在开发Winform界面的时会遇到需要对一些字段进行一些汇总的管理,如果在列表中能够对表格列表中的内容进行分组展示,将比较符合预期,本文主要介绍在Winform开发中如何利用DevExpress的GridView实现该功能。
PS:给大家推荐一个C#开发可以用到的界面组件——DevExpress WinForms,它能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress技术交流群9:909157416 欢迎一起进群讨论
准备数据表和一些数据
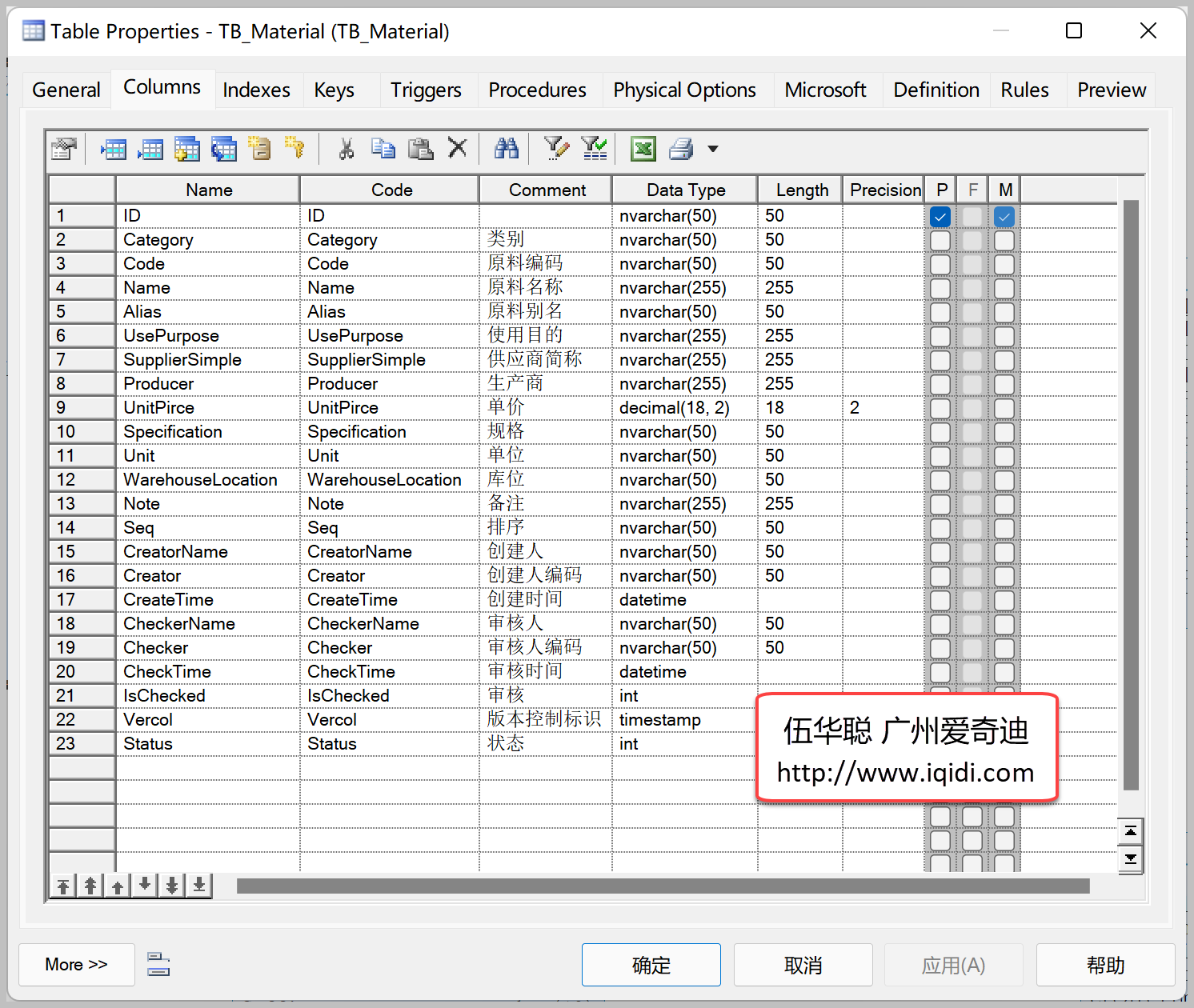
我们来以ERP系统中的一个原料表格来介绍对表格数据汇总的处理,首先创建一个原料表用来测试,表的数据库设计可以采用PowerDesigner等类似的建模工具设计,如下所示。

