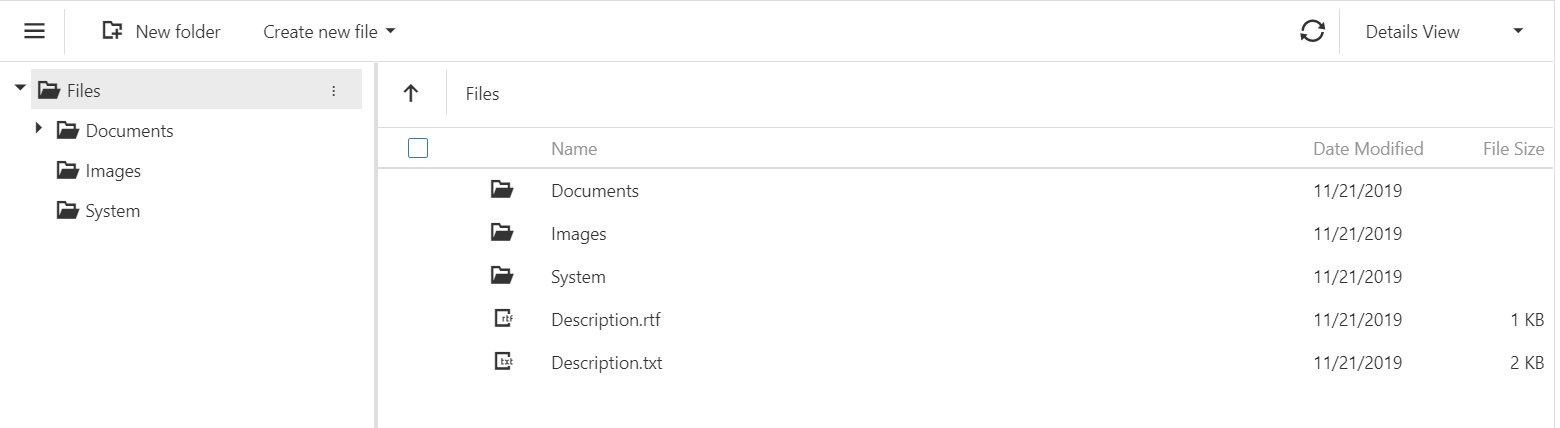
DevExtreme File Manager(文件管理器)小部件现在支持自定义内置的工具栏和上下文菜单,用户可以使用标准和定义的命令项填充项目集合,并配置设置来更改其外观和操作。
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群8:523159565 欢迎一起进群讨论
标准项目
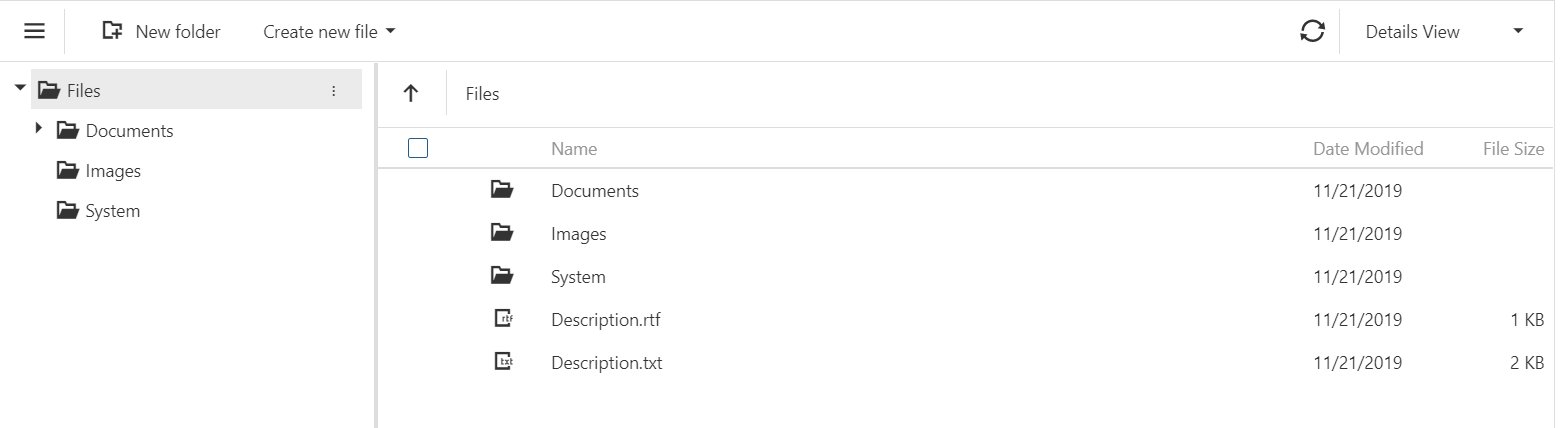
标准工具栏和上下文菜单项支持基本的文件和文件夹操作,如复制、删除和重命名、下载等。这些命令项是开箱即用的,不需要额外的代码,选项toolbar.items.name和contextMenu.items.name 的文档页面包含可用标准命令名的完整列表。
用户可以更改标准项的可视化设置,包括text, icon和cssClass。
toolbar: {
items: [
{
name : "create" ,
icon : "plus",
text : "Add"
},
...

