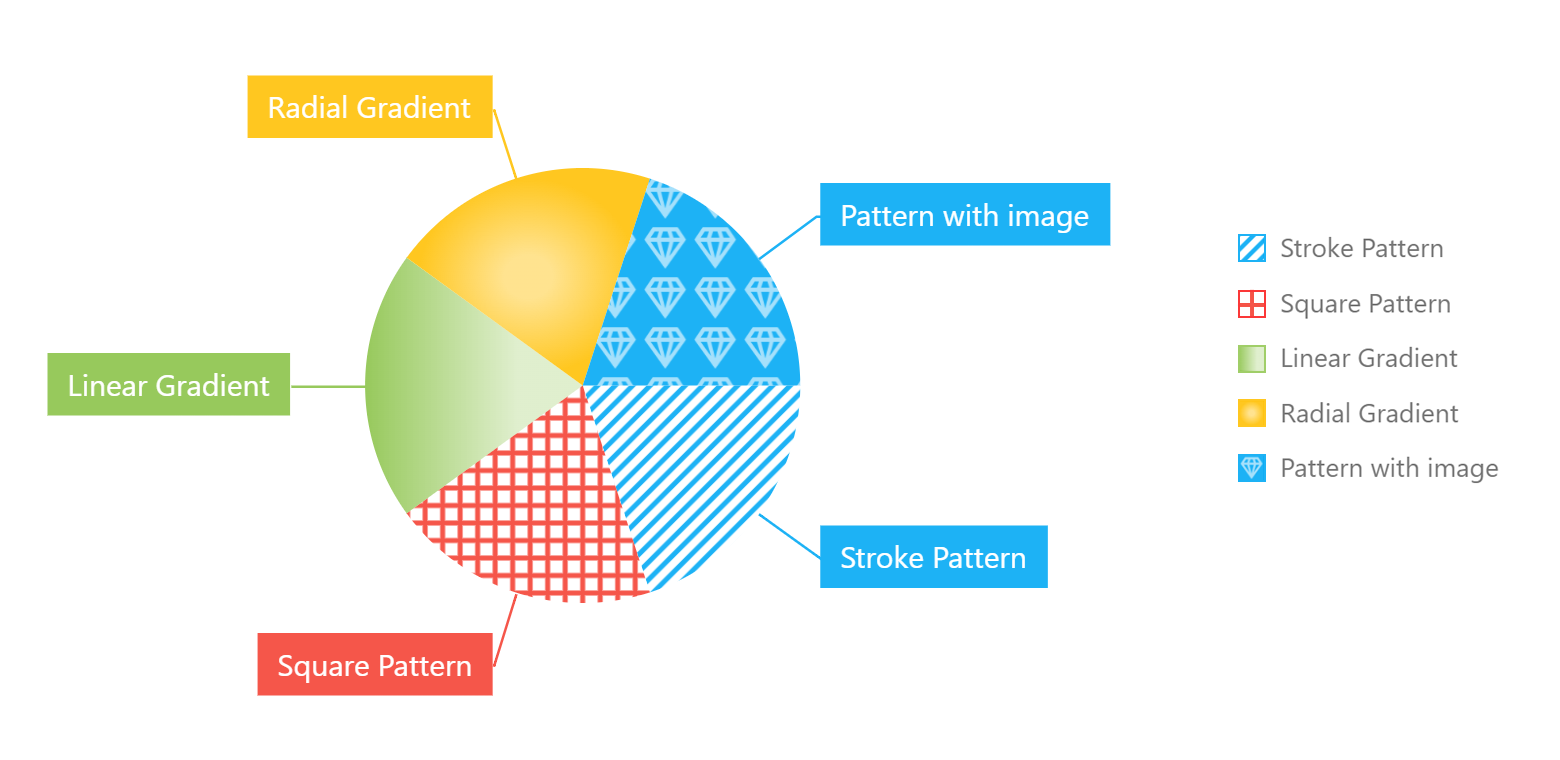
图表 - 颜色渐变和模式
v23.1将附带扩展的图表自定义选项,除了素色以外,开发者还可以用渐变、图案和图片填充图标元素。



图表 - 控制系列标签位置
此版本将添加一个API来修改默认标签位置(来指定偏移量)。
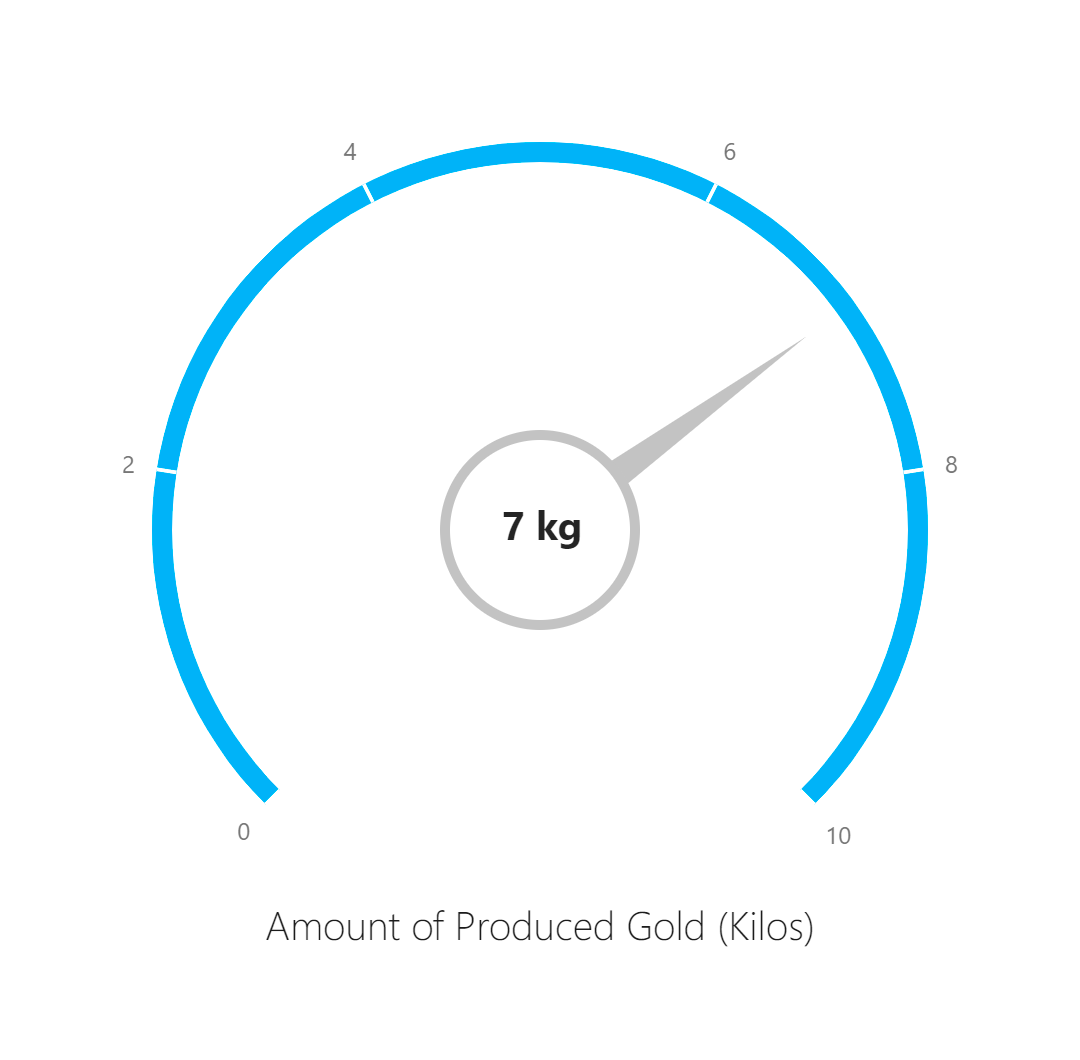
测量 - 组件内部的自定义内容