通过预览生成SQL的方式,我们可以生成对应不同的数据库的数据库脚本,用于创建对应的数据库表。

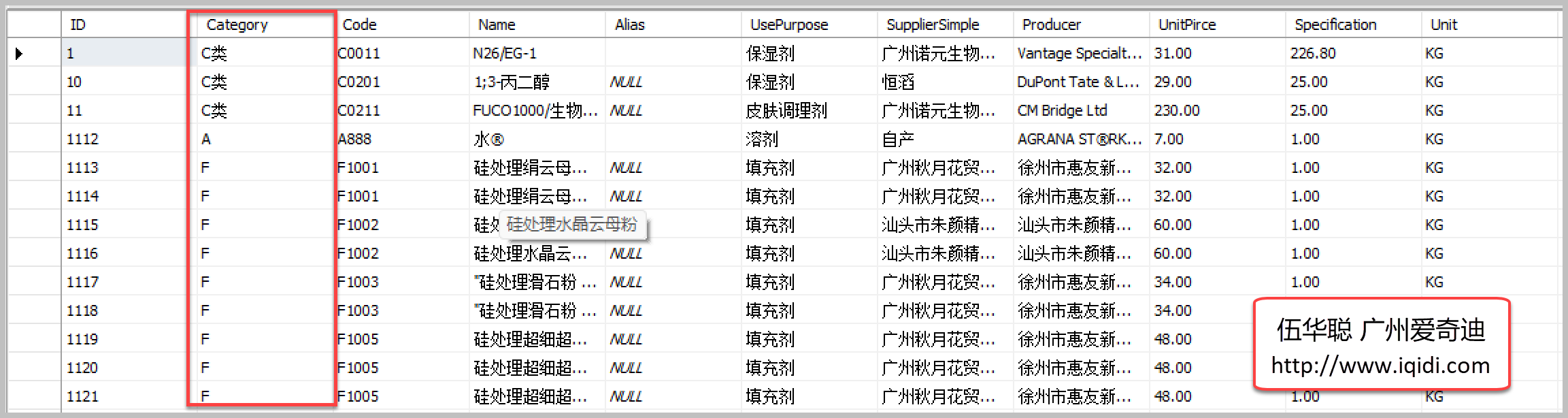
生成对应的数据表后,我们往里面填入一些测试的数据,用于实际的测试处理。
我们准备类别不同的数据写入,为了方便测试,具体数据效果如下所示。

有了这些,我们就可以顺利进行下面的代码开发了。
基于具体框架生成基础数据库操作类
在这里可以根据实际的需要,生成相关的基础数据库操作类,如Winform框架或者SqlSugar 开发框架的Winform前端,都可以直接生成对应的框架基础代码,这里以我们的SqlSugar 开发框架模式来开发对应的Winform界面。

