为用户创建易访问的Windows Forms应用程序不仅是最佳实践的体现,还是对包容性和以用户为中心的设计承诺。在应用程序开发生命周期的早期考虑与可访问性相关的需求可以节省长期运行的时间(因为它将决定设计决策和代码实现)。
一个可访问的WinForms应用程序提供了各种好处,包括:
- 扩大用户群
- 包含通过键盘访问的用户体验
- 自动化UI测试
DevExpress WinForms有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。同时能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
获取DevExpress WinForms v23.2正式版下载
DevExpress技术交流群9:909157416 欢迎一起进群讨论
Tip #1:考虑键盘访问
键盘兼容性对于可访问的应用程序至关重要,因为辅助工具(如叙述者和NVDA)依赖于键盘导航来帮助用户。
有效的键盘导航必须满足以下基本要求:
- 增强用户体验:用户应该能够使用键盘无缝地执行所有基本任务,这并不意味着你需要避免像拖放这样的操作。您应该考虑对键盘友好的其他用户体验选项,例如,复制粘贴功能或上下移动项目的按钮可以作为拖放操作的替代品。
- 没有键盘陷阱(适当的焦点管理):用户应该始终能够使用键盘从特定的UI元素或部分导航,确保正确管理键盘焦点,以便用户可以自由直观地导航。
- 可预测的标签顺序:可聚焦的UI元素必须以合理且有效的逻辑顺序接收焦点。
- 重点突出:因为不是每个人都使用屏幕阅读器,所以提供视觉反馈很重要,它指示当前哪个UI元素是激活的/选择的。
使用以下Windows Forms APIs来增强应用程序中的键盘导航功能:
- Control.TabIndex - 使用此属性实现焦点顺序(例如在具有数据编辑器、按钮和其他UI元素的数据表单中)。
- Control.TabStop – 对于不需要交互的UI元素禁用此设置,以绕过不必要的导航。
- Control.Focus - 该方法允许您以编程方式关注UI元素来实现自定义导航顺序(例如,您可以实现基于向上/向下箭头的导航)。
在2023年12月(v23.2),官方技术团队在DevExpress WinForms产品线中引入了与键盘相关的增强功能,使用以下功能来增强基于DevExpress的应用程序中与键盘相关的体验:
- 键盘快捷键
DevExpress WinForms UI控件附带预定义的快捷方式。
全面的快捷方式相关API允许您为特定的UI元素指定自定义快捷方式(例如BarItem.ItemShortcut, EditorButton.Shortcut, Diagram Shortcuts, RichEdit Shortcuts)

- 加速键
通过在特定文本之前添加与符号(&),您允许用户快速激活DevExpress控件或执行命令。 - 功能区上下文选项卡
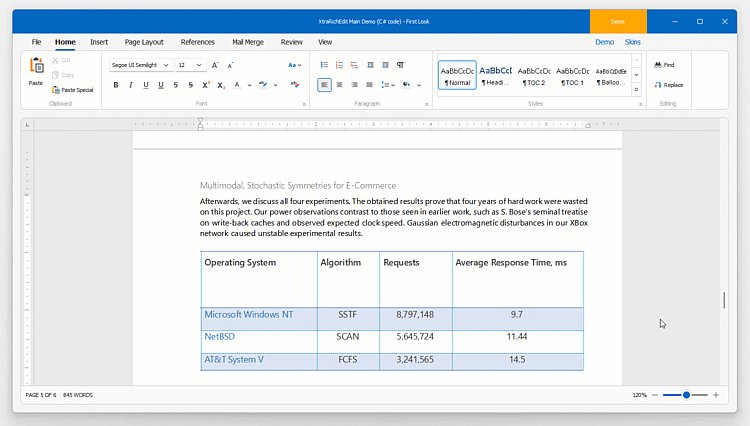
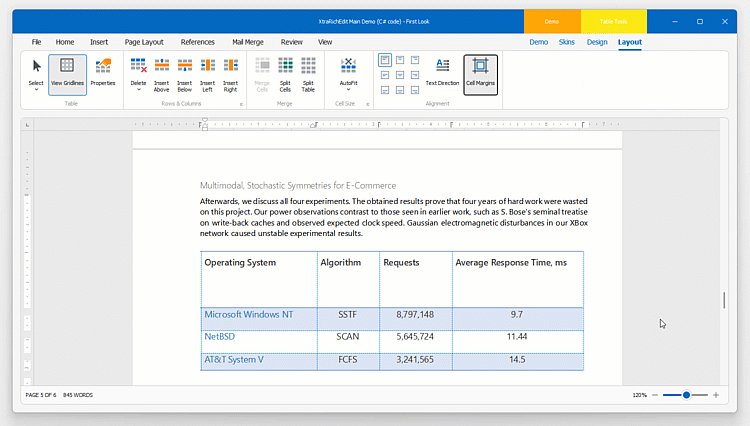
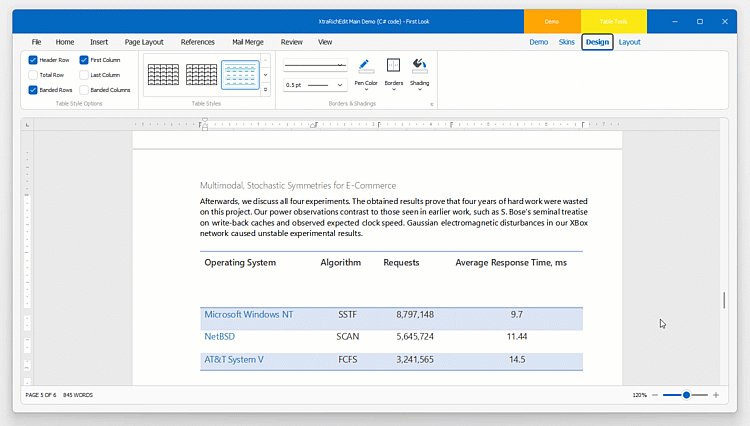
与传统的静态工具栏不同,DevExpress WinForms Ribbon控件中的上下文选项卡动态地适应使用上下文,根据手头的任务显示相关选项。如果在使用键盘的主UI中没有特定的操作,您可以将该操作添加到上下文选项卡中(用户需要按Alt来访问可用的操作)。