使用DevExtreme v23.1,开发者能够将Gauge组件的中心添加自定义内容(文本、图像),可以通过‘templates'(模板)来实现这一功能。

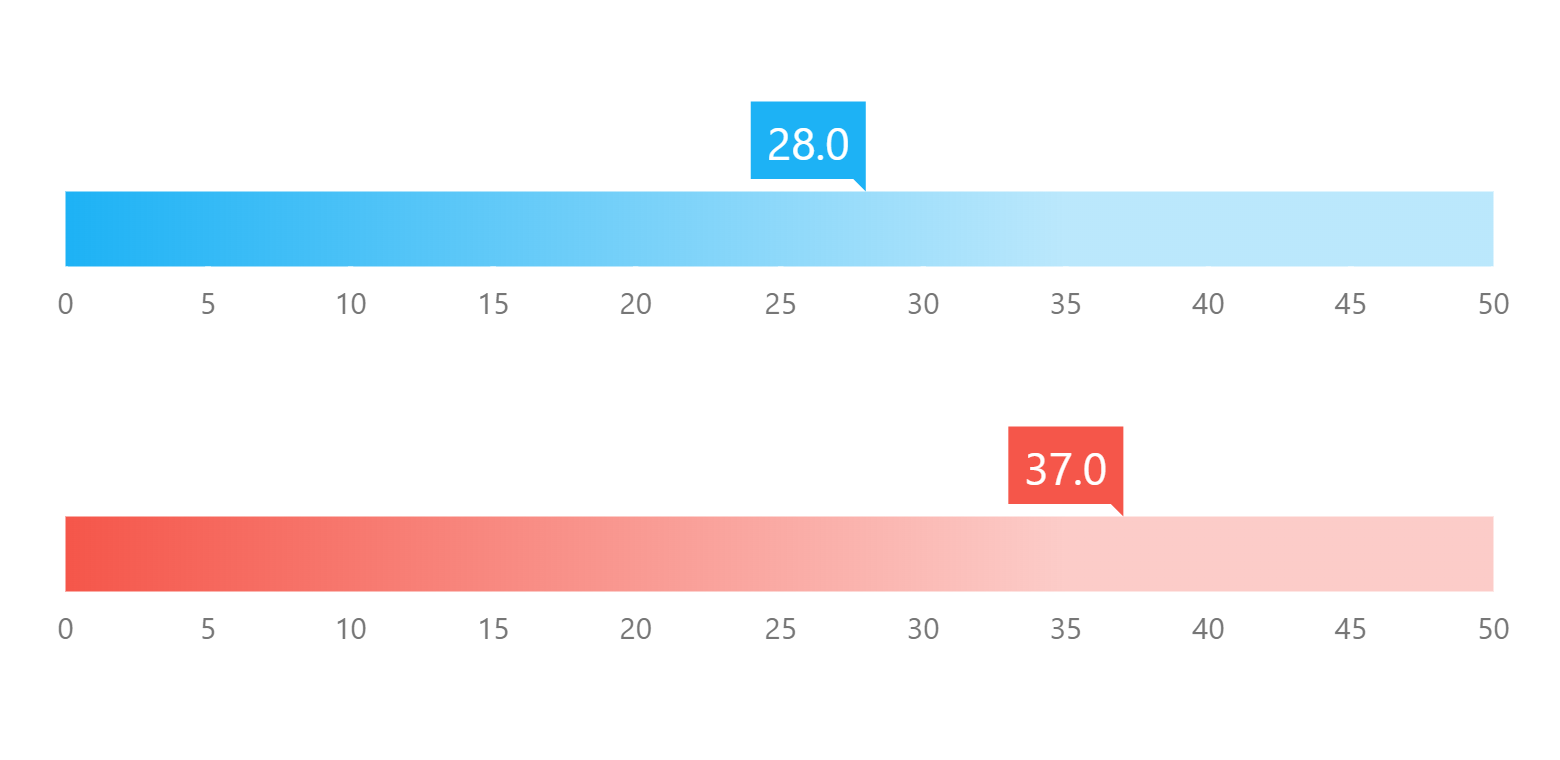
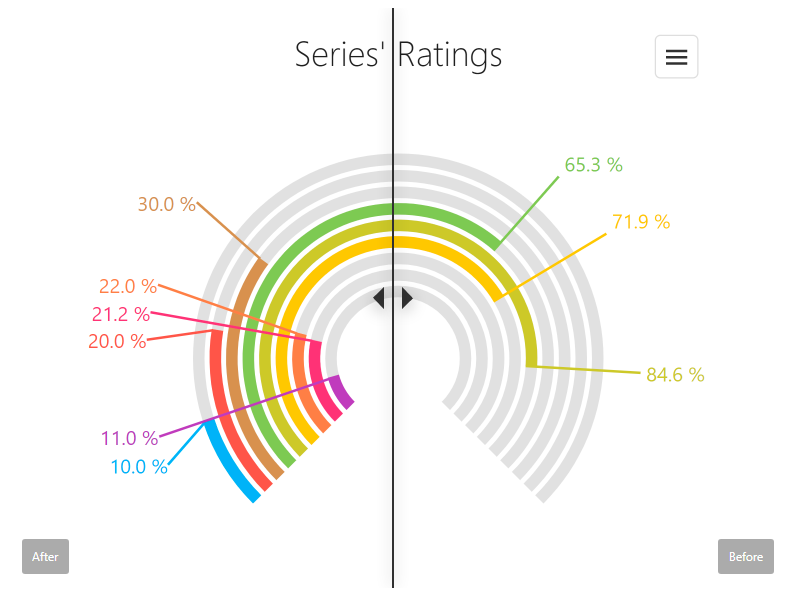
BarGauge - 支持“Shift”模式来处理重叠标签