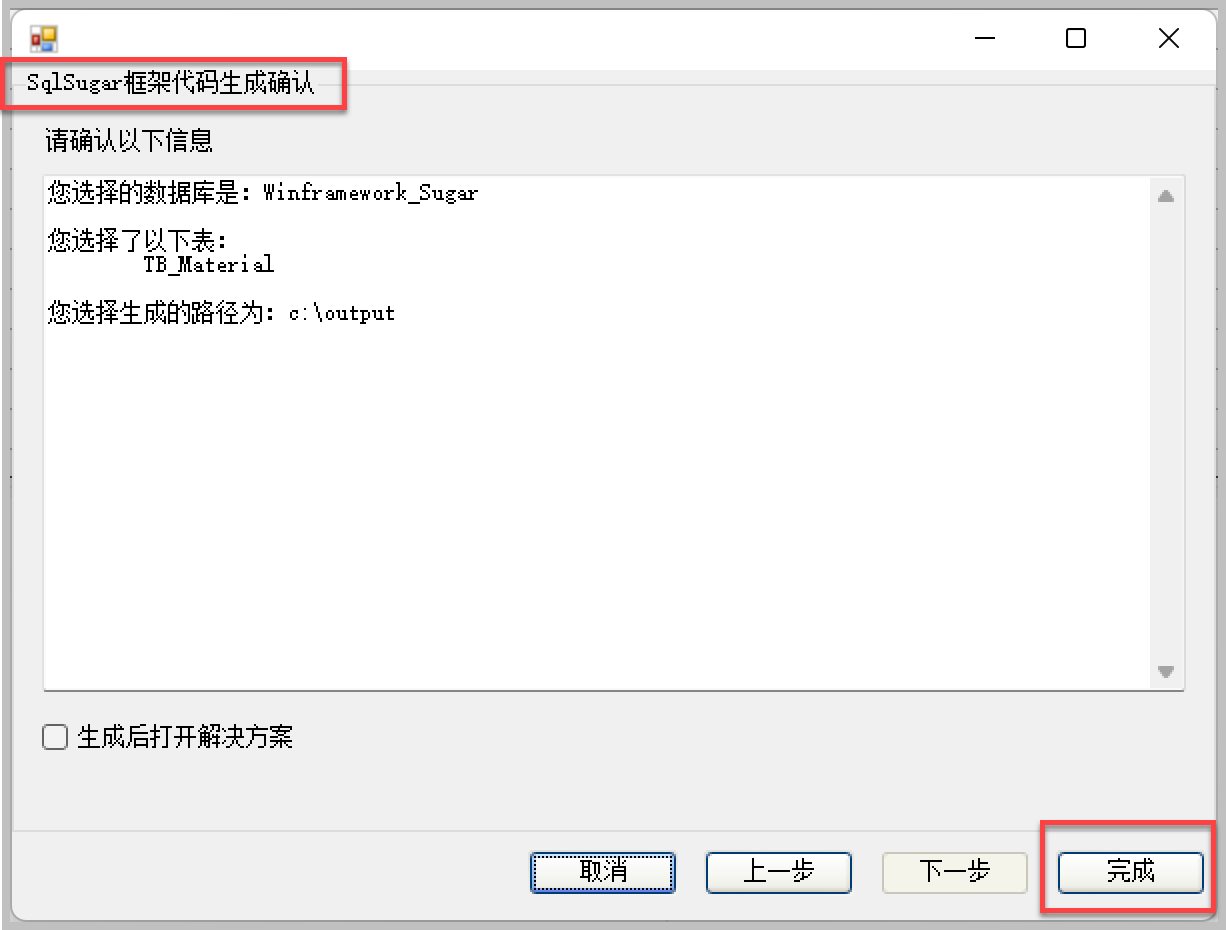
由于我们开发一般是基于增量式的开发方式,因此可以一次性选择新增的表进行生成底层框架的支持代码,如下确定界面所示。