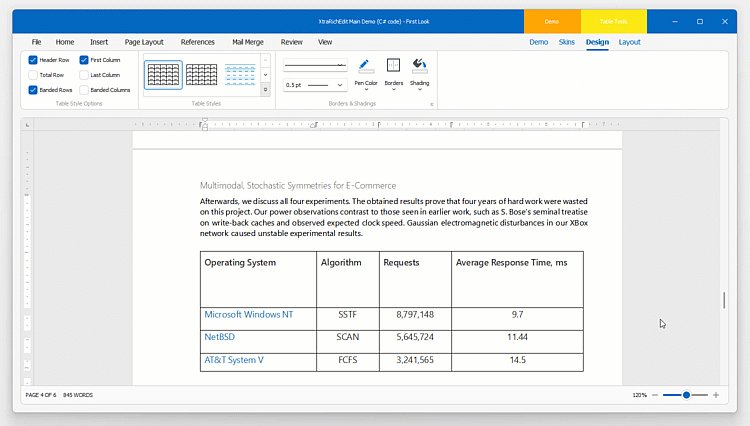
Microsoft Office应用程序中也引入了类似的操作(例如,当您关注Word文档中的表格时,Ribbon UI会自动显示带有表格相关命令的上下文选项卡)。
- 自动标签顺序
当涉及到开发可访问数据表单时,DevExpress WinForms布局控件是必不可少的。有了它,您不再需要为数据表单中显示的每个UI元素指定TabIndex属性,布局控件根据布局结构自动计算标签索引。

Tip #2:为UI元素提供相关的可访问信息
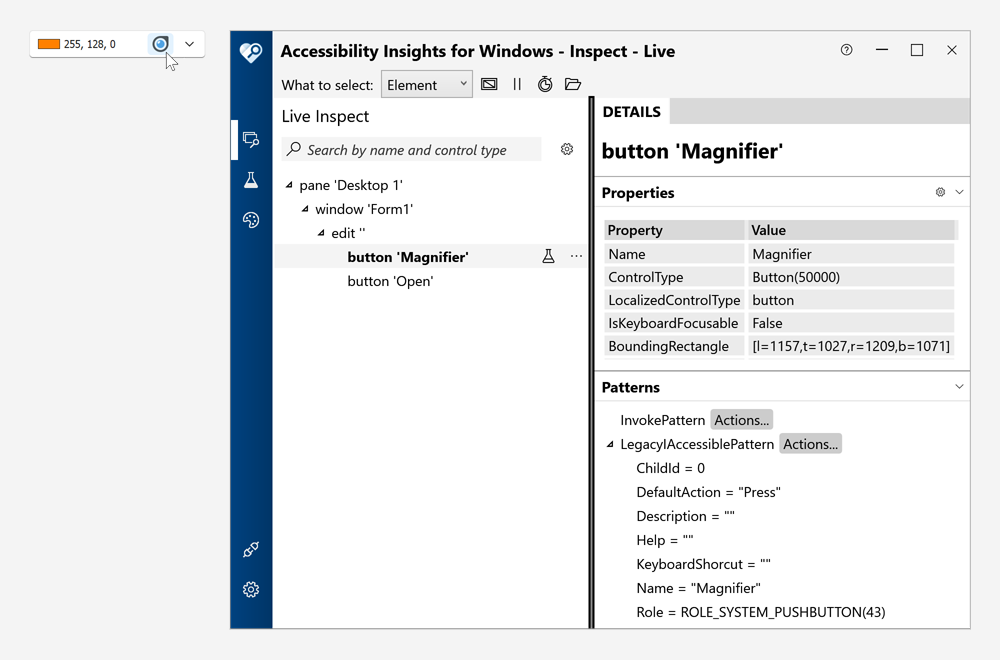
辅助技术(如Accessibility Insights)依赖于可访问树、UI元素的结构和相关信息,使用辅助工具来识别和解决与无障碍相关的问题。