目前,BarGauge可以隐藏彼此重叠的标签,在下一个主要版本(v23.1)中,将引入一个新的 `shift`模式选项。启用后,BarGauge将自动移动标签以防止重叠(如在PieChart中实现的那样)。

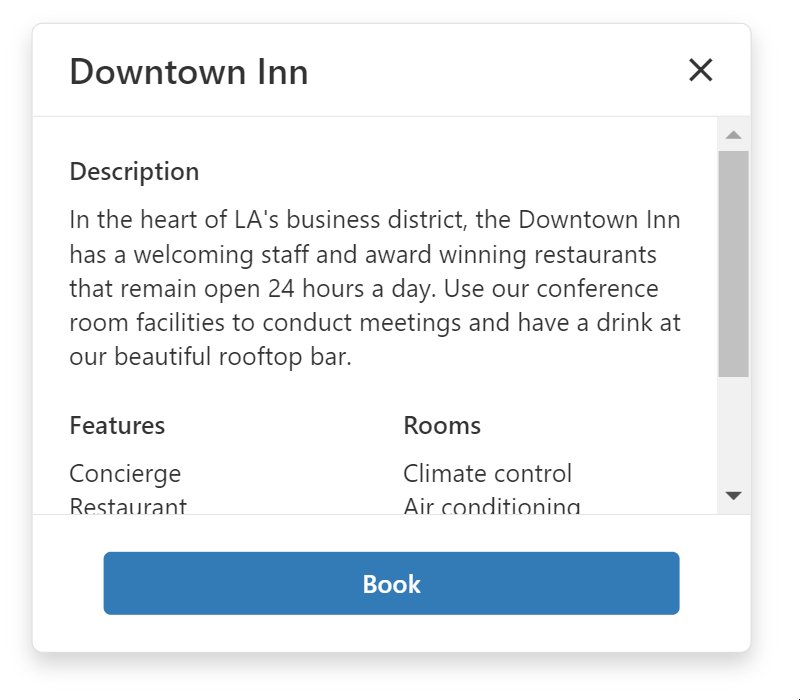
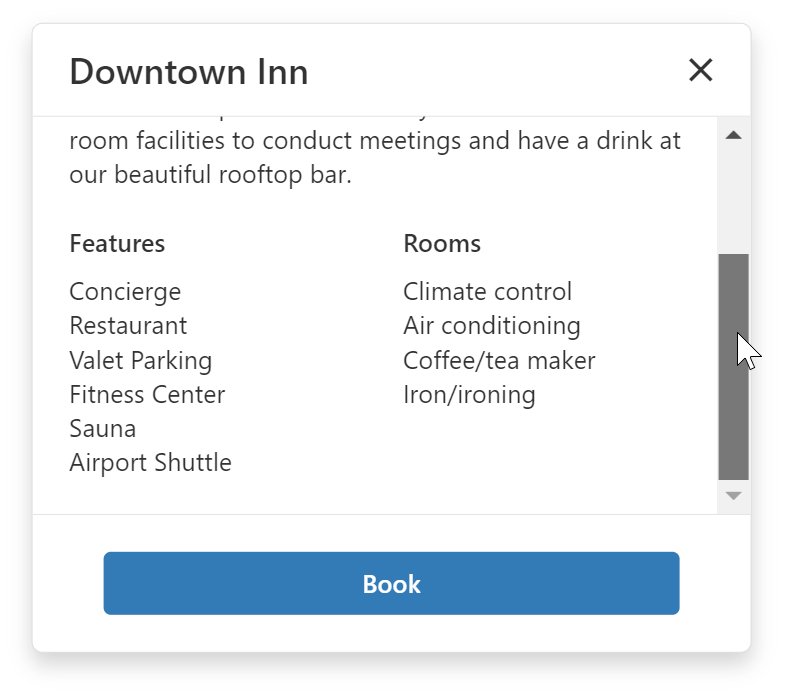
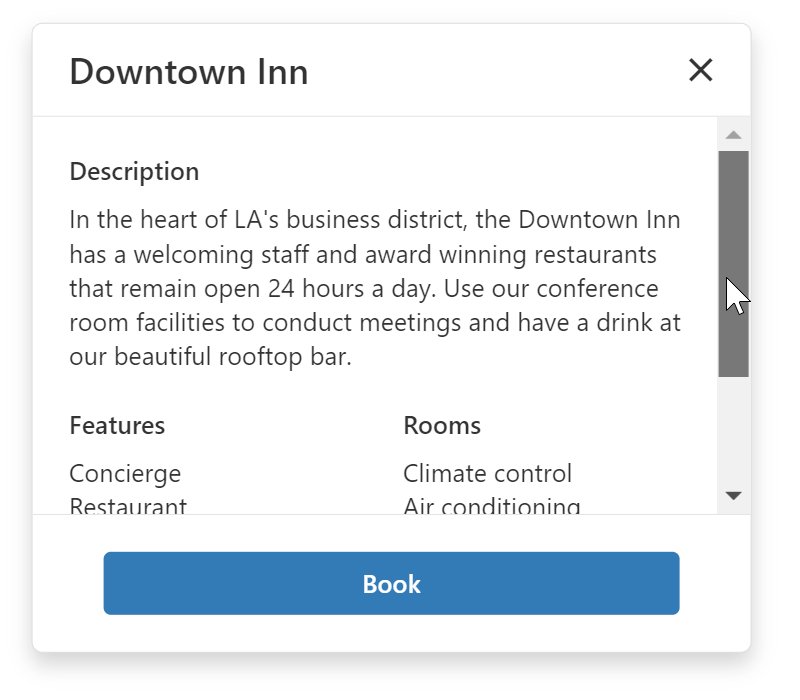