自定义项目
自定义项允许用户将自己的功能绑定到上下文菜单和工具栏中的UI元素,对于上下文菜单项,用户可以使用onClick事件来附加自己的处理程序:
contextMenu: {
items: [
{
text: "Share",
onClick: customOnClickHandler
},
...
工具栏项还支持小部件选择,如果指定了一个小部件,则应该使用选项设置将参数传递给小部件本身,包括事件处理程序。
toolbar: {
items: [
{
widget: "dxButton",
options: {
text: "Share",
onClick: customOnClickHandler
}
},
...
工具栏项可见性
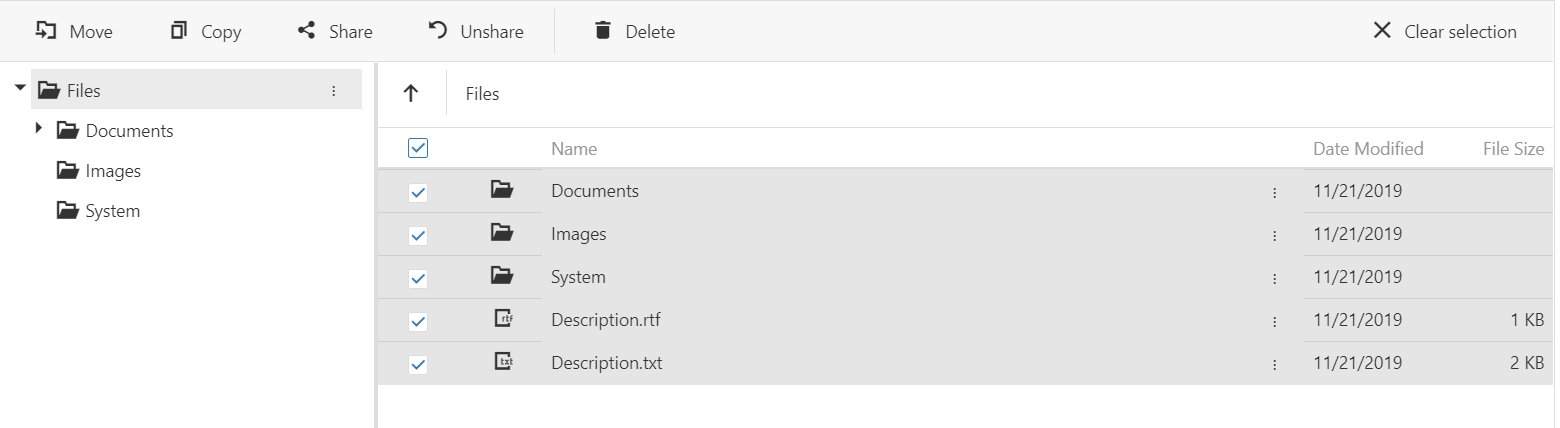
文件管理器有一个内置的系统来区分通用工具栏项和那些只适用于选定文件的工具栏项,项目集合包括那些应该在任何时候都可见的命令项,而fileSelectionItems集合中的项仅在用户选择了一个或多个文件或文件夹时才显示。

标准项的可见性还由内部逻辑控制,例如重命名项仅在选择文件时出现,即使将其包含在项集合中也是如此。如果用户希望项目在任何时候都是可见的,可以显式地设置可见属性。
items: [
{
name : "rename",
visible : true,
},
...
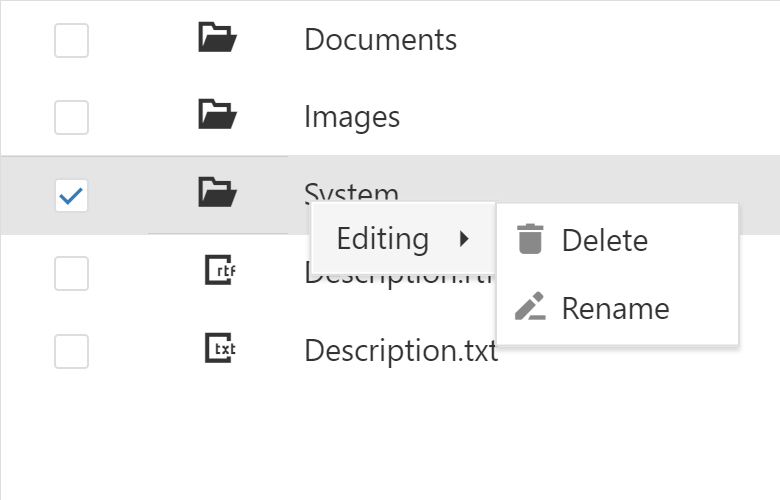
分层上下文菜单
文件管理器现在支持带有子菜单的分层上下文菜单,请注意,为了简洁起见,下面的示例只显示了标准命令项,但是自定义项也可以包含在层次结构中的任何位置。
contextMenu: {
items: [
{
text: "Editing",
items: [
"delete",
"rename"
]
}
}

更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3793.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回