最终生成一个可以直接运行的项目整体框架方案。

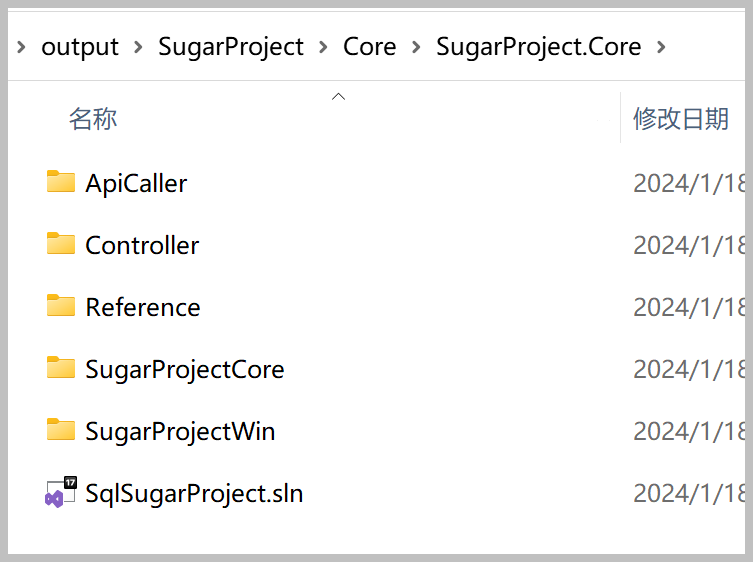
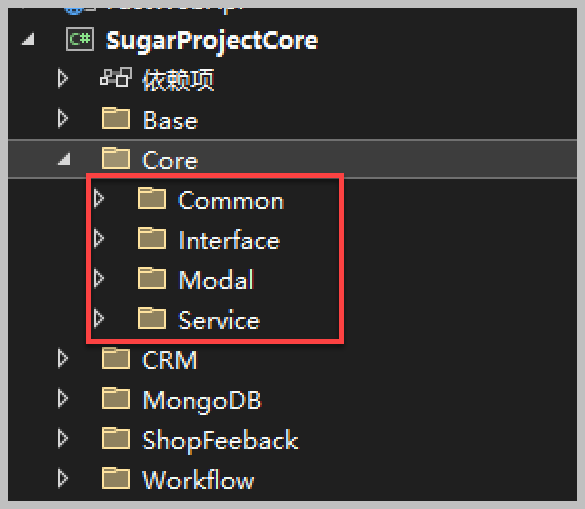
如果我们是考虑增量式的整合在现有的项目上,那么可以把SugarProjectCore项目目录里面的文件夹整个复制整合到已有的项目上即可。
它们的目录结构已经根据不同的功能放在了不同的文件夹中了,如下图所示。

例如,我们把它们整个复制放置到了对应项目目录下,如下所示。

那么目前我们已有项目上就增加了对应的访问数据库的业务类所需要的模型、接口、具体实现类了。
接下来就是对Winform的界面进行生成了。
生成相关的界面,并实现分组的特殊处理
前面我们介绍了,这个案例介绍基于SqlSugar开发框架的实现,因此基于SqlSugar开发框架的Winform界面进行生成即可。生成的界面直接调用刚才的创建的基础接口来请求数据和绑定处理,以及相关的导入导出、编辑、删除等基础操作。

上面的界面就是基于SqlSugar开发框架生成的Winform界面的时候,对界面中查询条件、列表展示的字段,以及编辑界面的字段进行设计的处理,代码生成工具根据这些设定进行界面代码的生成。
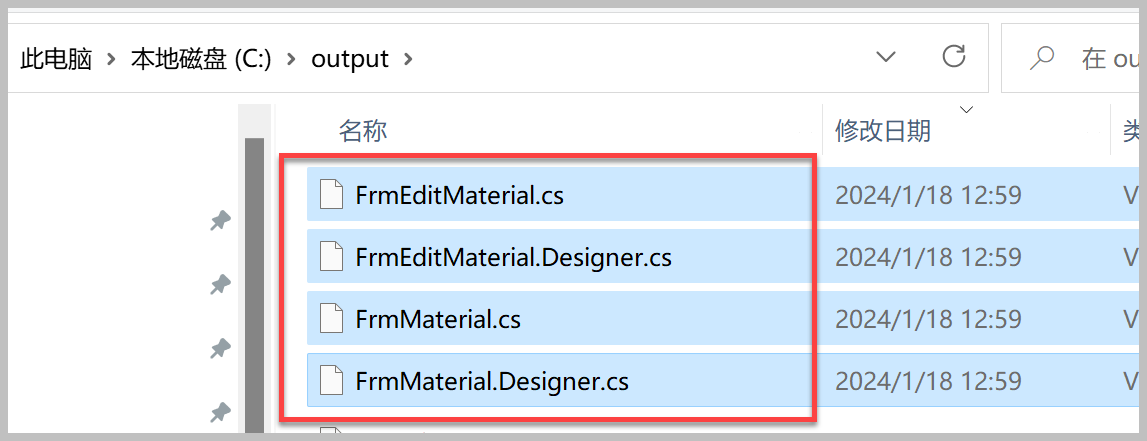
生成的代码,自动包含了列表展示和编辑等基础界面功能,如下代码文件所示。