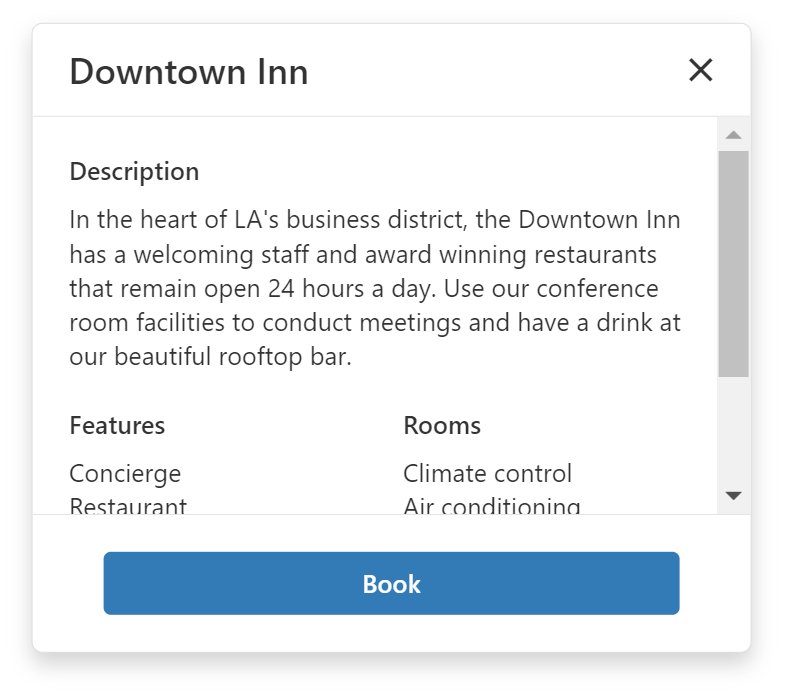
覆盖组件 - 本地滚动
Popup、Popover和Tooltip组件将附带本地滚动支持,开发者将不在需要用额外的ScrollView组件包装内容,这种增强的另一个好处是移动设备上的触摸手势体验将得到改善。

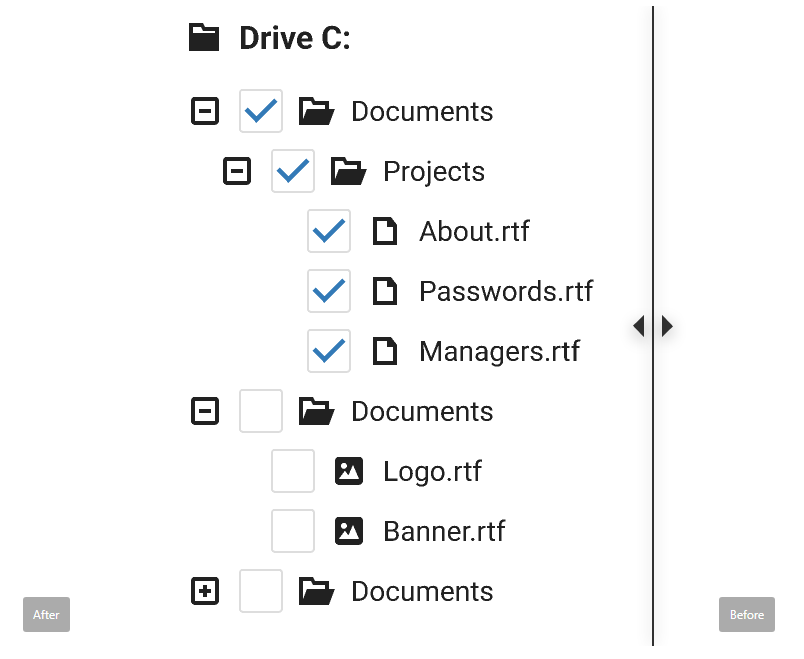
TreeView - 支持自定义展开/折叠图标
官方团队计划扩展TreeView的API,这样开发者就可以根据需要指定自定义展开/折叠图标。

新的expandIcon和collapseIcon属性将接受不同的源类型。
$('#treeview').dxTreeView({
items: products,
// ...
expandIcon: './icons/expand_icon.png',
collapseIcon: './icons/collapse_icon.png',
// Another option
expandIcon: 'add',
collapseIcon: 'minus',
}).dxTreeView('instance');
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3617.html
相关产品: DevExtreme跨平台开发框架,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回