DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpress Dashboard eXpressApp 框架、适用于 Visual Studio的CodeRush等一系列辅助工具,该组件拥有众多新产品和数十个具有高影响力的功能,可为桌面、Web和移动应用提供直观的解决方案,全面解决各种使用场景问题。
DevExpress v22.2已于近期正式发布了,新版本官宣正式支持.NET 7.0、Linux平台等,欢迎下载正式版体验!DevExpress Blazor v22.2官方正式版下载
DevExpress技术交流群7:674691612 欢迎一起进群讨论
支持.NET 7
DevExpress的Blazor组件现在完全支持.NET 7,DevExpress模板库现在包含了 .NET 7的Blazor项目模板。
预先(AOT)编译支持
由DevExpress支持的Blazor WebAssembly应用程序现在支持预先编译(AOT),开发者可以直接编译.NET代码到WebAssembly。
注意:AOT编译提高了运行时性能,但也增加了应用程序的大小。
在Blazor WebAssembly应用程序的项目文件中,添加RunAOTCompilation属性,将此属性设置为“true”来启用WebAssembly AOT编译。
XAML
<PropertyGroup>
<RunAOTCompilation>true</RunAOTCompilation>
</PropertyGroup>
Blazor混合支持(CTP)
开发者现在可以在Blazor Hybrid应用程序中使用DevExpress Blazor UI组件,通过Blazor Hybrid, Razor组件可以在移动设备和桌面设备上本机运行,这提高了性能,并通过.NET平台提供了对本机设备功能的访问。
DevExpress Blazor组件通过Blazor Hybrid支持以下平台:
- .NET MAUI (Windows, MacOS, Android, iOS)
- WinForms
- WPF
支持Bootstrap v5.2
DevExpress Blazor组件现在完全支持最新版本的Bootstrap v5.2,将BootstrapVersion选项设置为v5,以确保应用程序正常工作。
C#
builder.Services.AddDevExpressBlazor(configure => configure.BootstrapVersion = BootstrapVersion.v5);
新的渲染和大小模式
DevExpress Blazor Data Grid (DxGrid)、编辑器、布局和导航组件现在使用最新的优化的渲染引擎替代Bootstrap,这一变化将允许我们扩展Blazor组件套件,增加以下新功能/特性:
- 通过减少JavaScript互操作调用提高呈现性能。
- DevExpress Blazor组件之间的外观一致。
新渲染引擎显著提高了现有Blazor尺寸模式的能力:
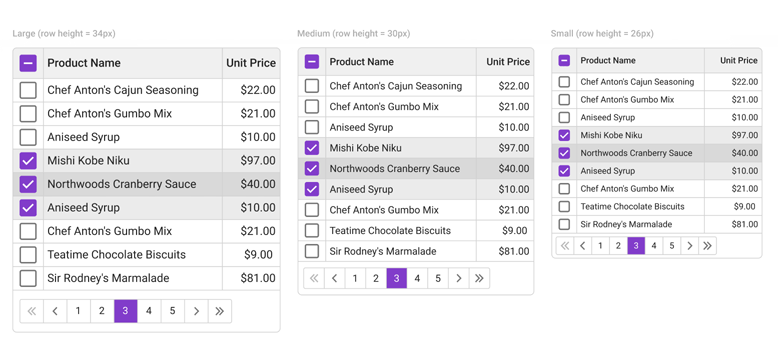
- Blazor组件(无论使用何种尺寸模式)都缩小了尺寸,以满足“密集”界面的需求,并在屏幕上显示更多相关信息。新的大尺寸模式反映了过去的“中尺寸模式”,新的“中”模式更接近过去的“小”模式,新的小模式允许开发者提供类似桌面应用程序(如Microsoft Outlook)的界面。
- 新的大小模式适用于Blazor数据网格(DxGrid)、选项卡、飞出和其他以前不支持大小模式选项的UI组件。
- 大小模式现在提供了更一致的用户体验,并影响所有支持Blazor组件的间距/大小。例如,Blazor Form Layout组件根据所选的大小模式调整项目/组之间的填充。

更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3741.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回