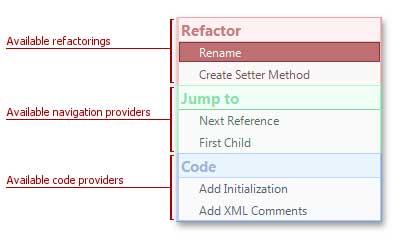
CodeRush 快捷菜单包含所有的代码新建、重构和导航。默认的CodeRush快捷菜单只包含可用的重构和代码新建,你可以用Smart Tags Catalog 选项对快捷菜单进行设置。

调用CodeRush快捷菜单有以下几种方式:
Smart Tag
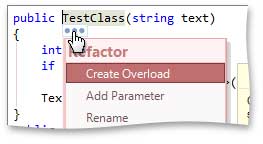
如果当前光标位置有代码重构、代码新建或导航,CodeRush会显示一个smart tag。CodeRush在你将光标放到smart tag上时弹出快捷菜单。

快捷键
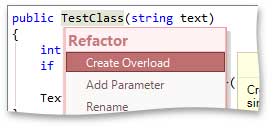
想立即打开CodeRush快捷菜单,使用CTRL+`快捷键:

注意:Smart Tags只能在只有单个快捷菜单项或当前内容没有项可用的情况下才能使用。
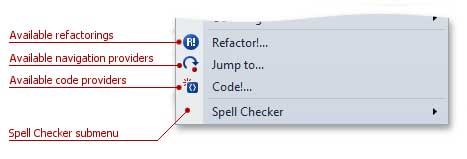
CodeRush还在 Visual Studio代码编辑器的快捷菜单中创建了项目列表,Visual Studio快捷菜单包含以下这些项(它不管光标所在的位置):

| 项 目 | 描 述 |
| Refactor!... | 显示当前光标位置可用的重构列 |
| Jump to... | 显示当前光标位置可用的导航列 |
| Code!... | 显示当前光标位置可用的代码列 |
| Spell Checker | 出现拼写错误的词语时,Spell Checker会给出一个下划线;鼠标放在错误词语上可打开Spell Checker子菜单。 |
本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/436.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/436.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回