DevExpress WinForms控件自动生成可访问性树,但是有些信息必须手工指定。例如,当您使用PictureEdit时,应该给它一个清晰且用户友好的可访问名称。
使用以下属性为单个控件自定义可访问信息:
- Control.AccessibleName - 指定可访问性客户端应用程序使用的控件名称(对用户可见的标签)。例如,如果您有一个显示名称的文本框,则将其TextBox.AccessibleName属性设置为“First name”。当文本框收到焦点时,屏幕阅读器将读出“First Name”。
- Control.AccessibleRole - 指定控件的可访问角色,当涉及到自定义控件时,在通知用户UI元素类型(例如,MenuButton、DropList、Table等)时,设置此属性至关重要。
- Control.AccessibleDescription - 描述控件,可访问性客户端应用程序使用此描述。屏幕阅读器对该属性的处理方式不同,例如当UI元素接收到focus时,NVDA会读取AccessibleDescription,但Narrator会忽略这个属性。
DevExpress WinForms UI控件实现了可访问性客户端应用程序使用的标准API,所有UI元素都被标记,属性值被公开,并引发适当的事件。例如:
- DevExpress LayoutControl自动将布局项的可访问名称与其标题关联起来。
- DevExpress TextEdit控件从关联的DevExpress LabelControl中获得可访问的名称。
- 在内置表单中显示DevExpress数据编辑器公开了可访问的名称。
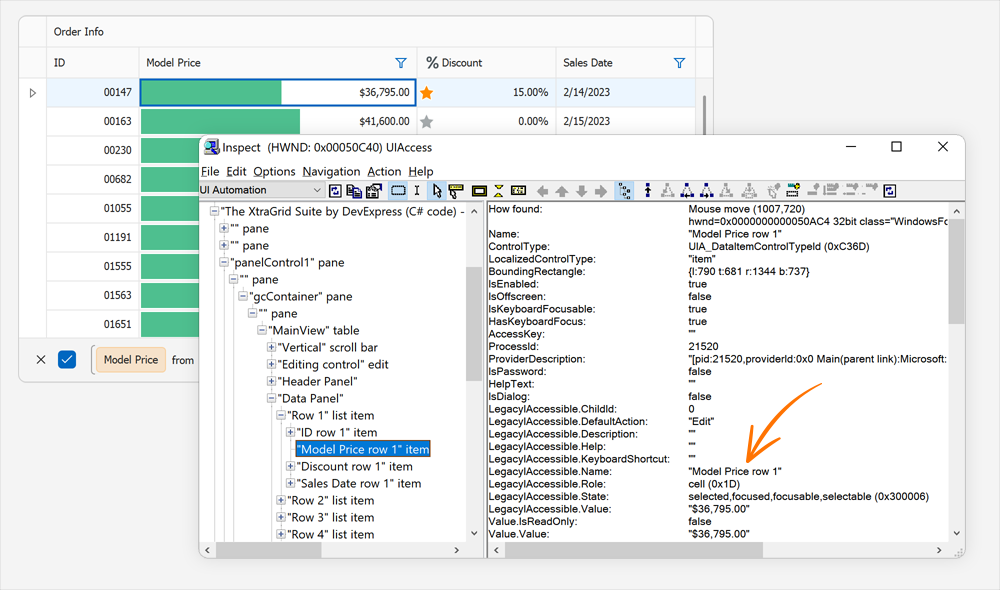
- 数据感知组件(如GridControl)会自动生成一个可访问的树,其中UI元素具有相应的名称和角色。

在某些情况下,可访问信息可能需要修改,考虑一个带有自定义模板的DevExpress Tile控件。父控件无法确定当tile接收焦点时屏幕阅读器应该读出(来自模板的)哪些信息,在这种情况下,您可以处理DXAccessible.QueryAccessibleInfo事件,根据需要指定可访问的名称、角色和描述:
void DXAccessible_QueryAccessibleInfo(object sender, DXAccessible.QueryAccessibleInfoEventArgs e) {
if (e.Role == AccessibleRole.ListItem && e.OwnerControl == tileControl1) {
TileItem item = e.Owner as TileItem;
if (item != null && item.Elements.Count > 1)
e.Name = item.Elements[0].Text; e.Description = item.Elements[1].Text;
}
}
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4372.html
相关产品: DevExpress WinForms Subscription, DevExpress Universal Subscription,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回