我们把这些文件整合到已有的UI项目上,就可以实现表的界面代码增量的生成了。
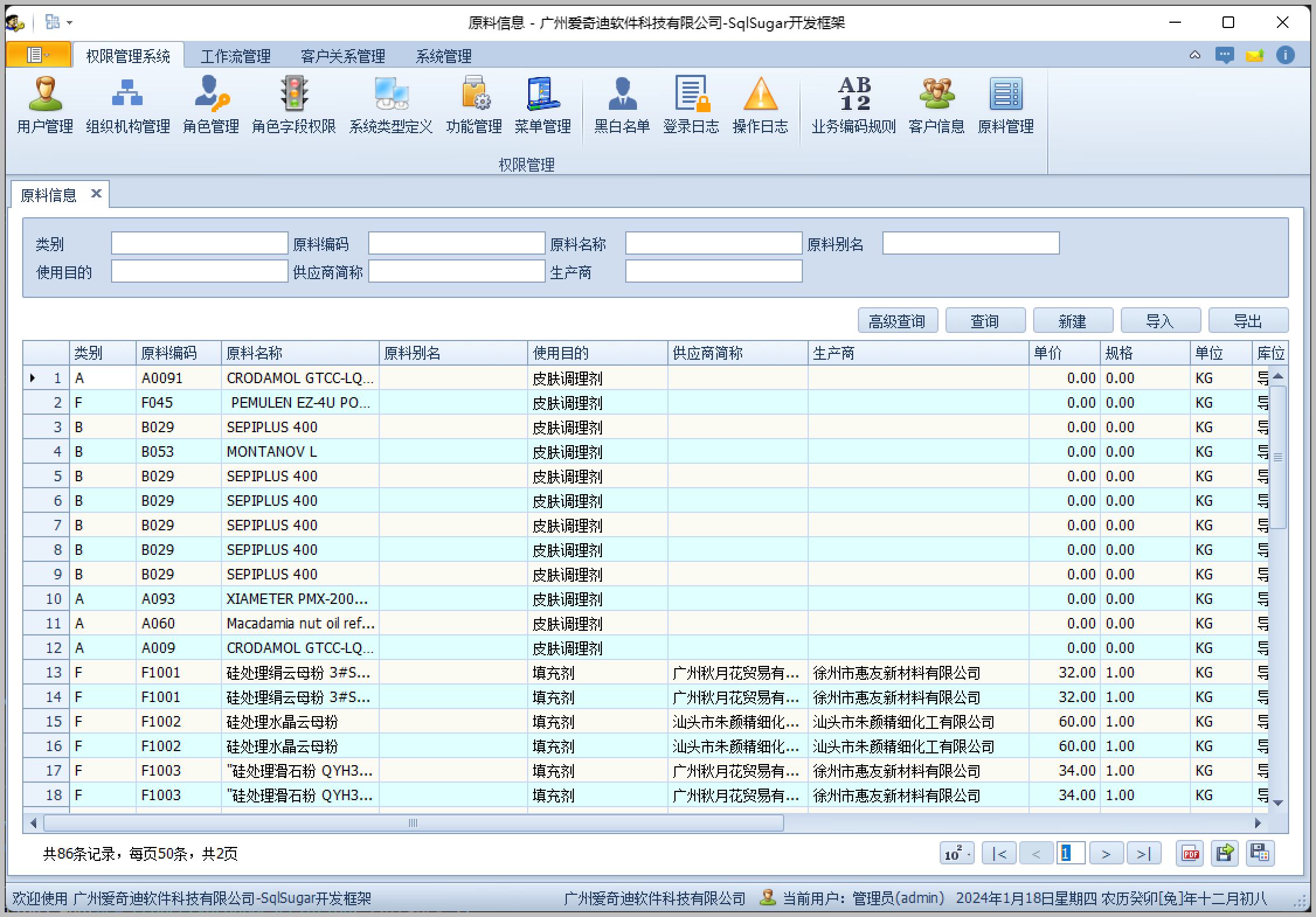
直接测试编译运行,稍作调整,最终的界面效果如下所示。

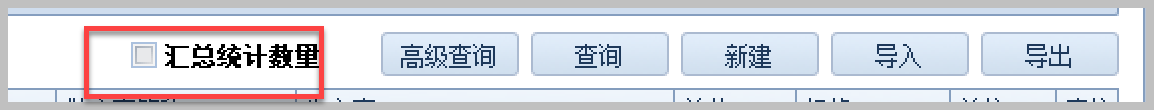
以上的表格数据,只是常规的展示,并没有实现分组的处理,我们增加一个复选框,用来设置分组处理的展示,如下界面所示。

在WInform界面中,生成的界面代码包含了对数据的绑定显示,如下就是对表的数据请求函数。
/// <summary>
/// 获取数据
/// </summary>
/// <returns></returns>
private async Task<IPagedResult<MaterialInfo>> GetData()
{
MaterialPagedDto pagerDto = null;
if (advanceCondition != null)
{
pagerDto = new MaterialPagedDto(this.winGridViewPager1.PagerInfo);
pagerDto = dlg.GetPagedResult(pagerDto);
}
else
{
//构建分页的条件和查询条件
pagerDto = new MaterialPagedDto(this.winGridViewPager1.PagerInfo)
{
//添加所需条件
Category = this.txtCategory.Text.Trim(),
Code = this.txtCode.Text.Trim(),
Name = this.txtName.Text.Trim(),
Alias = this.txtAlias.Text.Trim(),
UsePurpose = this.txtUsePurpose.Text.Trim(),
SupplierSimple = this.txtSupplierSimple.Text.Trim(),
Producer = this.txtProducer.Text.Trim(),
};
//日期和数值范围定义
}
var result = await BLLFactory<IMaterialService>.Instance.GetListAsync(pagerDto);
return result;
}
以上就是根据界面的条件进行数据的条件查询,并返回记录集合。
在获得记录集合后,我们把它赋值给自定义的分页控件组件,就可以实现相关数据的正常展示了。
//获取分页数据列表 var result = await GetData(); //设置所有记录数和列表数据源 this.winGridViewPager1.PagerInfo.RecordCount = result.TotalCount; //需先于DataSource的赋值,更新分页信息 this.winGridViewPager1.DataSource = result.Items;
为了实现分组的处理展示,我们需要判断上面的复选框条件,进行分组条件和表达式的创建处理即可,如下代码所示。
//增加汇总字段和显示
var gridView1 = this.winGridViewPager1.gridView1;
if (checkGroup.Checked)
{
this.winGridViewPager1.ShowLineNumber = false;
gridView1.IndicatorWidth = 0;
gridView1.OptionsView.ShowGroupExpandCollapseButtons = true;//显示折叠的分组
gridView1.OptionsView.AllowCellMerge = true; //允许合并字段
gridView1.OptionsView.GroupDrawMode = GroupDrawMode.Standard;
gridView1.GroupSummary.Clear();
gridView1.Columns["Category"].GroupIndex = 0;//对类别进行分组展示
var item = new GridGroupSummaryItem();
item.FieldName = "Id";
item.DisplayFormat = " (合计数量 = {0:n})";
item.SummaryType = DevExpress.Data.SummaryItemType.Count;//Sum、Average等
gridView1.GroupSummary.Add(item);
gridView1.ExpandAllGroups();
}
else
{
gridView1.GroupSummary.Clear();
this.winGridViewPager1.ShowLineNumber = true;
gridView1.OptionsView.AllowCellMerge = false;
}
以上就是对数据记录进行分组的代码,核心代码就几行,可以很容易实现我们所需要的分组效果,如下界面所示。

如果我们不需要合并,取消设置为false即可。
gridView1.OptionsView.AllowCellMerge = false;
以上就是我们介绍基于SqlSugar开发框架生成基础代码、界面代码、以及实现分组处理展示的一些总结。
本文转载自:博客园 - 伍华聪
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4482.html
相关产品: DevExpress WinForms Subscription, DevExpress Universal Subscription,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回